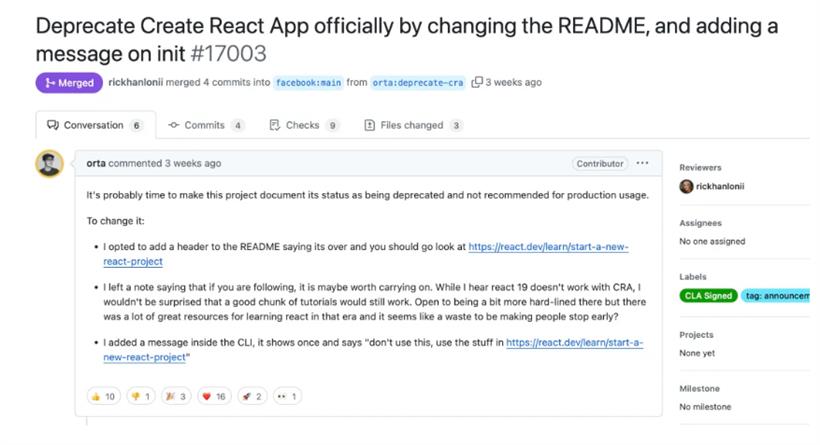
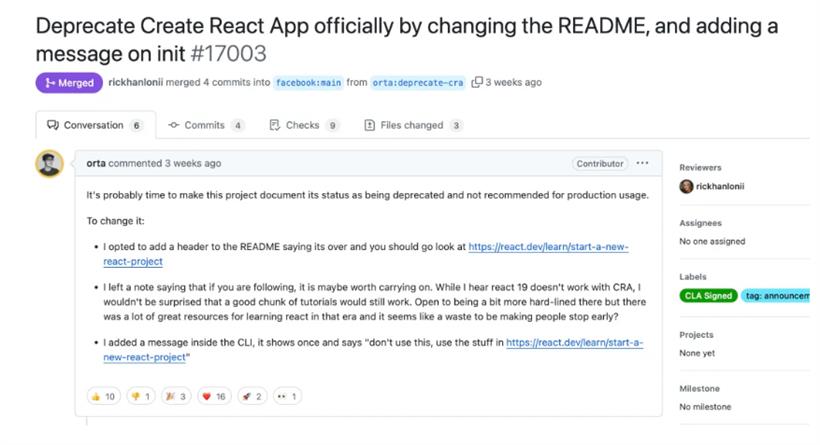
2 月 14 日,React 官方发布博客表示:正式弃用 Create React App。

弃用原因分析:
1. 技术债太多:测试库等关键依赖未跟进 React 19
2. 更新架构老化:Webpack 4 等底层工具链已落后现代工程需求
3. 生态转向:Vite/Turbopack 等新型构建工具碾压式性能优势
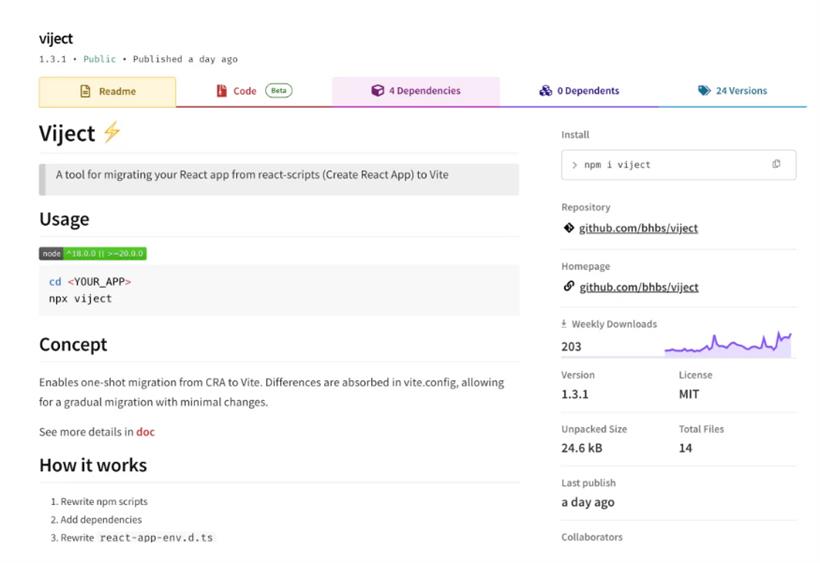
尤雨溪也推荐了一个从 CRA 迁移至 Vite 的开源工具

推荐项目(官方地址)可以尝试下:
https://github.com/bhbs/viject
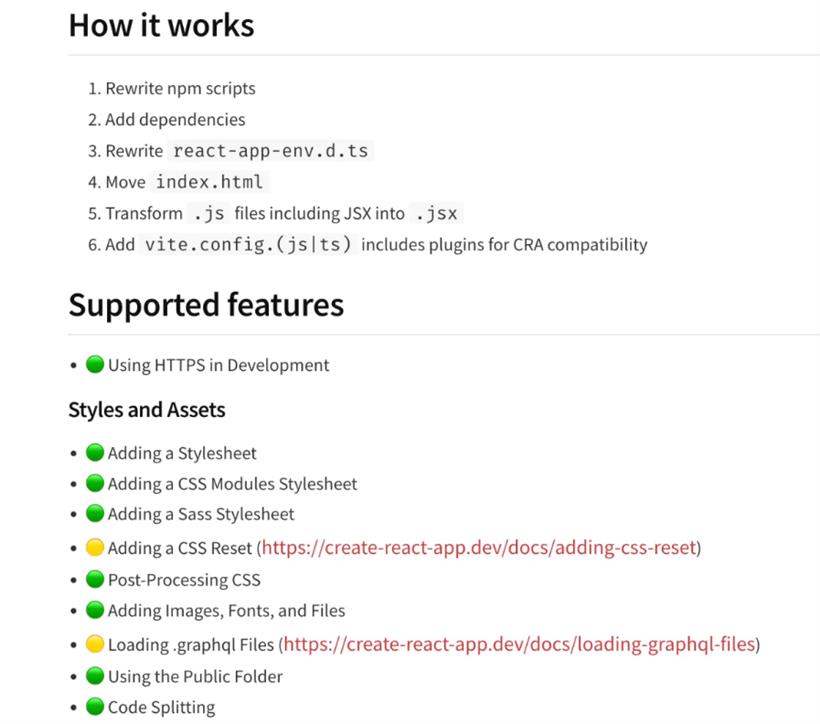
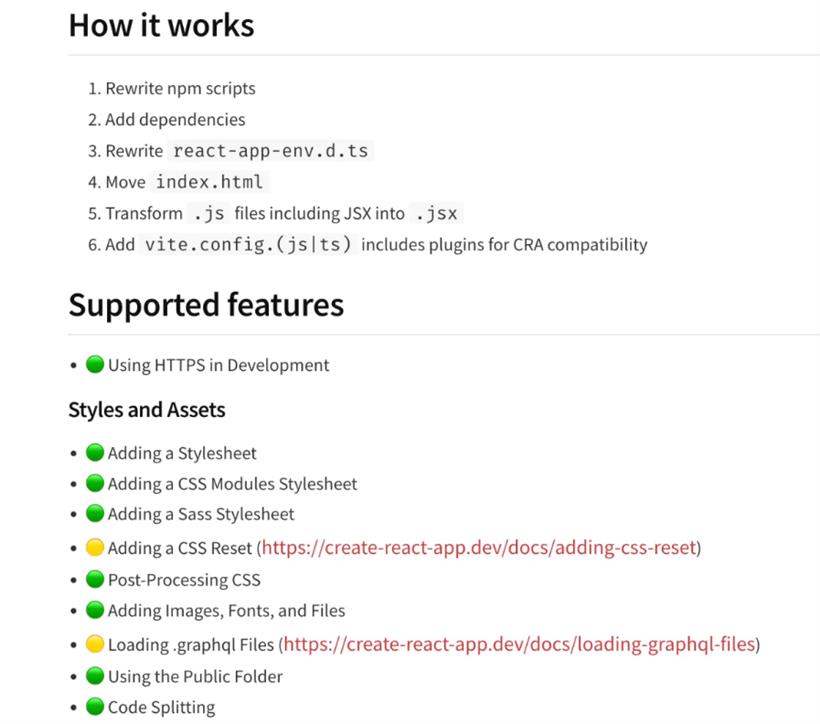
 工作原理
工作原理
1. 重写 npm scripts(npm 脚本)
.将原有的 CRA(Create React App)脚本替换为 Vite 的对应命令
2. 添加依赖项
.安装必要的 Vite 相关依赖包
3. 重写 react-app-env.d.ts
.更新 TypeScript 类型声明文件,使其与 Vite 兼容
4. 移动 index.html
.将 index.html 文件移动到正确的位置(在 Vite 中通常是根目录)
5. 转换 .js 文件
.将包含 JSX 的 .js 文件转换为 .jsx 文件
.这是因为 Vite 需要明确的文件扩展名来正确处理 JSX
6. 添加 vite.config 配置文件
.创建 vite.config.js 或 vite.config.ts
.包含使 CRA(Create React App)项目兼容 Vite 的插件配置

源码地址:
https://github.com/bhbs/viject
Vue 作者尤雨溪认为,对于初学者,建议在学习过程中从普通的 Vite 开始,掌握了基础知识后可以再转向基于 Vite 的框架,会大有裨益。目前为止,Vite 的周下载量已经达到了 2100w+,Vue 的周下载在600w+,而使用 Vue 的也不可能都在用 Vite。这就意味着,有至少1500万次下载来自于其他框架,根据2024年各大前端框架的下载量数据,这 1500w+ 次下载应该有一大部分来自 React 和 React框架,这也充分说明了众多开发者对 Vite 的认可。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号