Vue 前端开发中,表单组件是排在前三的高频使用的组件,如何快速构建表单,节省力气,避免重复造轮子呢,选择一款适合自己的前端表单设计器就非常重要了。本文介绍 3款顶级好用的 Vue 表单设计器.
本文介绍 3 款各有特点的表单设计器,一定有一款适合你
form-generator - 适配 Element Plus UI 框架的表单设计器
form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好
form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架
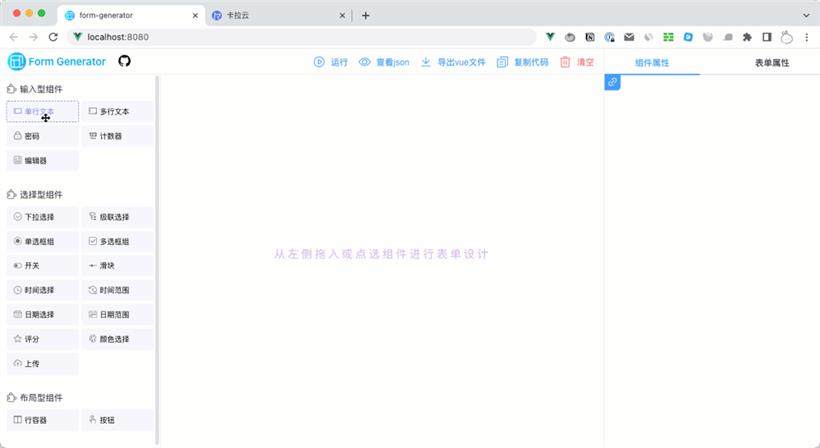
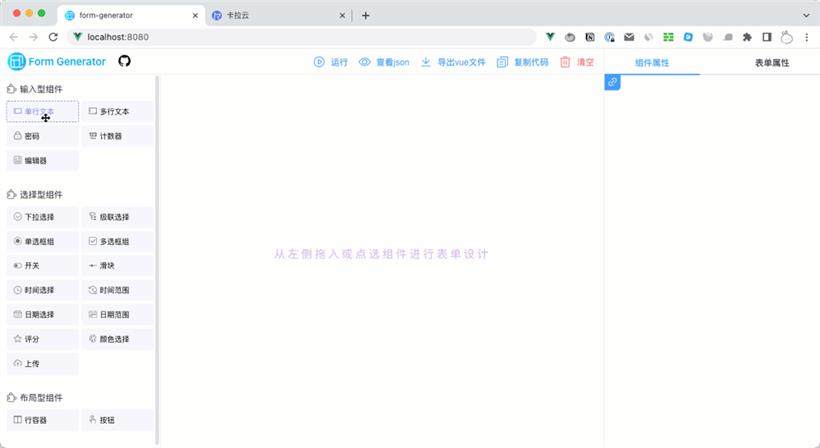
form-generator - 适配 Element Plus UI 框架的表单设计器

Github:
https://github.com/JakHuang/form-generator
form-generator 适配国内 Top 的 Element Plus UI 框架的表单设计器,可在线拖拽生成组件直接用于 Element 框架的项目中。也可导出 JSON 表单,使用配套的解析器将 JSON 解析成真实的表单。
form-generator 功能特点
1.可私有部署,可内置在项目中,在线可视化表单生成器
2.一键生成 Vue 组件代码
3.可内置在项目里,用户可在你的工具后台使用此组件生成表单
4.有表单验证功能
5.官方文档清晰详实
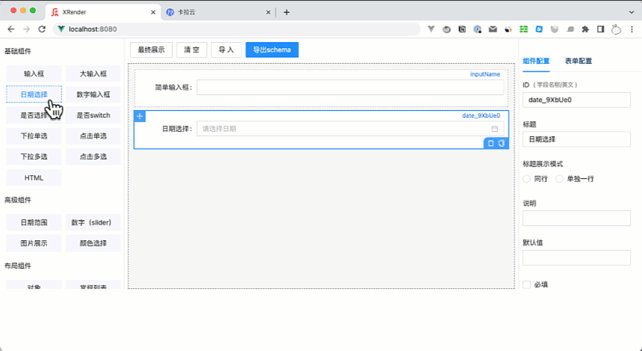
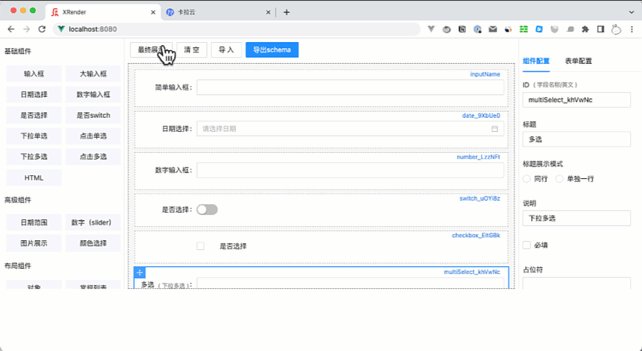
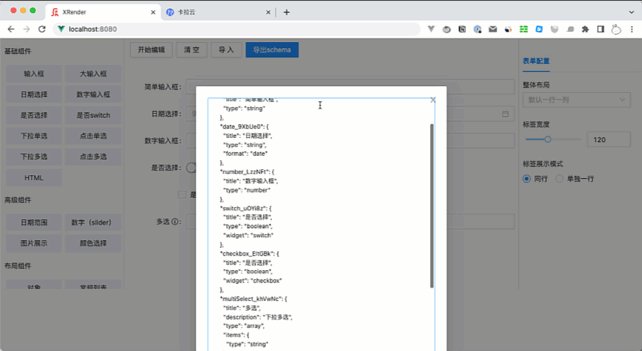
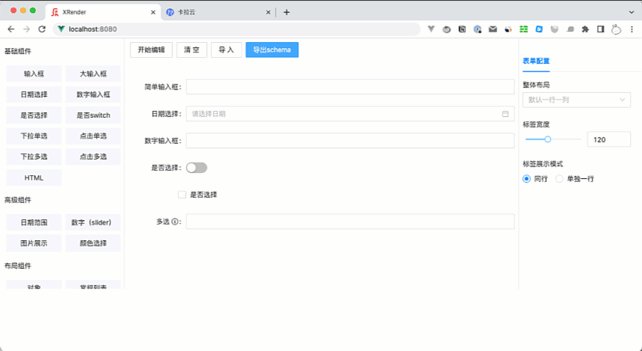
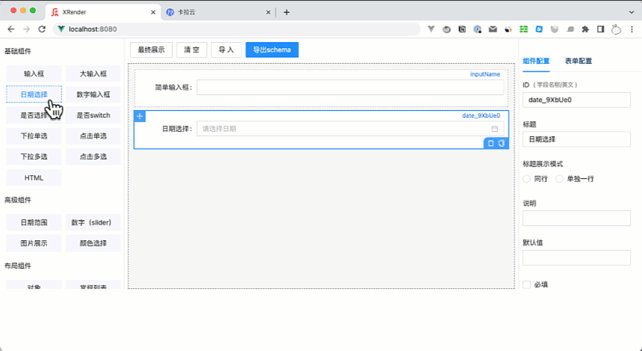
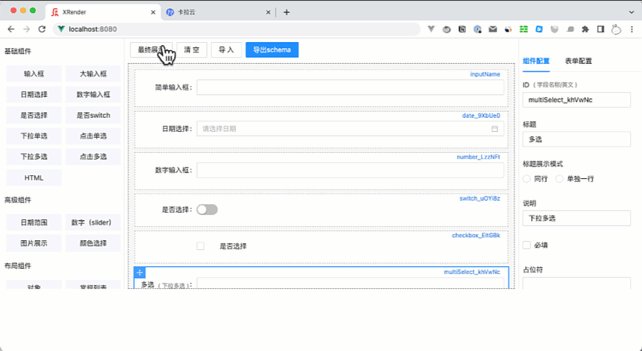
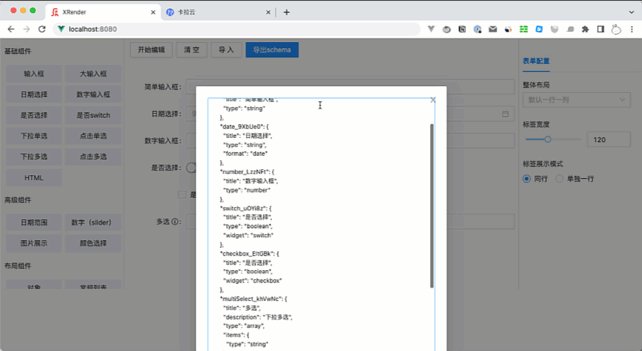
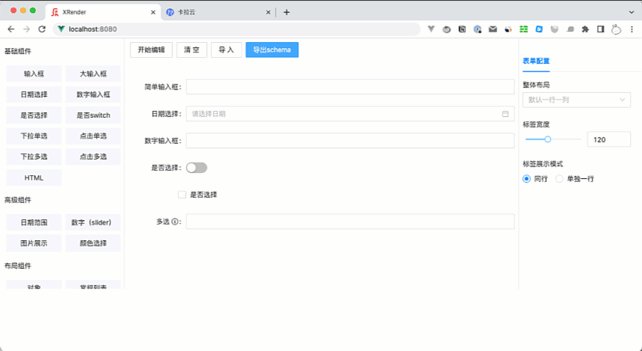
form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好

Github:
https://github.com/alibaba/x-render
FormRender 是阿里旗下的飞猪 app 的表单生成方案,从 2017 年在内部开始使用到 2019 年正式对外开源,FormRender 经历了多个阿里大项目的迭代和升级,细节已经相当全面。
FormRender 开源期间支持了阿里旗下的阿里云、淘宝、阿里人工智能实验室等多条产品线的数十个应用场景。
form-render 功能特点
1.支持阿里旗下的 Ant Design 和 Alibaba Fusion Design
2.功能逻辑清晰,快速部署
3.阿里旗下 20 多个业务线正在使用
4.支持表格校验、自定义嵌套、样式,可拖拽生成表单
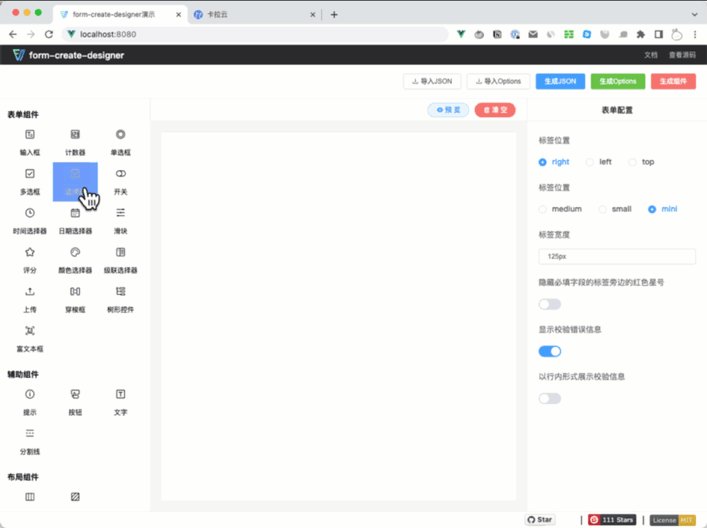
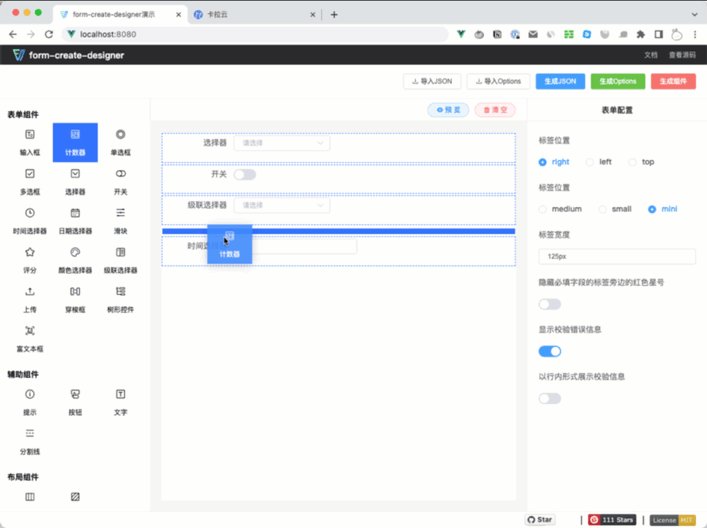
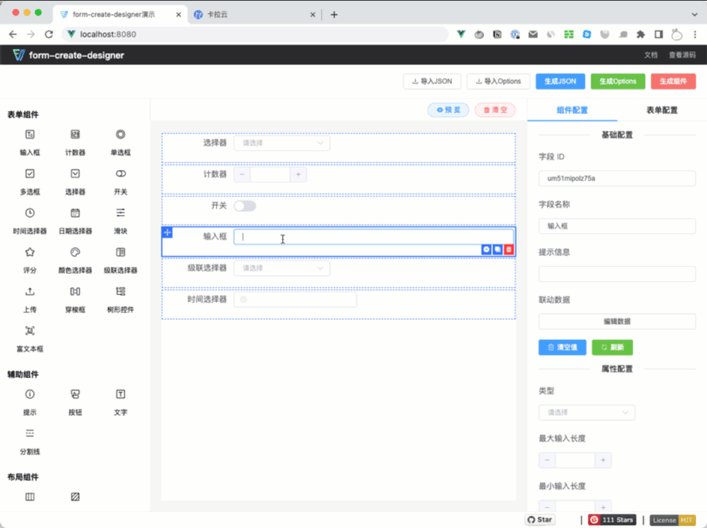
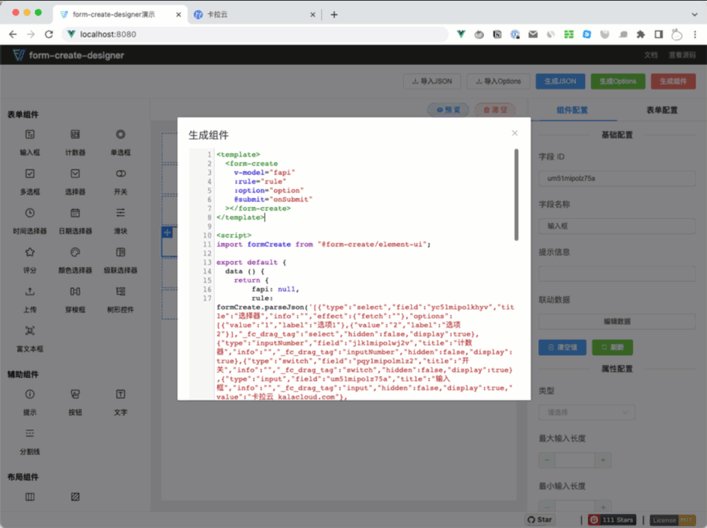
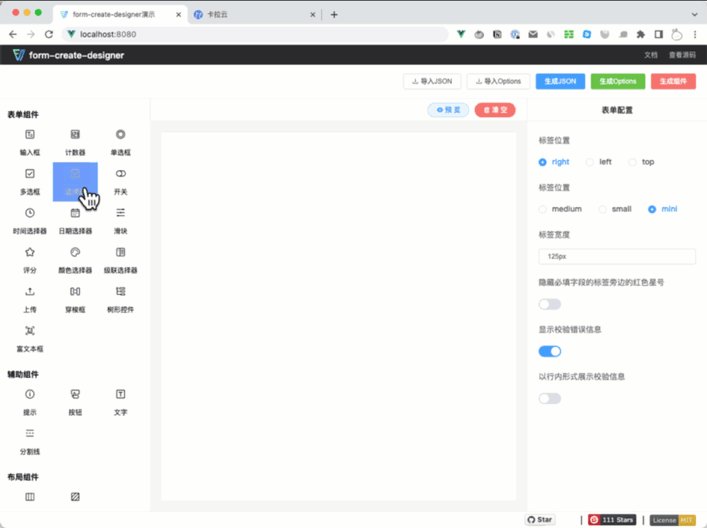
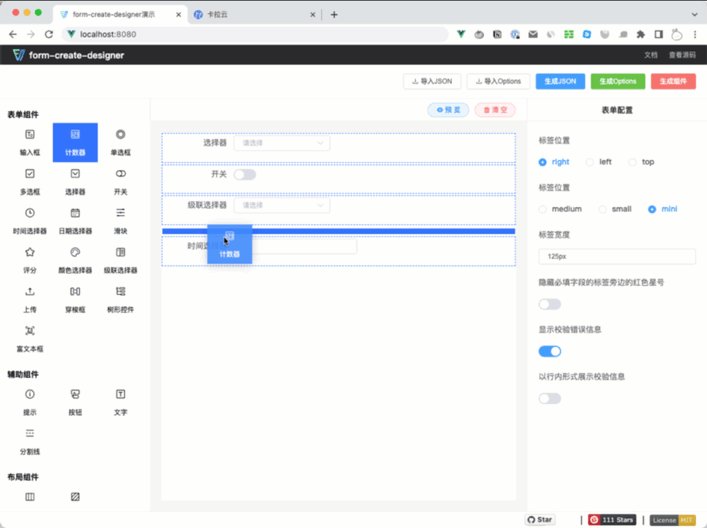
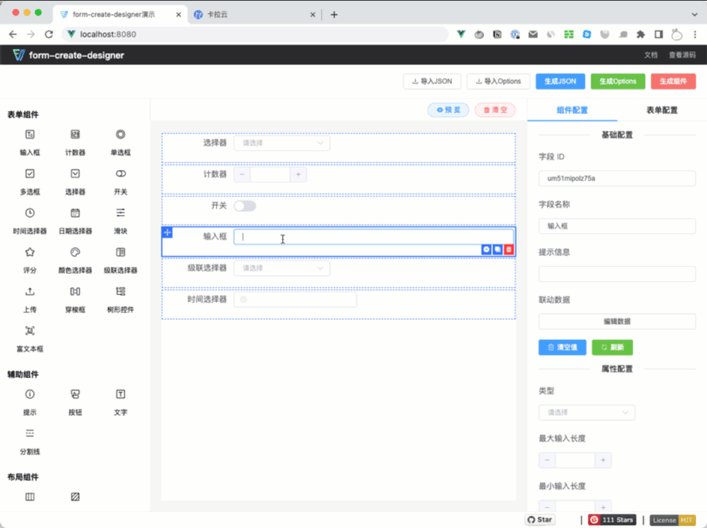
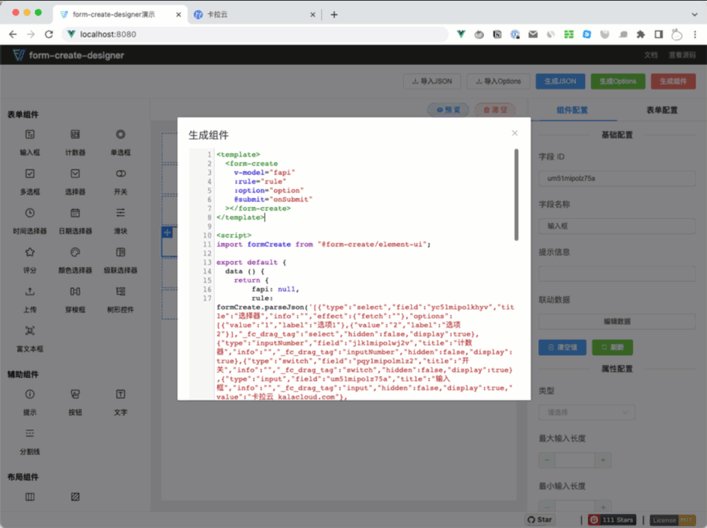
form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架

Github:
https://github.com/xaboy/form-create
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持 3 个UI框架,并且支持生成任何 Vue 组件。内置 20 种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
form-create 功能特点
1.全面支持 Vue 3
2.支持市面上 3 种主流框架 ElementPlusUI、AntDesign、iview
3.支持使用 json 数据生成表单
4.支持生成任何组件,提升表单的灵活性,可以实现功能更复杂的表单
5.内置组件缓存功能,提升渲染速度
6.双向数据绑定,生成规则变化后,页面会实时更新
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号