与一些传言相反,Lodash依然活跃,并正在迈向Lodash 5的发布!
Lodash 是那些为 JavaScript 提供便利功能的实用程序库之一,它使编程变得更加轻松。许多开发者使用它来简化对象和数组的处理。它也是一个像 Moment.js那样被捕获得措手不及的库。由于没有模块化,它从一些项目中被丢弃,因为当你加载5MB的分析工具时,每多1kB的负担都太大了。
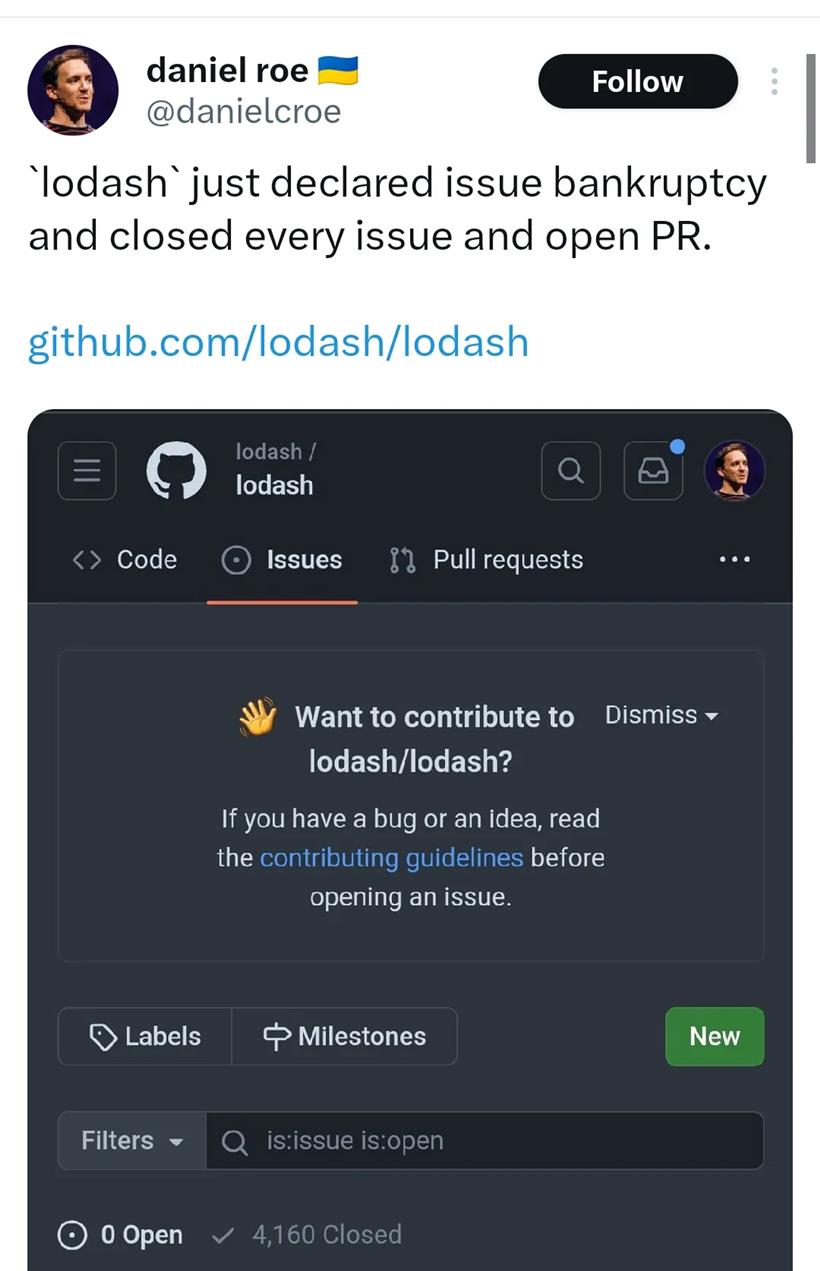
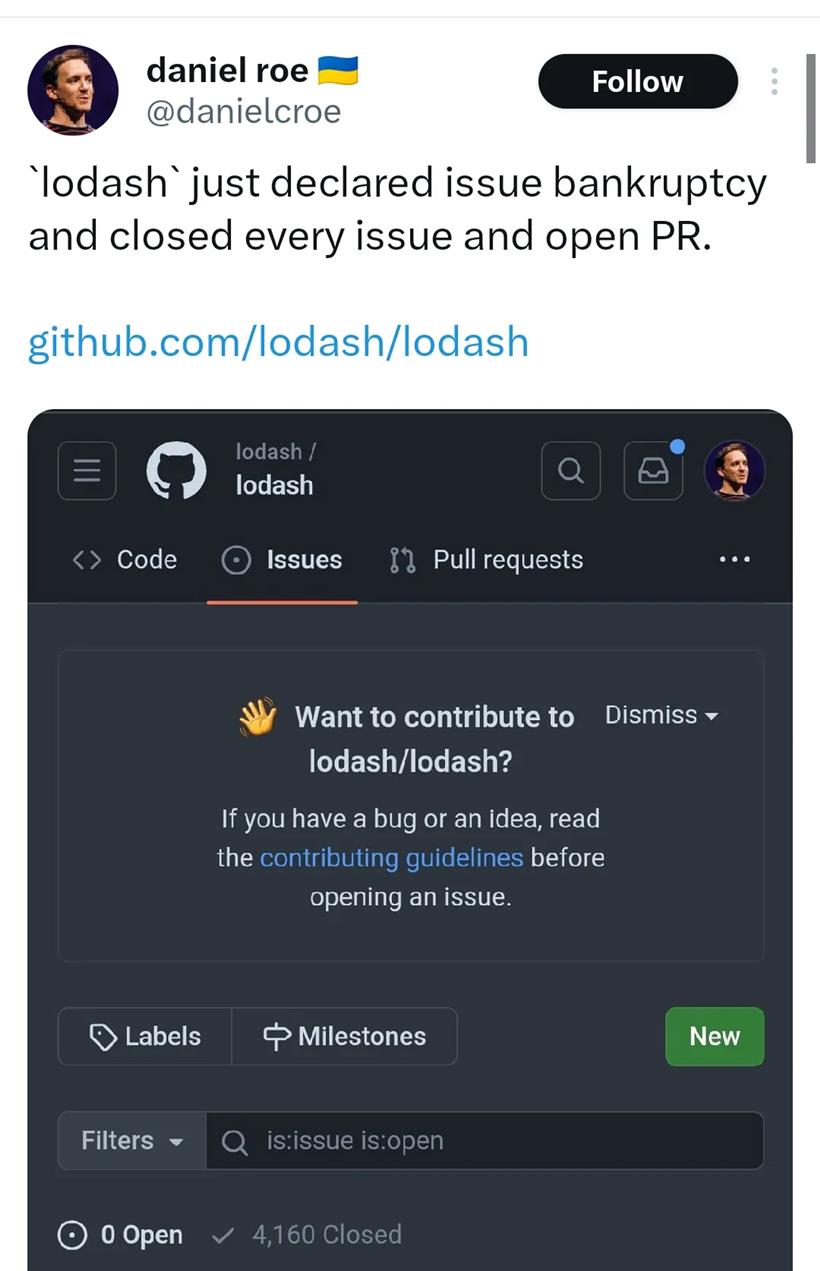
我偶尔使用 Lodash,因为它很有用,并且我发现它很有帮助。但惊讶地发现了Daniel Roe的这条推文:

必须读两次,因为仅仅浏览这条推文会让你相信 Lodash 已经死亡。实际上,Daniel 写道在他发那条推文时没有新的问题反馈。但你可以从推文中感受到对 Lodash 的一些反感,因为它的措辞暗示着 Lodash 已经死亡。在随后的推文中,他澄清说没有问题反馈可能是为了准备发布Lodash 5:

为什么我们会看到关于这个流行库的如此模糊的推文?我发现的是,原计划在2021年发布 Lodash 5。然而,现在是2023年,Lodash 5 的发布已经延迟了两年。该版本的更改清单非常重要,主要侧重于减小大小和模块化,这些问题使得Lodash在一些团队中逐渐沉没。所以,这个路线图非常明确,当Lodash 5发布时,它将能够再次展现它的真正用途。
我不知道为什么它会延迟。但有时这种情况确实会发生。没什么大不了的。没有理由不喜欢它。然后,作者偶然发现了这个关于省略函数的主题。Omit 函数是删除对象不必要属性的一种方法。它的用处在于可以一次删除多个属性,还可以删除深层属性,例如 car.tires.size。
为了准备这些对意外数据过敏的API端点的数据,这非常方便。
但是,根据路线图,Lodash 5 将取消这一功能。看起来对于一些人来说,这真的很重要。但是,五年前,这成为了设计决策的一部分,开发者被告知他们对此没有发言权:

并说明原因:它必须引入所有属性(继承的和自己的可枚举字符串键属性和符号),然后排除少量属性。另一方面,_.pick 或 _.pickBy 是显式的。只需选择你想要的内容,无需大费周章。
我不知道这是不是反感的来源,但肯定有一些开发者不喜欢这个实用程序库决定他们应该如何编码。罗伯特-登普西(Robert Dempsey)撰写了一篇很棒的文章,对 omit 功能的所有可能替代方案进行了分析,得出如下结论:
如果你需要省略扁平路径, 建议安装Lodash 4+单独用于省略功能,同时使用Lodash 5+进行其他操作。
Robert 所做的研究得出的结论确实很有根据。这让我们得出的结论是使用pick,或pickBy,或者在Lodash 5发布时安装两个版本的Lodash。尽管我们知道选择属性与删除它们不同。因为对于大型对象,选择是逆生产的。
总之,一些开发者,一些忠实的Lodash开发者,将不得不安装两个版本,因为一个设计决策。我还了解到,omit 功能的运行速度很慢,这可能是删除该功能的原因。Robert 所做的研究显示了一些有前途的替代方案。但也明确表示,这个功能对于人们来说是有用的。所以,即使它不是超级快,对于人们来说也足够了。
当我处理一个数据时,我不太关心它多用了1毫秒,因为我知道调用API的时间都要花费500毫秒。另一方面,在某些情况下可能会太慢,但这就是性能测试的任务。不过,作者也理解当今方正公司规则的设计决定。在这种情况下,因为有人可能会错误地使用一个函数而放弃一个库,或者干脆放弃这个函数,都比解释如何正确使用它要容易得多。
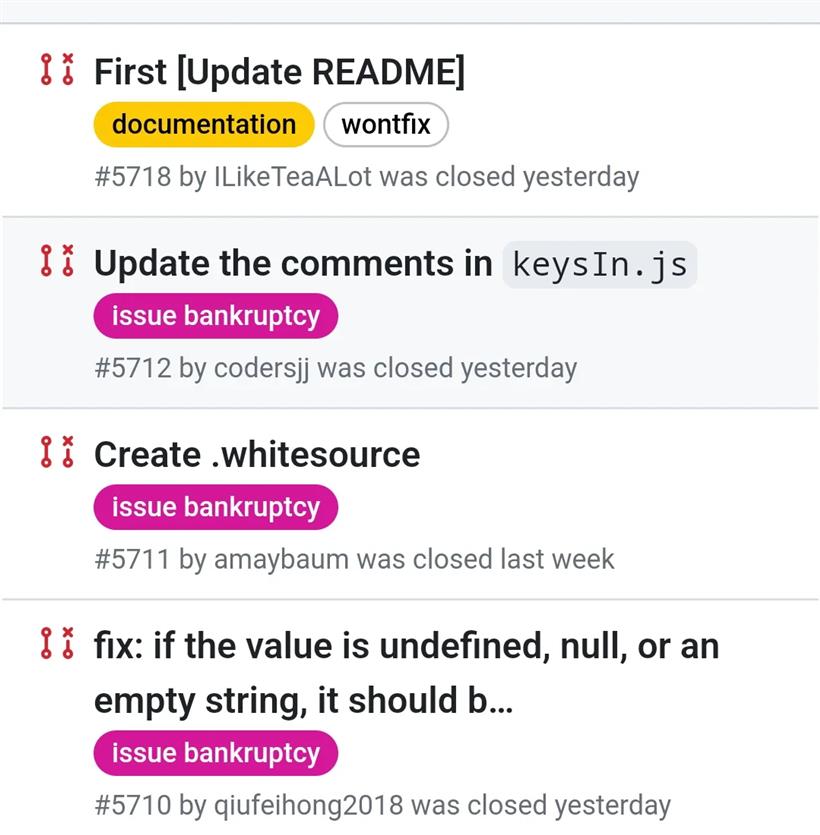
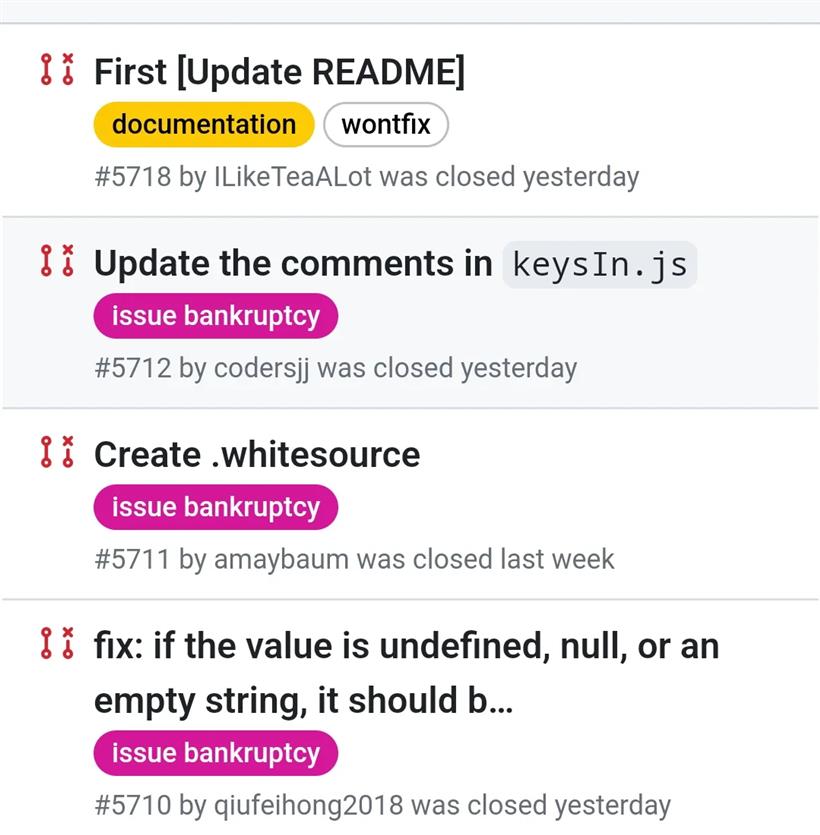
作者也理解这个决定可能是基于需要优化库在所有情况下的运行速度和推广最佳实践,同时与实用性保持良好的平衡。说了这么多,这只说明在受欢迎的库周围做决策是多么的棘手。不能让每个人都满意。作者个人会保留这个功能,并尽量提高其速度,同时在文档中添加一些说明。无论如何,事实上,Lodash团队实际上使用了“Issue bankruptcy”标签来描述已关闭的问题。

Lodash仍然活跃,有一天我们会看到Lodash 5,这是许多开发者期待的东西。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号