- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

4.点击地图后需要突出该区划;
{
name: "浙江",
type: "map",
map: "zhejiang",
zlevel: 99,
aspectScale,
zoom,
layoutCenter,
layoutSize,
roam,
showLegendSymbol: false,
silent: true,
itemStyle: {
normal: {
// sth...
},
emphasis: {
areaColor: "transparent",
},
},
markPoint: {
symbol: "none",
},
},

{
map: "zhejiang",
aspectScale,
zoom,
layoutCenter,
layoutSize,
roam,
show: true,
zlevel: 3,
label: {
emphasis: {
show: false,
},
},
itemStyle: {
normal: {
// sth...
},
},
},

{
map: "zhejiangOverview",
aspectScale,
zoom,
layoutCenter,
layoutSize,
roam,
show: true,
zlevel: 2,
label: {
emphasis: {
show: false,
},
},
itemStyle: {
normal: {
// sth...
},
emphasis: {
areaColor: "transparent",
},
},
},

按照上述步骤我们能够得到一个不同区划根据数值展示不同颜色的平面地图;

将 3 层地图进行叠加拼接即可:

{
map: "zhejiang",
aspectScale,
zoom,
layoutCenter: ["50.6%", "52%"],
layoutSize,
roam,
show: true,
zlevel: 3,
label: {
emphasis: {
show: false,
},
},
itemStyle: {
normal: {
// sth...
},
},
},

@media screen and (min-height: 1080px) and (max-height: 1080px) {
.map-echart {
cursor: pointer;
background-image: url(XXXXX);
background-repeat: no-repeat;
background-size: 110%;
background-position: -46px 194px;
}
}


// 带有涟漪特效动画的散点(气泡)图
{
type: "effectScatter",
coordinateSystem: "geo",
rippleEffect: {
color: "#fff",
scale: 6,
brushType: "stroke", // fill
},
showEffectOn: "render",
zlevel: 9999,
symbol: "circle",
symbolSize: [15, 5],
},
// 散点(气泡)图
{
type: "scatter",
coordinateSystem: "geo",
symbolSize: [32, 41],
zlevel: 9999,
symbol: "image://图片链接",
symbolOffset: [0, -20],
showEffectOn: "render",
rippleEffect: {
brushType: "stroke",
},
hoverAnimation: true,
},
const imageDom = new Image();
imageDom.src = 'https://XXXXXXX';
imageDom.alt = '图片';
color: {
image: imageDom,
repeat: 'repeat'
}

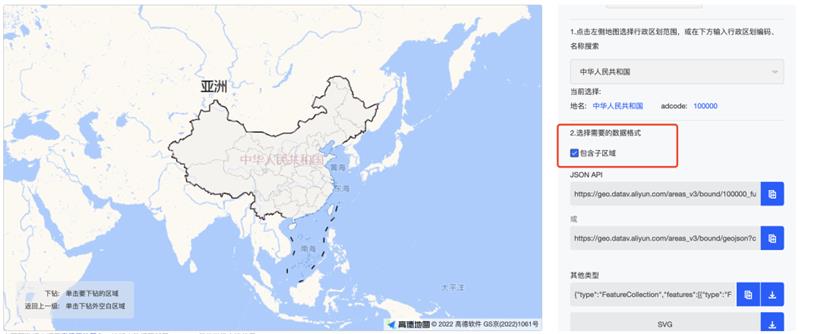
1、zlevel 决定地图的层级,值越大地图靠上;2、map 对应地图的 Json 文件,文件可从阿里云下载,注意是否需要包含子区域;

3、visualMap 决定颜色的分段,根据以下规则进行划分:
备注: lt(小于,less than),gt(大于,greater than),lte(小于等于 less than or equals),gte(大于等于,greater than or equals) // 堆代码 duidaima.com
visualMap: {
type: "piecewise",
show: false,
pieces: [
{
lt: 20,
color: XXX,
},
{
gte: 20,
lt: 40,
color: XXX,
},
{
gte: 40,
lt: 60,
color: XXX,
},
{
gte: 60,
lt: 80,
color: XXX,
},
{
gte: 80,
color: XXX,
},
],
},