今天在推上看到一位推友 @illyism 说:Axios 在发送特性 auth 请求头会造成请求发送缓慢,替换后耗时由 500ms 下降至 3ms。
Fun fact: I removed axios and I got +200% better latency. They have some bug causing slowdowns when sending auth headers. Literally went from 500ms to 3ms 🤯
看到此消息,表示很震惊!对于前端开发者来说,80% 以上的项目都在使用 axios 模块。axios 真有此 Bug 吗?如果不用 axios,有哪些完美平替方案?
Axios 为何如此优秀?
Axios 是一个基于 Promise 的 HTTP 库,它的使用方法和API与 jQuery 的 Ajax 有很多相似之处。它既可以使用在浏览器端(XMLHttpRequest),也可以使用于服务器端(http模块)。对于前后端同构、SSR类型项目尤其有用,一份代码可以在前、后端运行。
Axios 的主要特性有:
1.支持 Promise API
2.拦截请求和响应,在请求前添加授权和响应前做一些特性处理。
3.转换请求和响应数据,对请求进行加密或者响应数据加密。
4.支持取消请求
5.自动转换 JSON 数据
6.自动将数据对象序列化为 multipart/form-data 和 x-www-form-urlencoded 主体编码
7.客户端支持防御XSRF
Axios 的平替方案
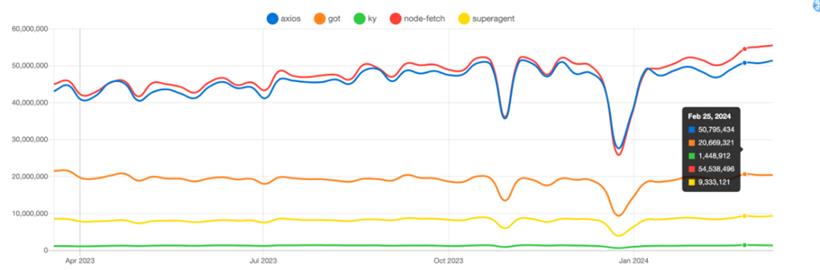
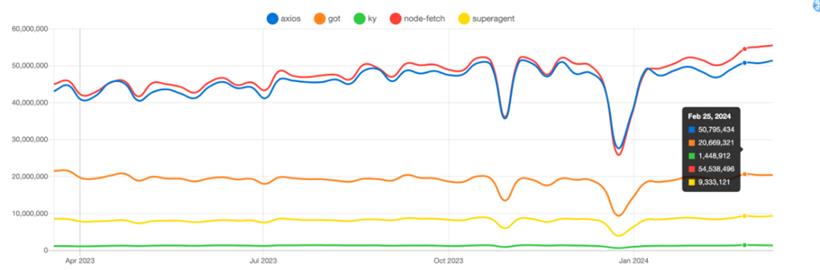
如果我们不使用 axios,可平替的方案有 got、node-fetch、ky、superagent,这些模块都比较常见,从下面的 NPM Trends 图可以出来也都比较受欢迎。

从上图可以看出,axios 和 node-fetch 下载量最多,也最受欢迎。
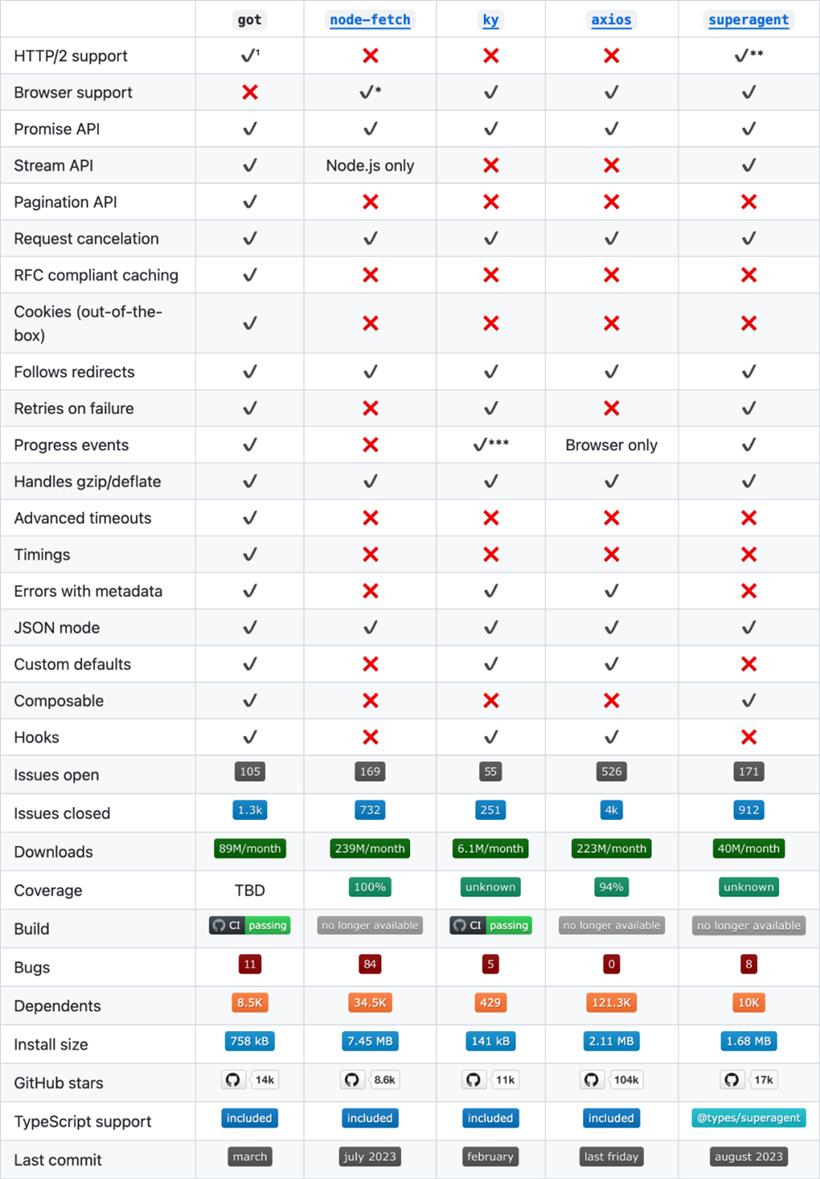
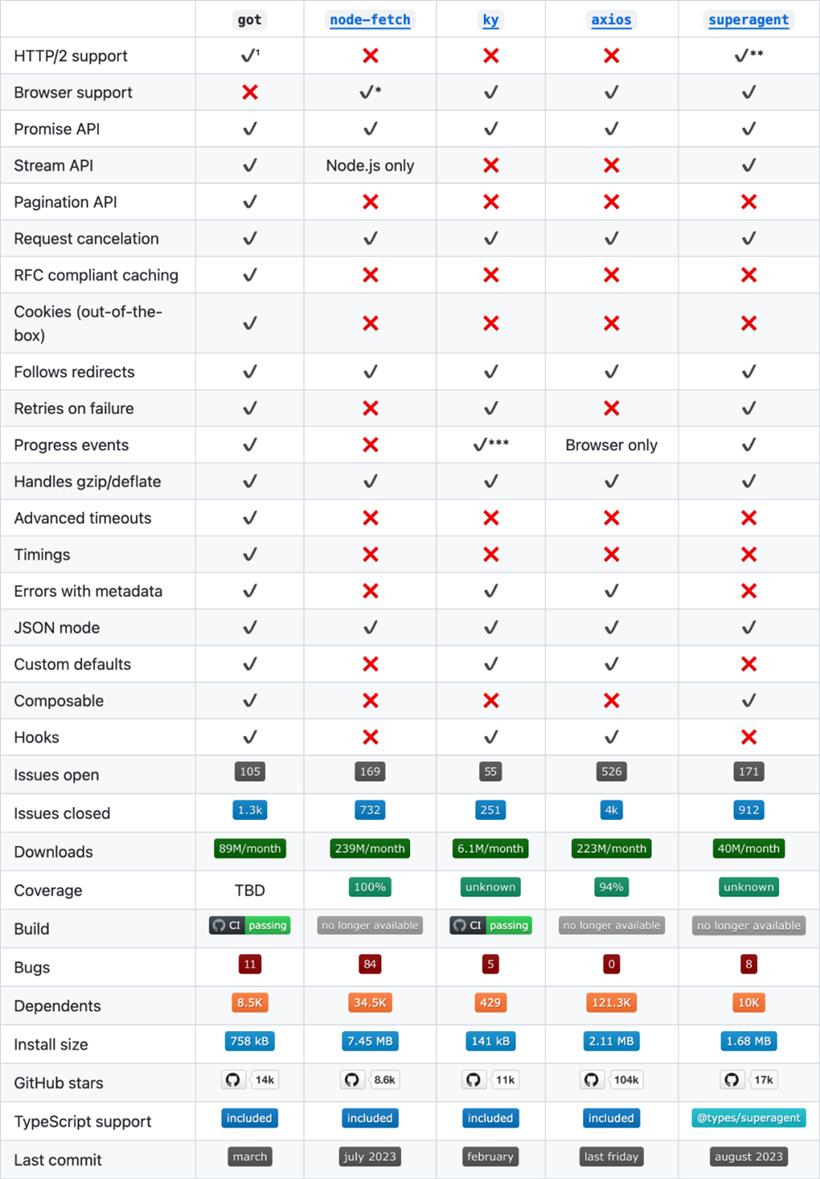
下面再来看看不同库之间的对比:

从上图可以看出,相比 axios,got 支持的功能更为健全。它几乎与浏览器的 fetch API 兼容,使用时需要手动切换协议,不接受 PUSH 流,也不重复使用 HTTP/2 会话。比较遗憾的是 got 不支持在浏览器上使用。
关于 Fetch API
近些年,随着浏览器的发展,Fetch API 已经被所有现代浏览器所支持。在 Node.js 21 中 Fetch API 已经提升至稳定版本,这将对实现前后同构的项目带来更多方便。最后推荐一个更好的 Fetch API,ofetch可以在 Node.js、浏览器端以及Worker上运行是,可以用来完美平替 axios。
地址:https://github.com/unjs/ofetch
快速安装:
# npm
npm i ofetch
# yarn
yarn add ofetch
导入:
// ESM / Typescript
import { ofetch } from "ofetch";
// 堆代码 duidaima.com
// CommonJS
const { ofetch } = require("ofetch");
如果还有其他更好的 HTTP 库,可以在文末留言讨论。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号