- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
3.梳理隐藏元素的常见方法

<style>
.box {
display: flex;
width: 80%;
height: 80px;
background-color: #ccc;
border-radius: 5px;
margin: 0 auto 10px;
justify-content: center;
align-items: center;
}
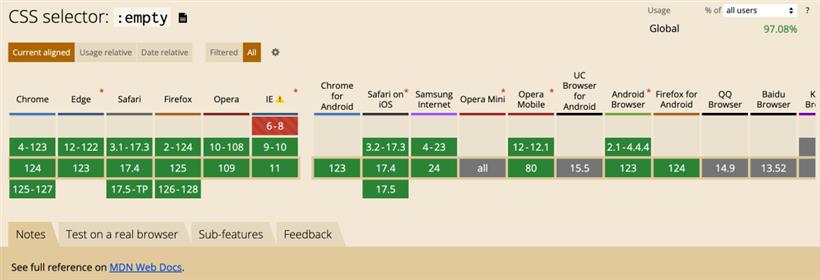
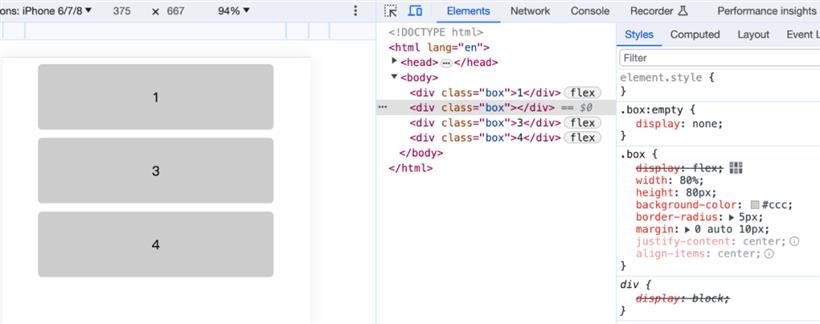
.box:empty {
display: none;
}
</style>
<div class="box">1</div>
<div class="box"></div>
<div class="box">3</div>
<div class="box">4</div>
效果如下:
<style>
.box {
display: flex;
width: 80%;
height: 80px;
background-color: #ccc;
border-radius: 5px;
margin: 0 auto 10px;
justify-content: center;
align-items: center;
}
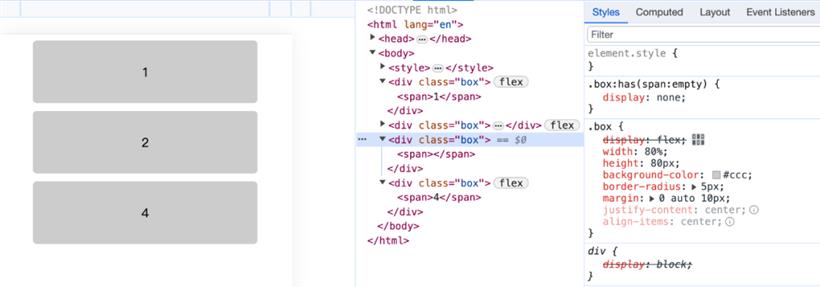
.box:not(span:has(:empty)) {
display: none;
}
</style>
<div class="box"><span>1</span></div>
<div class="box"><span>2</span></div>
<div class="box"><span></span></div>
<div class="box"><span>4</span></div>
效果如下: 
<style>
.box {
display: flex;
width: 80%;
height: 80px;
background-color: #ccc;
border-radius: 5px;
margin: 0 auto 10px;
justify-content: center;
align-items: center;
}
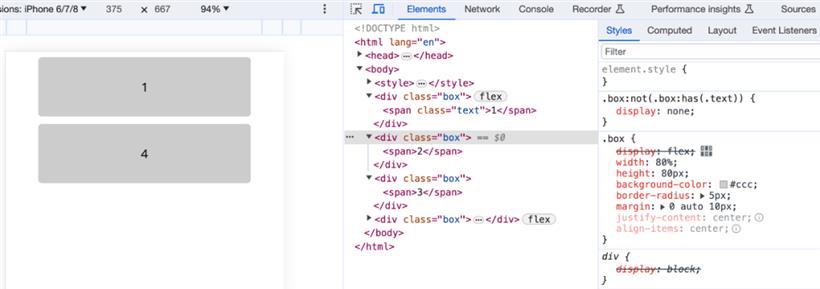
.box:not(.box:has(.text)) {
display: none;
}
</style>
<div class="box"><span class="text">1</span></div>
<div class="box"><span>2</span></div>
<div class="box"><span>3</span></div>
<div class="box"><span class="text">4</span></div>
效果如下: