JavaScript 最初被引入作为一种简单的客户端脚本语言,但现在,它已经成为一种真正的 WORA(一次编写到处运行)语言,使开发者能够构建桌面、移动、电视、CLI 和嵌入式应用程序。JavaScript 的初学者友好语法、生产性语言特性和良好管理的 ECMAScript 规范,激励了所有人使用 JavaScript 进行通用编程。
ECMAScript 标准通过提供许多语言特性来提高开发者的生产力。它通过内置的 String 对象引入了几种字符串方法,使开发者能够高效地处理字符串数据。这些高效的字符串方法激励开发者使用 JavaScript 解决文本处理问题,而无需使用外部库或从头编写冗长的代码。在本教程中,将解释必须了解的 JavaScript 字符串处理方法,让你能够编写干净、自解释的代码。
使用 at() 方法进行简洁的负索引访问
JavaScript 在字符串和数组对象中实现了传统的基于方括号的索引元素访问,但由于语言设计的限制,它不像 Python 那样实现负索引支持。例如,下面代码片段中的第二条日志语句返回 undefined,因为它尝试查找的是对象属性而不是索引元素:
let m = 'JavaScript';
console.log(m[m.length - 1]); // t
console.log(m[-1]); // undefined
可以使用 JavaScript 的 Proxy 对象实现字符串的负索引支持,但这不如在字符串和数组对象中实现的内置 at() 方法高效。at() 方法让我们可以简化最后一个字符的访问,如下所示:
let m = 'JavaScript';
console.log(m.at(-1)); // t
使用 includes()、startsWith() 和 endsWith() 字符串搜索方法
过去,开发者经常使用 indexOf() 方法在字符串对象中搜索字符串片段。他们使用 Regex 或基于 indexOf()/substring() 的解决方案来检查特定字符串的开始和结束。ES6 版本为这些需求引入了单独的内置字符串方法。
includes() 方法检查字符串中是否存在特定字符集:
let m = 'JavaScript'; //堆代码 duidaima.com
console.log(m.includes('Java')); // true
startsWith() 方法检查字符串的开头,如下代码片段所示:
let filename = '_testmatrix.json';
console.log(filename.startsWith('_')); // true
同时,endsWith() 方法检查字符串的结尾,如下所示:
let filename = '_testmatrix.json';
console.log(filename.endsWith('.json')); // true
这些内置字符串方法让我们可以编写简单的语句来满足常规的字符串搜索需求,而无需使用基于正则表达式或其他算法的解决方案。
使用 repeat() 方法进行字符串重复
在通用编程语言中构建字符串时,我们经常需要进行字符串重复。假设需要使用 ASCII 字符在终端上创建一条水平线。Python 允许开发者使用 * 操作符高效地处理这个问题,如下代码片段所示:
print('+-' * 10) # +-+-+-+-+-+-+-+-+-+-
在 ES6 之前,JavaScript 开发者不得不使用一些技巧在不使用循环结构的情况下重复字符串。大多数开发者使用以下方法:
console.log(new Array(11).join('+-')); // +-+-+-+-+-+-+-+-+-+-
ES6 引入了 repeat() 字符串方法,以高效地替代旧的非自解释代码进行字符串重复:
console.log('+-'.repeat(10));
使用字符串修剪方法删除多余的空白
在各种开发场景中,我们经常需要通过删除空白字符来预处理字符串。例如,您可能需要删除使用 <textarea> HTML 元素捕获的用户输入中的空白。过去,大多数开发者使用正则表达式来清理字符串,如下所示:
function trim(str) {
return str.replace(/^\s+|\s+$/g, '');
}
console.log(trim(' Hello JavaScript ')); // 'Hello JavaScript'
上述 trim() 函数删除了前导和尾随的空白字符。JavaScript 在 String 对象上实现了 trim()、trimStart() 和 trimEnd() 方法,用于处理空白删除。trim() 方法删除前导和尾随的空白字符。同时,其他两个方法帮助我们有选择地清理前导和尾随空白,如下代码片段所示:
let txt = ' Hello JavaScript \n ';
console.log(txt.trimStart()); // 'Hello JavaScript \n '
console.log(txt.trimEnd()); // ' Hello JavaScript'
console.log(txt.trim()); // 'Hello JavaScript'
使用 String.raw() 静态方法创建原始字符串
JavaScript 提供了模板字符串特性,以高效地生成包含各种表达式的动态字符串。此特性消除了使用 ${} 语法进行字符串拼接的需求。JavaScript 允许你使用标记函数实现自定义模板字面量处理器。
看以下示例代码片段:
function secret(strings, ...exps) {
return strings.reduce((acc, str, i) =>
(acc + str + (exps.length > i ? '*'.repeat(exps[i].toString().length) : '')), '');
}
let txt = secret`My username is ${'Bingo'}, and my password is ${1234}`;
console.log(txt); // My username is *****, and my password is ****
上述 secret() 标记函数为模板字符串表达式中的所有值添加星号字符。正如你已经注意到的,我们可以通过在特定模板字符串前使用标记函数,而不是使用传统的括号式函数调用语法来执行标记函数。内置的 String.raw() 标记函数允许我们存储不处理转义字符的原始字符串。假设需要使用 JavaScript 存储以下 Windows 文件路径:
C:\Projects\MyProject1\myproject.config.json
我们不能正确地在 JavaScript 中存储此字符串,因为它的转义字符被处理并删除了多个字符:
let path = 'C:\Projects\MyProject1\myproject.config.json';
console.log(path); // C:ProjectsMyProject1myproject.config.json
在这里,我们可以使用 String.raw() 标记函数来防止转义字符处理:
let path = String.raw`C:\Projects\MyProject1\myproject.config.json`;
console.log(path); // C:\Projects\MyProject1\myproject.config.json
String.raw 标记函数自动为转义字符添加双反斜杠,以正确存储原始字符串。此标记函数还适用于存储包含字符串中反斜杠的正则表达式定义:
let regex = String.raw`\s*${10}\s*`;
console.log('2 10 20'.replace(new RegExp(regex), '')); // 220
在上面的示例中,我们在字符串中存储了动态构建的正则表达式定义,而无需使用双反斜杠。
使用 padStart() 和 padEnd() 方法填充字符串
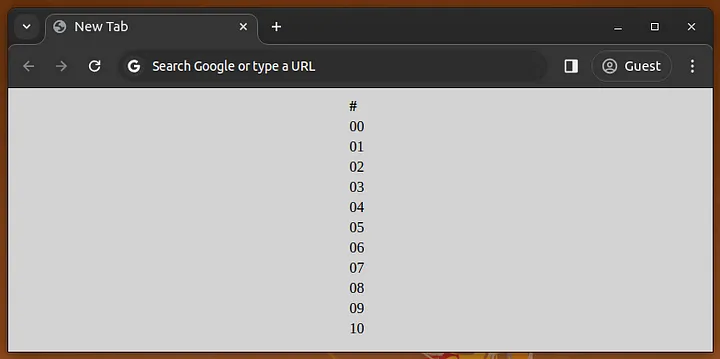
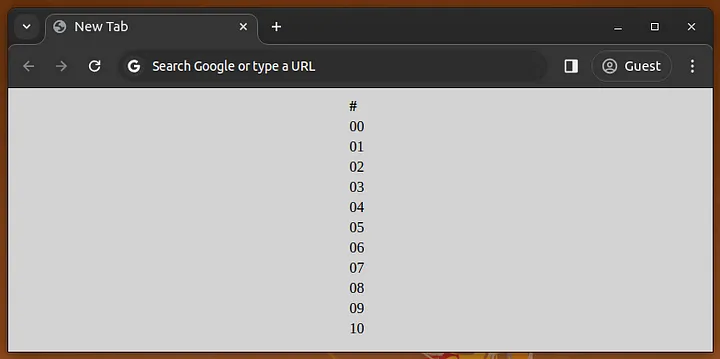
在构建 Web 应用程序时,填充字符串是一个常见需求。我们经常需要为字符串应用填充字符,以获得固定的字符串长度。假设有一个从 0 开始并以 10 结束的数字列表,并在表格列中显示。我们可以使用前导零填充这一场景,通过一个共享的实用函数来提高表格的视觉效果,如下所示:
function format(num) {
return num.toString().padStart(2, '0');
}
let arr = new Array(11).fill().map((e, i) => i);
document.write(`<table>
<tr>
<th>#</th>
</tr>
`);
for(let n of arr) {
document.write(`<tr>
<td>${format(n)}</td>
</tr>`);
}
document.write('</table>');
在这里,我们使用内置的 padStart() 方法添加前导零填充,而不是编写自己的字符串填充算法。上述代码片段渲染了零填充的数字,如下所示:

ECMAScript 标准还引入了 padEnd() 方法,用于在特定字符串末尾添加填充字符,具体如下:
let token = 'TK023550L';
let displayToken = token.substring(0, 5).padEnd(token.length, '*');
console.log(`Token: ${displayToken}`); // Token: TK023****
使用 replaceAll() 和 matchAll() 方法进行高效字符串处理
在 ES2021 之前,开发者不得不使用正则表达式来替换所有出现的特定字符串片段,因为 replace() 函数只替换第一次出现:
let msg = 'Hello JavaScript, Hello JavaScript';
console.log(msg.replace('JavaScript', 'Js')); // Hello Js, Hello JavaScript
console.log(msg.replace(/JavaScript/g, 'Js')); // Hello Js, Hello Js
ES2021 引入了 replaceAll() 字符串方法,以替换所有出现的特定字符串片段:
console.log(msg.replaceAll('JavaScript', 'Js')); // Hello Js, Hello Js
同时,ES2020 版本引入的 matchAll() 方法帮助我们使用可迭代协议遍历正则表达式匹配。此方法帮助我们避免使用 while 循环和 Regex.exec() 的传统正则表达式结果迭代方法(请参阅此解释)。
看以下代码片段:
let msg = 'AT01 BT023 AB02 AT224';
let matches = msg.matchAll(/\b(([A-Z]{2})([0-9]{2}))\b/g);
for(let match of matches) {
console.log(`${match[2]}-${match[3]}`); // AT-01, AB-02
}
上述代码片段使用 matchAll() 方法遍历所有捕获组。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号