- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
const obj = { name: 'Tari', friends: [{ name: 'Messi' }] };
const shallowCopy = { ...obj };
const deepCopy = dCopy(obj);
console.log(obj.friends === shallowCopy.friends); // ❌ true
console.log(obj.friends === deepCopy.friends); // ✅ false
但一直以来,我们都没有一种内置的方法来完美地深度复制对象,这一直是一个痛点。我们总是不得不依赖第三方库来进行深度复制并保留循环引用。现在,这一切都因新的structuredClone()而改变了——它是一种简单高效的方法,可以深度复制任何对象。// 堆代码 duidaima.com
const obj = { name: 'Tari', friends: [{ name: 'Messi' }] };
const clonedObj = structuredClone(obj);
console.log(obj.name === clonedObj); // false
console.log(obj.friends === clonedObj.friends); // false
轻松克隆循环引用:const car = {
make: 'Toyota',
};
// 👆 循环引用
car.basedOn = car;
const cloned = structuredClone(car);
console.log(car.basedOn === cloned.basedOn); // false
// 👇 循环引用被克隆
console.log(car === car.basedOn); // true
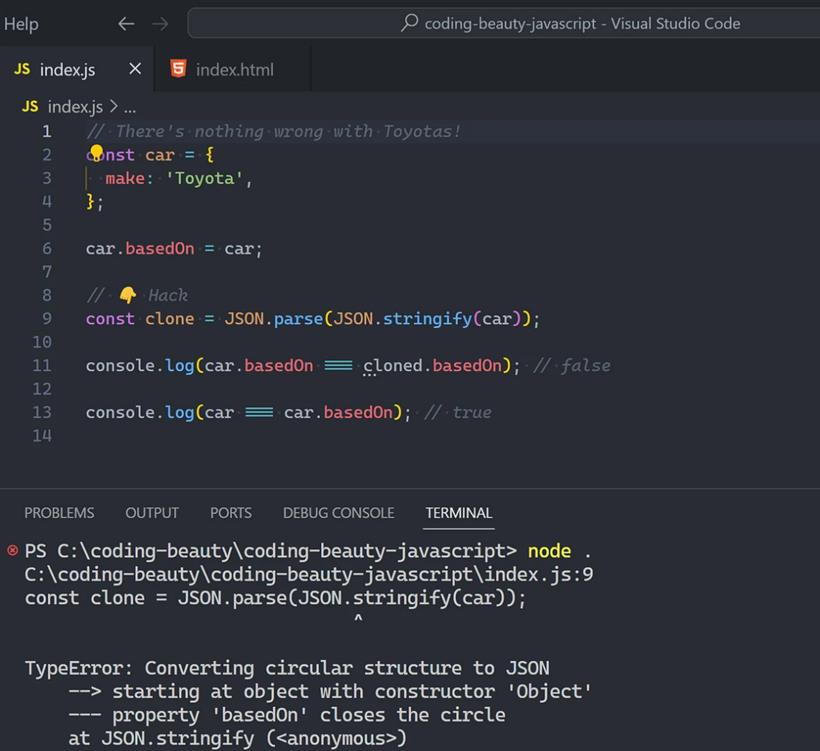
这是你永远无法用JSON stringify/parse技巧实现的:
// 👇
const obj = {
a: {
b: {
c: {
d: {
e: 'Coding Beauty',
},
},
},
},
};
const clone = structuredClone(obj);
console.log(clone.a.b.c.d === obj.a.b.c.d); // false
console.log(clone.a.b.c.d.e); // Coding Beauty
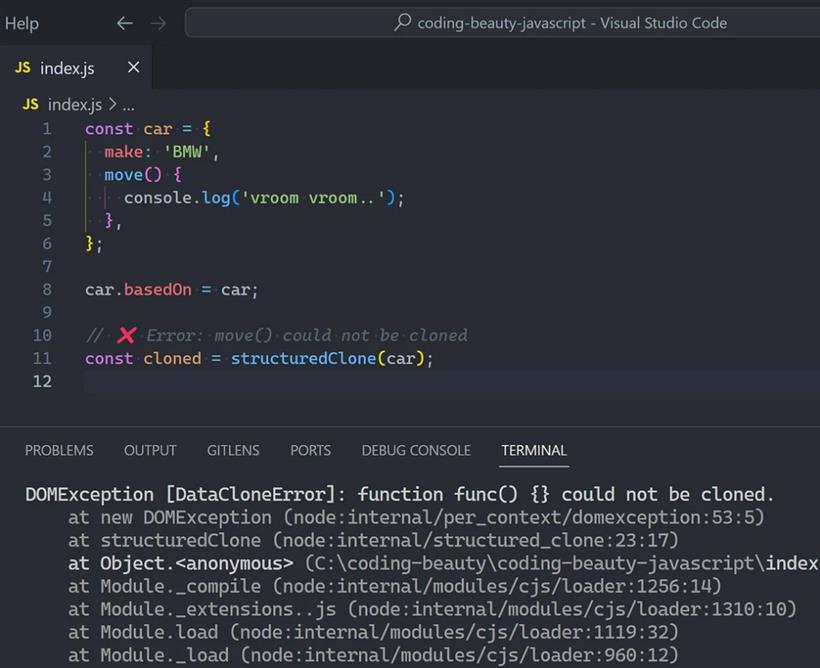
你应该知道的限制

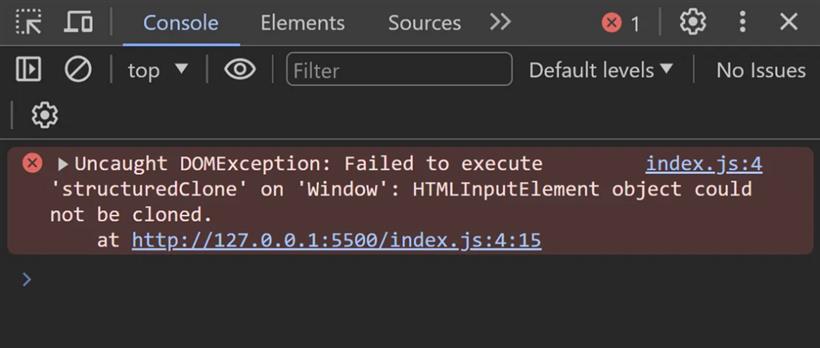
<input id="text-field" />
const input = document.getElementById('text-field');
const inputClone = structuredClone(input);
console.log(inputClone);

const regex = /beauty/g; const str = 'Coding Beauty: JS problems are solved at Coding Beauty'; console.log(regex.index); console.log(regex.lastIndex); // 7 const regexClone = structuredClone(regex); console.log(regexClone.lastIndex); // 0其他限制
了解这些限制很重要,以避免使用该函数时出现意外行为。
const uInt8Array = Uint8Array.from(
{ length: 1024 * 1024 * 16 },
(v, i) => i
);
const transferred = structuredClone(uInt8Array, {
transfer: [uInt8Array.buffer],
});
console.log(uInt8Array.byteLength); // 0
总的来说,structuredClone()是JavaScript开发者工具箱中的一个宝贵补充,使对象克隆比以往任何时候都更容易。