Deno 2.0 刚刚发布,声称比 Bun 和 Node.js 更快,而 Bun 也宣称自己更快。这引起了我的兴趣,所以我决定对它们进行性能测试,看看它们在实际场景中的表现如何。
为了公平比较,我需要选择一个与所有三个 JavaScript 运行时环境(Node.js、Deno 和 Bun)兼容的框架。这就是为什么我决定使用 Hono.js,它能够无缝集成到这三个环境中。
测试环境:
操作系统:Ubuntu 24.04.1 LTS (WSL) 系统:Ryzen 5 5500U,16GB 内存 Node.js:v22.9.0 Deno:v2.0.0 Bun:v1.1.30 测试命令:bombardier -c 100 -d 30s http://localhost:3000
bombardier -c 100 -d 30s http://localhost:3000
在基准测试中,我使用了基于 Go 的负载测试工具 Bombardier,它运行 30 秒,并发连接数为 100。每个测试重复三次,以确保结果更加准确,并且取每个环境的平均值。
框架:Hono.js
我选择了 Hono.js,因为它具有灵活性和跨兼容性。Hono.js 允许轻松集成所有三个 JavaScript 运行时——Node.js、Deno 和 Bun——使其成为这种基准测试的理想框架。它轻量、快速,并且具有简单的 API,这确保了运行时之间的性能差异在没有太多开销的情况下得以凸显。
设置和代码
我编写了一个基本的 Hono.js 应用程序,以模拟用于测试目的的 HTTP 服务器:
Node.js
import { serve } from "@hono/node-server";
import { Hono } from "hono";
const app = new Hono();
// 堆代码 duidaima.com
app.get("/", (c) => {
return c.text("Hello Hono!");
});
const port = 3000;
serve({
fetch: app.fetch,
port
});
Done
import { Hono } from 'hono'
const app = new Hono()
app.get('/', (c) => {
return c.text('Hello Hono!')
})
Deno.serve(app.fetch)
Bun
import { Hono } from 'hono'
const app = new Hono()
app.get('/', (c) => {
return c.text('Hello Hono!')
})
export default {
port: 8000,
fetch: app.fetch,
}
这个基本设置模拟了一个简单的服务器,对每个请求都响应“Hello Hono!”。代码的简单性确保我们测试的是每个运行时的原始性能,而不是应用程序的复杂性。
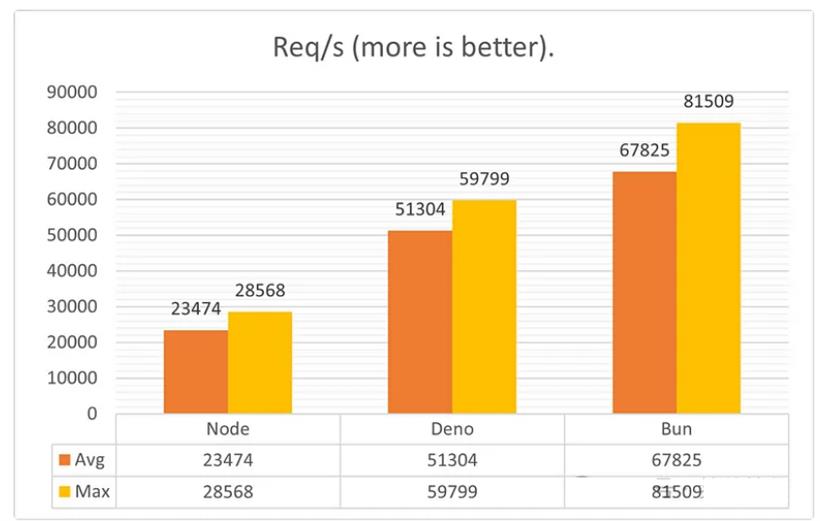
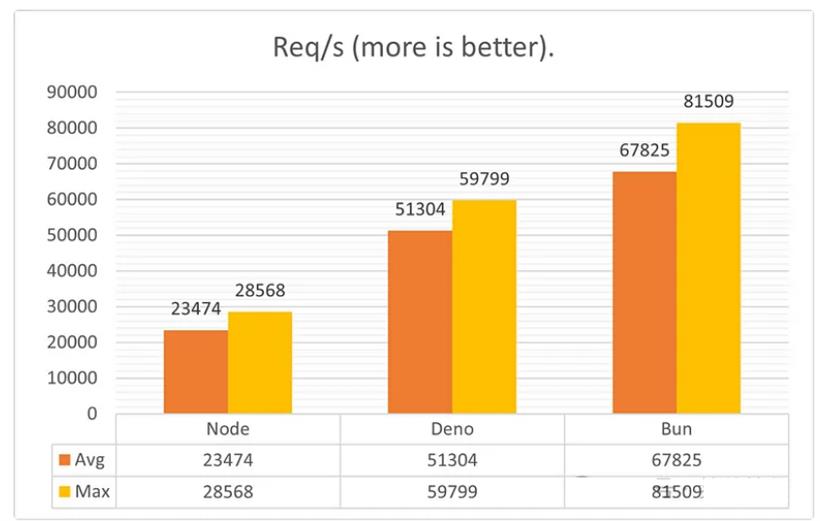
结果 以下是每个运行时的平均和每秒最大请求数:

获胜者:Bun
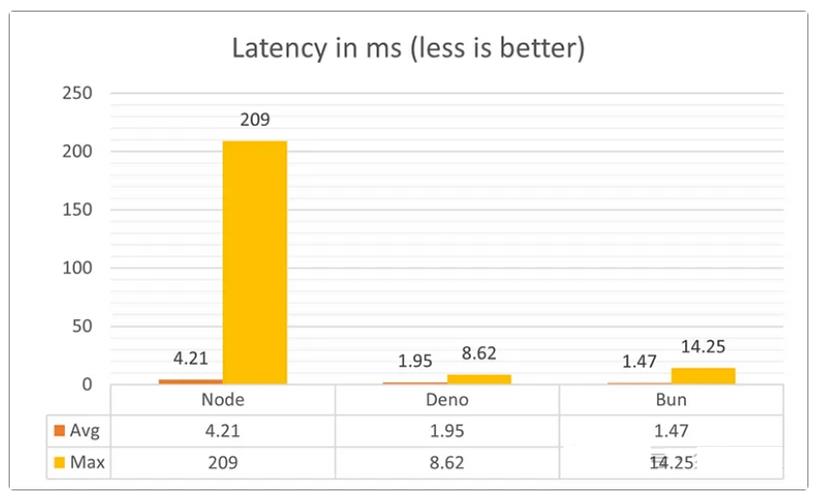
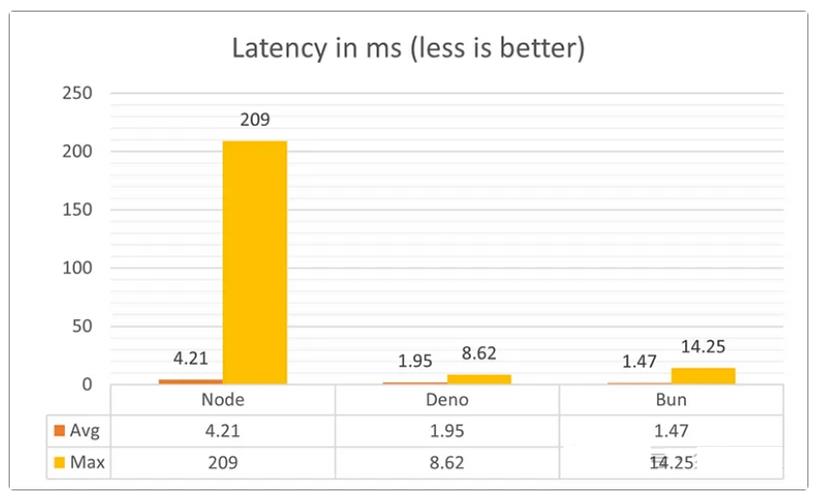
以下是每个运行时的延迟(以毫秒/请求为单位):

获胜者:Bun(平均) & Deno(最大)
分析和关键要点
根据结果,以下关键点浮现:
1. Node.js:尽管 Node.js 多年来一直是服务器端 JavaScript 的行业标准,但在每秒请求数方面,与 Deno 和 Bun 相比,其性能较低其平均延迟也较高,表明在重并发负载下可能表现不佳。然而,Node.js 因其庞大的生态系统和生产环境中的稳定性仍被广泛采用。
2. Deno 2.0:Deno 的表现明显优于 Node.js,每秒处理的请求数是 Node.js 的两倍多,同时保持了更低的平均延迟。这表明 Deno 在处理并发连接方面进行了高度优化,可能是性能关键型应用的强大替代品。其现代设计和内置功能(如 TypeScript 支持)使其在新项目中具有优势。
3. Bun:在原始性能方面,Bun 的表现优于 Node.js 和 Deno。它处理了最多的每秒请求数,并保持了最低的平均延迟。这使得 Bun 成为速度优先项目的引人注目的选择。然而,它仍然是一个较新的运行时,其生态系统和社区尚未像 Node.js 那样成熟。
结论
在这个基准测试中,我使用 Hono.js 作为框架,在所有三个环境中测试了 Deno 2.0、Bun 和 Node.js 的性能。结果清楚地表明,Deno 和 Bun 在原始速度和延迟方面都优于 Node.js。特别是 Bun,在高性能场景中表现出色,而 Deno 则提供了一个平衡的解决方案,专注于现代开发功能。虽然 Node.js 可能不是最快的选择,但它仍然是一个可靠的选择,特别是对于依赖其成熟生态系统的项目。另一方面,如果你正在开发一个新项目并需要最大化性能,Deno 和 Bun 都提供了引人注目的替代方案。
最终,运行时的选择将取决于你项目的具体需求。目前,Deno 和 Bun 已经证明了自己是 JavaScript 运行时竞赛中的新竞争者,而 Bun 在性能方面明显领先。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号