Anime.js 是一款轻量级、高性能的 JavaScript 动画库,凭借其简洁的 API 和强大的功能,成为前端开发者实现复杂动画的首选工具。它支持 CSS 属性、SVG、DOM 属性和 JavaScript 对象的动画效果,适用于从简单过渡到复杂交互动画的各类场景。

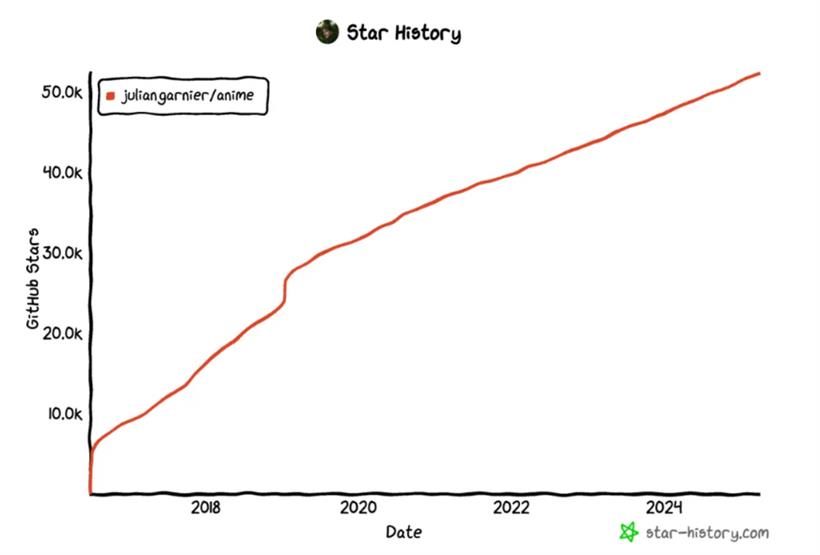
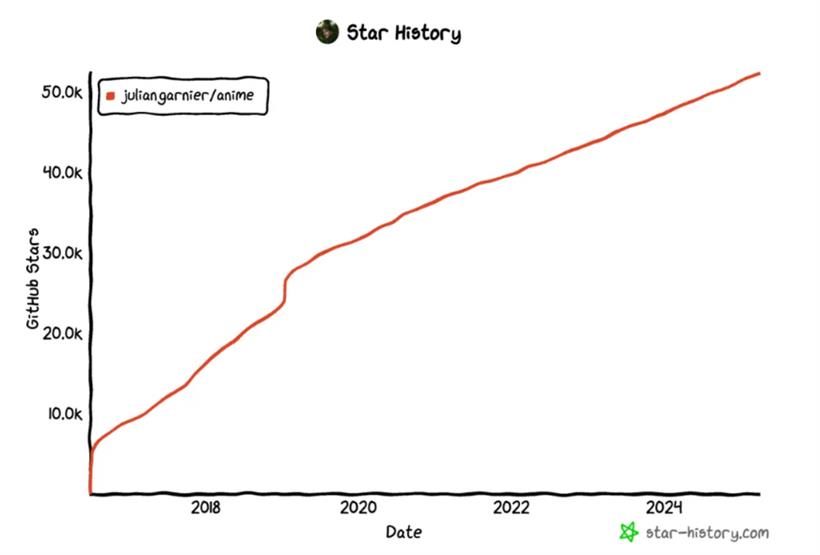
Anime.js 当前 Github star 数已突破50K!

时隔 5 年,Anime.js 在 2025 年 4 月 3 日迎来的新的里程碑, V4 版本正式发布,值得庆祝。
一.V4 版本主要特性
🧩 新的模块化 API
每个 Anime.js 功能现在都作为 ES 模块提供。这使得 tree shaking 更有效 — 您只需包含您实际使用的库部分。整个库保持轻量级,压缩后约为 10K。
import {
animate,
createTimer,
createTimeline,
engine,
eases,
spring,
defaults,
stagger,
utils,
svg,
} from 'animejs';
⚡️ 高性能
V4 版本的另一个主要更新是提高性能和降低内存使用量。在2019 年 Intel MacBook Pro 上的基准测试显示,在为 3K DOM 元素的 CSS 变换位置(相当于 6K 补间)以及 50K three.js 实例化网格位置值(或 100K 补间)制作动画时,始终保持 60 fps。补间系统已经过改进,可以更好地处理重叠动画。这解决了许多问题,尤其是当多个动画影响同一目标上的同一属性时。
✨ Additive animations
使用新的 composition: 'add' 参数将多个动画混合在一起。
Improved Tween Composition
补间系统已经过改进,可以更好地处理重叠动画。这解决了许多问题,尤其是当多个动画影响同一目标上的同一属性时。
二.快速安装与使用
快速安装
# npm 安装
npm install animejs
# cdn 引入
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"></script>
# ESM 导入
import anime from 'animejs/lib/anime.es.js';
快速上手
1.创建基础动画:
anime({
targets: '.box', // 目标元素(支持 CSS 选择器、DOM 对象或数组)
translateX: 250, // X 轴平移 250px
rotate: '1turn', // 旋转 360 度
backgroundColor: '#FFF', // 背景色过渡
duration: 2000, // 持续 2 秒
loop: true // 无限循环
});
2. 使用函数根据元素属性或索引生成动画参数,例如为每个元素设置不同的延迟时间:
anime({
targets: 'div',// 堆代码 duidaima.com
translateY: (el, i) => i * 50, // 第 i 个元素 Y 轴偏移 i*50px
delay: anime.stagger(100) // 每个元素延迟 100ms 启动
});
总结
Anime.js 凭借其轻量级(仅约 20KB)、灵活性和强大的功能,成为前端动画开发的首选工具。无论是简单的过渡效果,还是复杂的交互序列,均可通过简洁的 API 高效实现。其活跃的社区和丰富的文档进一步降低了学习门槛,适合各类项目需求。
更多参考:
https://github.com/juliangarnier/anime
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号