概述
GridControl是Dev中的表格控件,类似于Winfrom中的DataGridView,以及WPF中的DataGrid,但是这个控件功能比原生的功能要强大很多,下面用实例举例说明此控件的用法.
代码
前台XAML:
<UserControl x:Class="Caliburn.Micro.Hello.SubTabPageView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Caliburn.Micro.Hello"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:cal="http://www.caliburnproject.org"
mc:Ignorable="d"
Height="300" Width="300">
<StackPanel>
<Label Content="this is a tab control page" Margin="5"/>
<dxg:GridControl ItemsSource="{Binding GridParamItems}" MaxHeight="400">
<dxg:GridColumn Header="姓名" FieldName="Name" Width="80"/>
<dxg:GridColumn Header="选择" FieldName="IsChecked" Width="80" />
<dxg:GridColumn Header="选择" Width="80" >
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding RowData.Row.IsChecked}"
HorizontalAlignment="Center" VerticalAlignment="Center" />
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
</dxg:GridControl>
</StackPanel>
</UserControl>
这里有几个要注意的地方:
① GridControl控件需要设置控件高度,不然程序会报错闪退;
② checkbox列不需要自定义模板,只要绑定到布尔类型的数据上就可以自动识别改变列的样式;
③自定义的模板列的数据绑定需要使用RowData.Row.属性名。
④GridControl ItemsSource绑定好数据源以后,每个列只用FieldName和模型类的属性名对应上就可以自动绑定上.
后台代码:
using PropertyChanged;
using System.Collections.ObjectModel;
namespace Caliburn.Micro.Hello
{
// 堆代码 duidaima.com
[AddINotifyPropertyChangedInterface]
public class SubTabPageViewModel
{
public ObservableCollection<GridParamDTO> GridParamItems { get; set; } = new ObservableCollection<GridParamDTO>();
public SubTabPageViewModel()
{
GridParamItems.Add(new GridParamDTO() { Name = "张三", IsChecked = true });
GridParamItems.Add(new GridParamDTO() { Name = "李四", IsChecked = true });
}
}
public class GridParamDTO
{
public string Name { get; set; }
public bool IsChecked { get; set; }
}
}
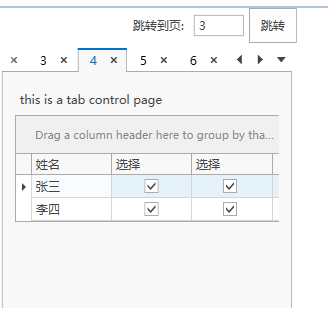
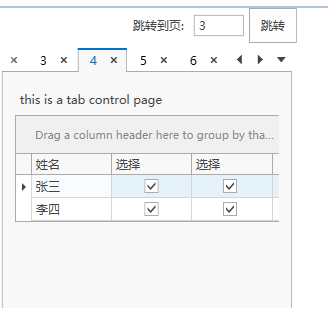
运行结果:

以上就是本节的全部内容,如果需要继续深入学习此控件用法,可以参见官网:
https://docs.devexpress.com/WPF/DevExpress.Xpf.Grid.ColumnBase.CellTemplate
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号