本例是对WinForm中使用百度地图的简要介绍。百度地图目前支持Android开发,IOS开发,Web开发,服务接口,具体可以参照'百度地图开放平台'。本文仅供学习分享使用,如有不足之处,还请指正。
一. 涉及知识点
【动态加载百度地图】涉及知识点:
1.WebBrowser控件,此控件是VS自带的控件,使用户可以在WinForm窗体中导航网页。主要用到Navigate函数,此函数将指定的统一资源定位符 (URL) 处的文档加载到浏览器新窗口或 System.Windows.Forms.WebBrowser 控件中。有关此控件的详细信息,请参照MSDN上详细说明。
2.百度地图JavaScript API,调用API在网页中显示百度地图。
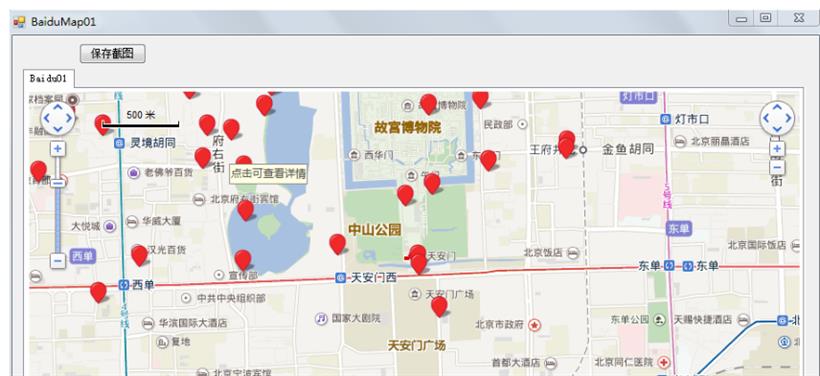
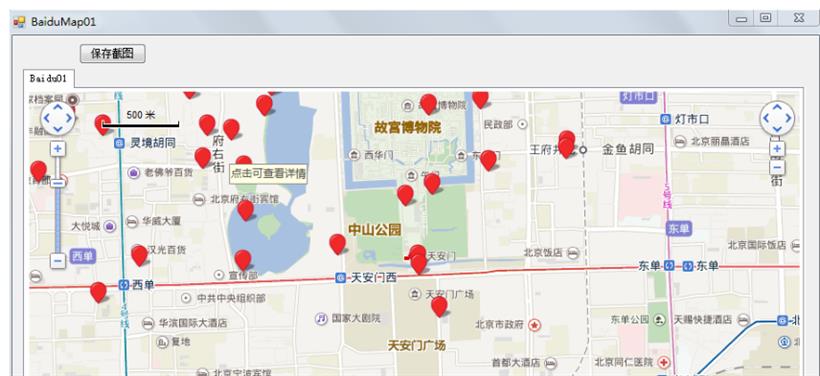
二. 示例效果图
 三. 核心代码
三. 核心代码
关于调用百度地图的Html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=AKCode需要申请"></script>
<title>堆代码 duidaima.com</title>
<script type="text/javascript">
window.onload = function () {
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 编写自定义函数,创建标注
function addMarker(point) {
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加25个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 25; i++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
}
//
var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT }); // 左上角,添加比例尺
var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL }); //右上角,仅包含平移和缩放按钮
map.addControl(top_left_control);
map.addControl(top_left_navigation);
map.addControl(top_right_navigation);
}
</script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
关于WinForm调用Html的代码如下:
private void BaiduMap01_Load(object sender, EventArgs e)
{
//htm文件Copy到程序根目录
this.wbBaidu.Navigate(AppDomain.CurrentDomain.BaseDirectory + "Baidu01.htm",false);
}
4.静态地图
4.1知识点
【加载静态图】涉及知识点:
.调用百度的静态图接口
.PictureBox VS自带的图片容器,表示用于显示图像的 Windows 图片框控件。
.HttpWebRequest,HttpWebResponse 在WinForm中发送/接收 http请求。
.Thread 为了不让界面卡死,采用在后台进程中调用。
.将返回的字节流,转换成Image对象
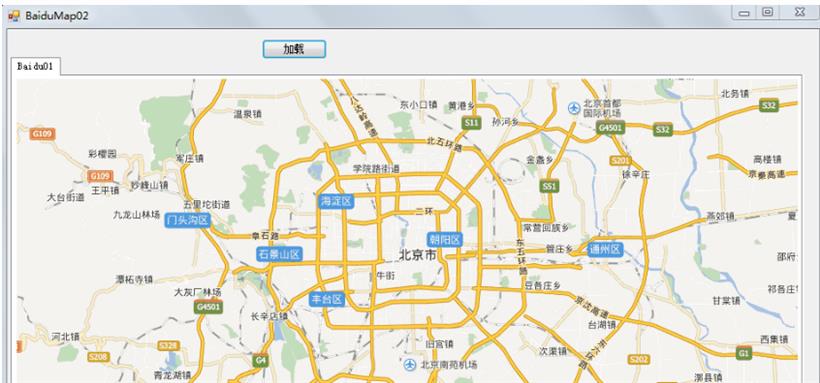
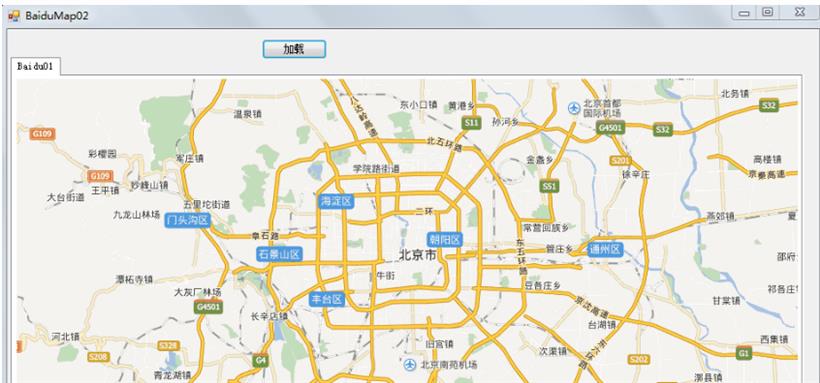
4.2. 示例效果图
 五. 核心代码
五. 核心代码
关于在WinForm程序中调用静态图API的代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Net;
using System.IO;
using System.Threading;
namespace DemoSharp
{
public partial class BaiduMap02 : Form
{
public BaiduMap02()
{
InitializeComponent();
}
private void btnLoad_Click(object sender, EventArgs e)
{
//堆代码 duidaima.com
//在线程中执行
Thread t = new Thread(new ThreadStart(InitMap));
t.Start();
}
private void InitMap() {
string url = "http://api.map.baidu.com/staticimage/v2?ak=AKCode需要申请&mcode=666666¢er=116.403874,39.914888&width=910&height=400&zoom=11";
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
request.Method = "GET";
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
while (true)
{
if (response.StatusCode == HttpStatusCode.OK)
{
Image img = Image.FromStream(response.GetResponseStream());
this.pictureBox1.Image = img;
break;
}
Thread.Sleep(1000);
}
}
}
}
注意:调用百度地图相关功能时,需要先申请密钥(AK),个人开发学习使用手机进行注册即可。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号