.net8 RC2发布了,针对API,带来了Complex Form绑定,上传文件这个标签,就是一个Complex表单,下面是单个文件上传的案例。
.cs文件如下:
// 堆代码 duidaima.com
using Microsoft.AspNetCore.Mvc;
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseStaticFiles();
app.MapPost("/upload", ([FromForm] DocumentUpload document) =>
{
return Results.Ok();
}).DisableAntiforgery();
app.Run();
public class DocumentUpload
{
public string Name { get; set; };
public string? Description { get; set; }
public IFormFile? Document { get; set; }
}
html文件如下:
<!DOCTYPE html>
<html>
<head>
<title>堆代码 duidaima.com</title>
</head>
<body>
<h2>上传文件</h2>
<form action="/upload" method="post" enctype="multipart/form-data">
<label for="name">名称:</label><input type="text" name="name" /><br><br>
<label for="description">描述:</label><textarea row="3" name="description"></textarea> <br><br>
<label for="file">文件:</label>
<input type="file" name="Document" id="file" accept=".jpg, .png, .pdf">
<br><br>
<input type="submit" name="submit" value="上传">
</form>
</body>
</html>
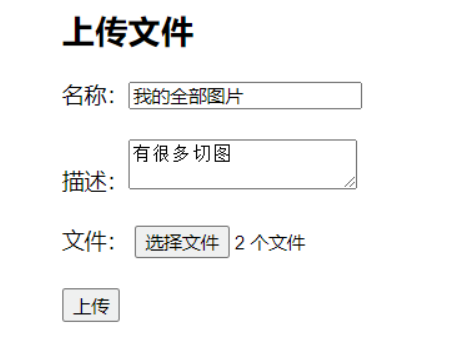
运行结果:

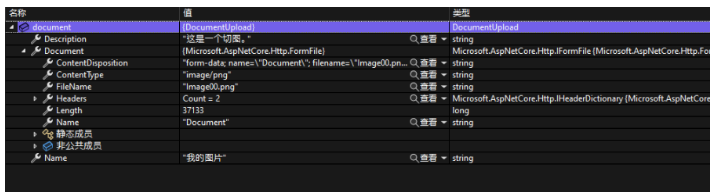
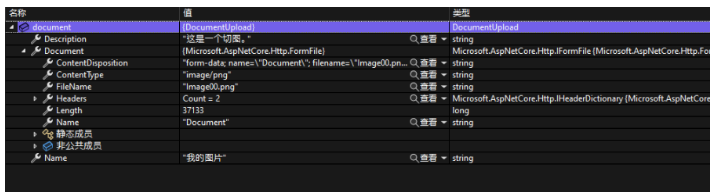
局部变量查看:

如果想上传多个图片,需要对实体类的文件字面类型修改成IFormFileCollection即可。
cs代码如下:
public class DocumentUpload
{
public string Name { get; set; }
public string? Description { get; set; }
public IFormFileCollection? Documents { get; set; }
}
运行结果如下:

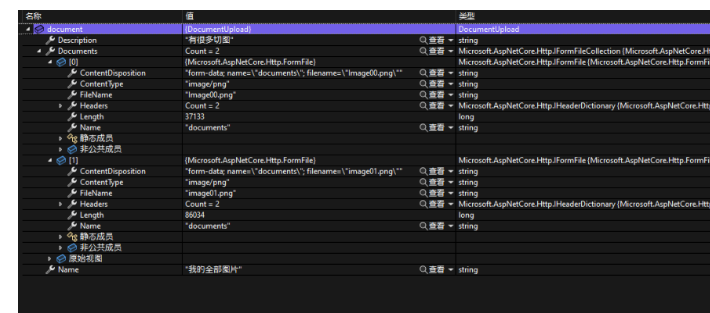
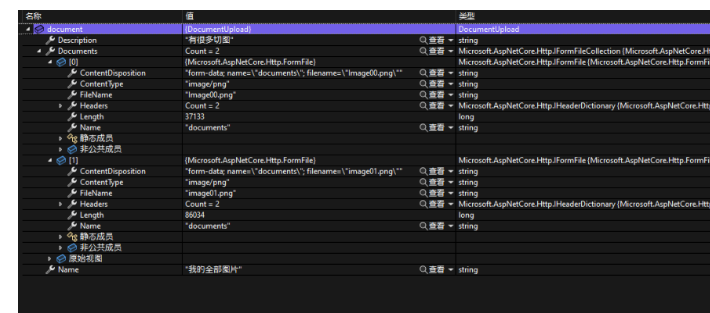
局部变量查看:

虽然很小的功能,但带来的开发体验还是很好的,简化,直接,易用。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号