Edge 是微软推出的一款基于 Chromium 内核的浏览器,它拥有快速、安全、稳定等优点,同时也支持 Chrome的 插件。插件是一种扩展浏览器功能的小程序,它可以在浏览器中运行,为用户提供各种便利和增强体验的功能。例如,有些插件可以帮助用户屏蔽广告、翻译网页、管理密码等。
让我们先来了解 Edge 插件开发的相关知识,然后通过一个简单的 Demo 来体验它。
概念和步骤
如果你想开发 Edge 插件,你需要了解以下几个概念和步骤:
1、插件的结构和文件
插件是由一个或多个 HTML、CSS、JavaScript 等文件组成的一个文件夹。插件必须包含一个名为 manifest.json 的文件,它是一个 JSON 格式的文件,用来描述插件的基本信息。例如,插件的名称、版本、图标、描述、脚本、权限等。插件可以包含一个或多个 JavaScript 文件,用来处理插件的逻辑和事件。例如,添加或删除元素、监听浏览器操作、发送和接收消息、存储数据等。
插件可以包含一个或多个 HTML 页面,用来显示插件的界面。例如,弹出页面(popup.html),它是点击浏览器插件图标时弹出的一个小窗口,用来展示插件的功能和选项。
2、插件的开发和调试
使用 Edge 浏览器来加载和测试插件,只需要打开 Edge 浏览器右上角的菜单按钮,选择“扩展”,然后点击左下角的“加载解压缩扩展”,选择你的插件文件夹,插件就可以在浏览器中显示了。
使用 Edge 浏览器的开发者工具(Developer Tools)来调试插件,按F12键或者右键点击网页选择“检查”来打开开发者工具,这样便可以查看和修改网页的元素、样式、网络请求、控制台输出等。
3、插件的发布和更新
如果你想要将插件发布到 Edge 插件商店,你需要遵循以下步骤:
1).注册成为 Microsoft Edge 扩展开发者。
2).在 Edge 插件商店的开发者中心(Developer Center)中创建一个新的插件项目,填写插件的基本信息,并上传打包后 zip 文件,提交审核。
3).等待审核结果,如果通过,你的插件就会在 Edge 插件商店中上架,如果被拒绝,你需要根据反馈修改并重新提交。
如果你想更新插件,只需要在开发者中心上传新的文件,提交审核。审核通过后,你的插件就会自动更新到最新版本。
Demo示例
为了能更好地理解 Edge 插件开发的过程,我们来做一个简单的示例。它的功能是在浏览器的右上角显示一个图标,点击图标可以弹出一个小窗口,显示当前网页的标题和网址。
一、创建 manifest.json 文件
每个扩展包的根目录中必须有一个 manifest.json 文件。它用于定义扩展应用的基本元数据和功能,例如应用的名称、图标、描述、权限等信息。
首先、创建一个 test 目录,在目录中添加 manifest.json 文件,并在其中写入以下代码:
{
// 插件的名称
"name": "test",
// 插件的版本
"version": "1.0",
//使用manifest_version 3版本
"manifest_version": 3,
// 插件的描述
"description": "一个简单的edge扩展",
// 插件的图标
"icons": {
"16": "icons/16.png",
"48": "icons/48.png",
"128": "icons/128.png"
},
"action": {
// 弹出窗口的html文件
"default_popup": "popup.html"
},
// 定义扩展需要的权限
"permissions": [
"activeTab", // 权限允许扩展访问当前激活的标签页
"tabs", // 权限允许扩展获取所有标签页的信息
"storage", // 权限允许扩展使用本地存储
"*://*/*" // 允许扩展访问所有网站
]
}
二、创建 popup.html 文件
然后,创建一个默认弹出对话框,在名为 test 的目录中创建名为 popup.html 的文件。当用户选择图标以启动扩展时, test/popup.html 将显示为对话框。
<!DOCTYPE html>
<html>
<title>堆代码 duidaima.com </title>
<head>
<meta charset="UTF-8">
<style>
/* 设置弹出窗口的样式 */
body {
width: 300px;
height: 200px;
margin: 0;
padding: 10px;
font-size: 14px;
}
h1 {
margin: 0;
font-size: 18px;
font-weight: bold;
}
p {
margin: 10px 0;
word-wrap: break-word;
}
</style>
</head>
<body>
<!-- 显示当前网页的标题和网址 -->
<h1 id="title"></h1>
<p id="url"></p>
<!-- 引入popup.js文件,用于实现弹出窗口的逻辑 -->
<script src="popup.js"></script>
</body>
</html>
三、创建 popup.js 文件
然后、创建一个用于获取网页标题和网址的 popup.js 文件。
const title = document.getElementById("title");
const url = document.getElementById("url");
// 获取当前激活的标签页
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
// 获取标签页的标题和网址
const tabTitle = tabs[0].title;
const tabUrl = tabs[0].url;
// 堆代码 duidaima.com
// 将标题和网址显示在弹出窗口中
title.textContent = tabTitle;
url.textContent = tabUrl;
// 将网址转换为超链接,点击可以打开新标签页
url.addEventListener("click", function () {
chrome.tabs.create({ url: tabUrl });
});
});
这样一个简单的 Edge 插件就好了,它的目录结构如下:
└── test
├── manifest.json
├── icons
│ ├── 16.png
│ ├── 48.png
│ └── 128.png
├── popup.js
└── popup.html
四、运行插件
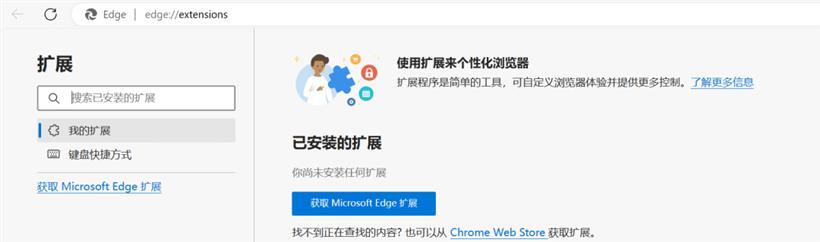
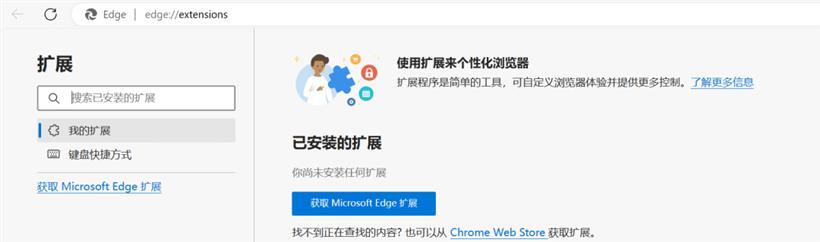
在 Edge 浏览器菜单中打开扩展管理页面,或者直接在地址栏中输入 edge://extensions/ 来打开。

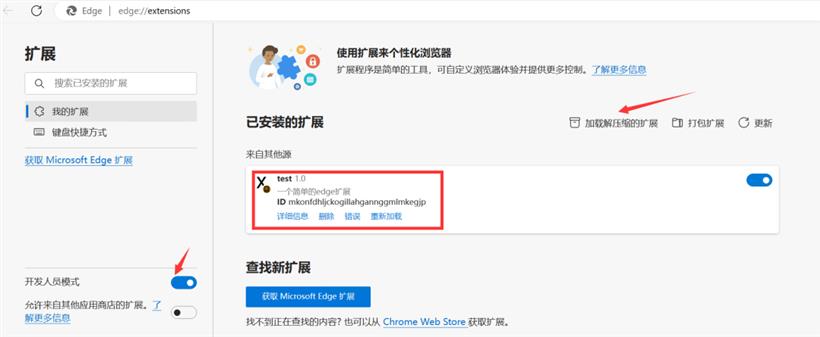
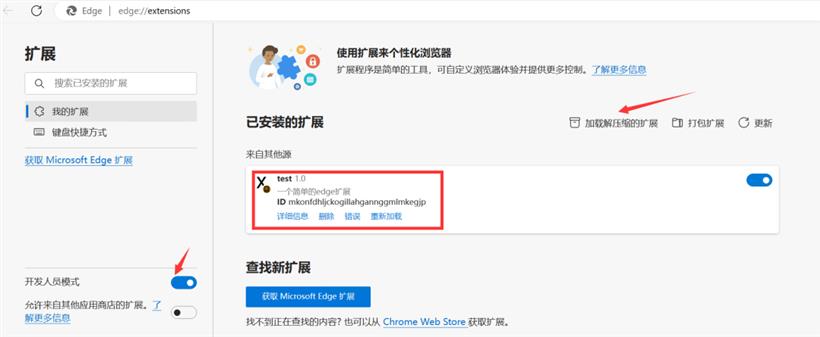
开启扩展管理页面左下角的“开发人员模式”,点击“加载解压缩的扩展”按钮,选择本地 test 文件夹,将插件加载到 Edge 浏览器中。

点击地址栏中的扩展图标,你将看到插件显示出了当前网页的标题和网址。

本文就到这里,如果你想深入学习 Edge 插件开发,可以访问官方文档,那里有很多的教程、示例、工具和支持。
Edge 插件开发文档:
https://learn.microsoft.com/zh-cn/microsoft-edge/extensions-chromium/
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号