在日常开发中,有些布局非常具有规律性,比如相同的列宽,行高,均匀的排列等,为了简化开发,WPF提供了UniformGrid布局和ItemsControl容器,本文以一个简单的小例子,简述如何在WPF开发中应用UniformGrid和ItemsControl实现动态均匀的布局,仅供学习分享使用,如有不足之处,还请指正。
什么是UniformGrid?
在WPF开发中,提供了一种Grid网格布局,此布局应用灵活,形式多样,在使用之前,需要定义行,列,设置高度,宽度等内容,使用相对复杂。为了简化布局,针对具有等宽,等高的布局,提供了一种更加简化的布局容器UniformGrid。
UniformGrid【统一布局】,提供一种在网格(网格中的所有单元格都具有相同的大小)中排列内容的方法。
UniformGrid常用属性
UniformGird同一行,列等宽;同一列,行等高。常用属性为:
Margin:获取或设置元素的外边距。
Name:元素的标识名称;
Opacity:透明度
Width/Height:宽度和高度;
Visibility:该元素可见性;
Rows:获取或设置网格中的行数;
Columns:获取或设置网格中的列数;
FirstColumn 获取或设置网格第一行中前导空白单元格的数量,必须小于属性的值 Columns;
注意:UniformGrid相当于简化版的Gird,但并不是Grid的子类,而是和Grid同级,都继承于Panel类。
UniformGrid示例
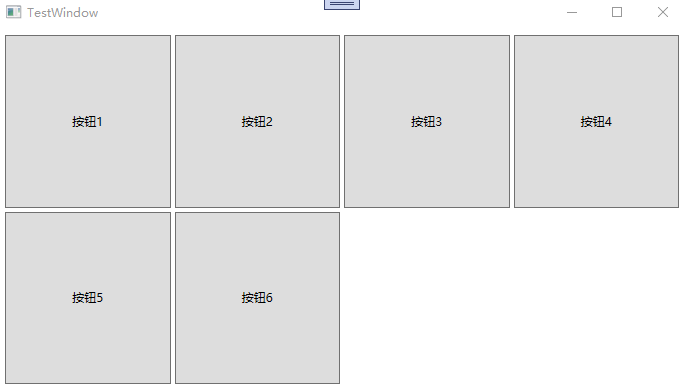
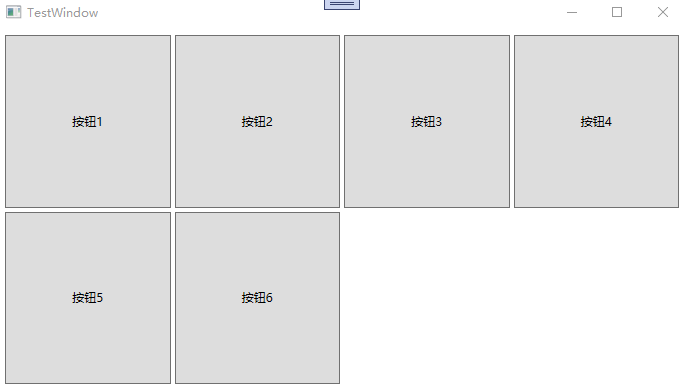
UniformGrid中如果不设置子元素的控件大小,会根据容器的大小和行列数自动填充。如下所示:
<UniformGrid Columns="4" Margin="5">
<Button Content="按钮1" Margin="2"></Button>
<Button Content="按钮2" Margin="2"></Button>
<Button Content="按钮3" Margin="2"></Button>
<Button Content="按钮4" Margin="2"></Button>
<Button Content="按钮5" Margin="2"></Button>
<Button Content="按钮6" Margin="2"></Button>
</UniformGrid>

关于UniformGrid,有以下几点需要注意:
如果设置了Columns,没有设置Rows,则会根据元素个数和列数自动计算行数。
如果设置了Rows,没有设置Columns,则会根据元素个数和行数自动计算列数。
如果Rows,Columns都没有设置,则会根据元素个数自动匹配,建议至少设置一个,否则可能与预期的布局不符。
如果没有设置容器中元素的大小,则自动填充;如果设置了容器中元素的大小,且小于容器为该元素分配的平均大小,则以元素为准,其他以空白填充;如果设置了元素大小,且元素的大小大于容器为该元素分配的平均大小,则多余部分会隐藏,只显示能够显示的那部分。
什么是ItemsControl?
ItemsControl条目控件,用于显示数据项集合,它允许按照自定义方式呈现任何类型的对象,可以在其中使用不同的布局和面板来展示数据。ItemsControl非常灵活,可以满足各种需求。
ItemsControl涉及知识点
ItemsControl的常用知识点如下:
ItemTemplate,是DataTemplate类型,可以通过ItemTemplate设置条目项的呈现方式。
ItemsPanel,是ItemsPanelTemplate类型,可以通过ItemsPanel设置容器中各个条目项的布局方式。
ItemsSource,可以通过绑定数据源为ItemsControl设置内容。
Items,条目列表,如果设置了ItemsSource,则此属性不生效。
ItemsControl示例
以下示例以文本的形式,展示了每一个条目项,且默认元素以横向排列。如下所示:
<ItemsControl ItemsSource="{Binding Customers}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
ItemsControl和UniformGrid结合
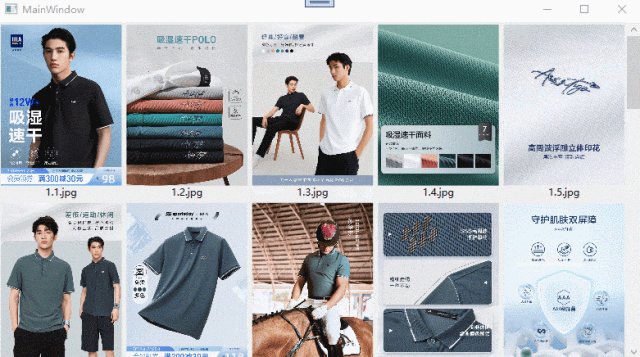
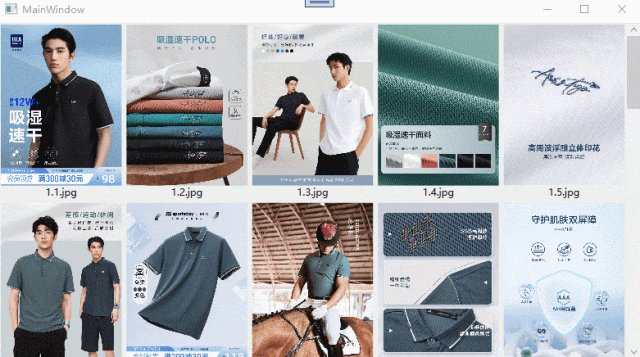
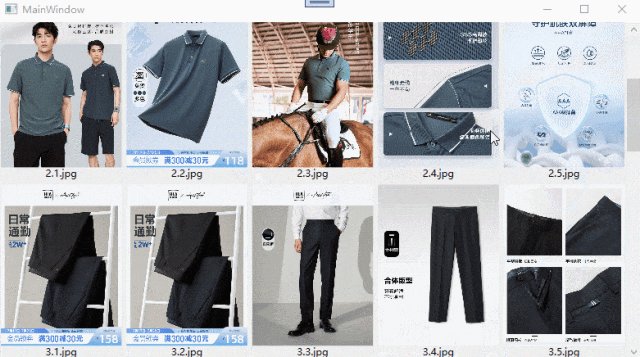
结合ItemsControl【数据绑定,条目项自定义设置】和UniformGrid【等高,等宽】各自的优点,创建一个图片列表。具体步骤如下:
1.自动识别文件夹中的图片,然后将数据源绑定到ItemsControl中进行呈现。
2.ItemsControl中的条目项中展示图片缩略图和名称,且条目项中的图片等比缩放。
3.条目布局采用UniformGrid,且每行显示5张图。
4.图片较多时,要有滚动条,所以需要设置ScrollViewer。
在Xaml中,页面布局如下所示:
<ScrollViewer VerticalScrollBarVisibility="Auto">
<ItemsControl ItemsSource="{Binding ImageItems}" Background="#eeeeee">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="5"></UniformGrid>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical" Margin="3">
<Image Source="{Binding ImagePath}" Stretch="Uniform"></Image>
<TextBlock Text="{Binding ImageName}" HorizontalAlignment="Center" VerticalAlignment="Bottom"></TextBlock>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
其中ItemsSource属性用于绑定数据源,在ViewModel层进行构造,如下所示:
public class MainWindowViewModel
{
public ObservableCollection<ImageItem> ImageItems { get; set; }
public MainWindowViewModel()
{
// 堆代码 duidaima.com
ImageItems = new ObservableCollection<ImageItem>();
for(int i = 0; i < 8; i++)
{
for(int j = 0; j < 5; j++)
{
var imageName = $"{i+1}.{j+1}.jpg";
var imagePath = Path.Combine(Environment.CurrentDirectory, "imgs", imageName);
ImageItems.Add(new ImageItem(){ImageName = imageName,ImagePath = imagePath});
}
}
}
}
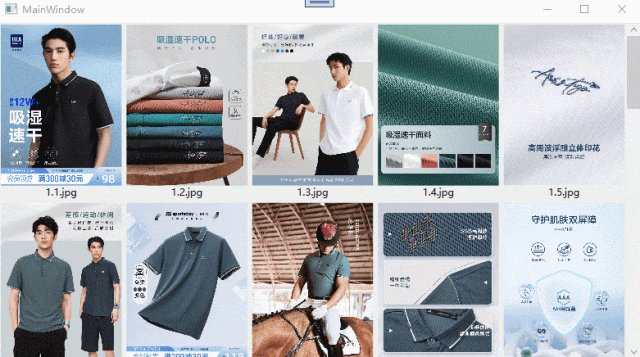
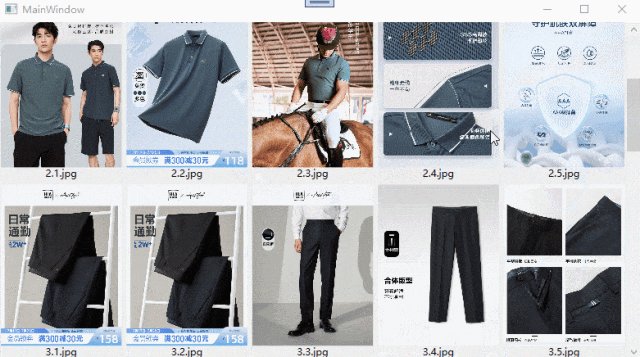
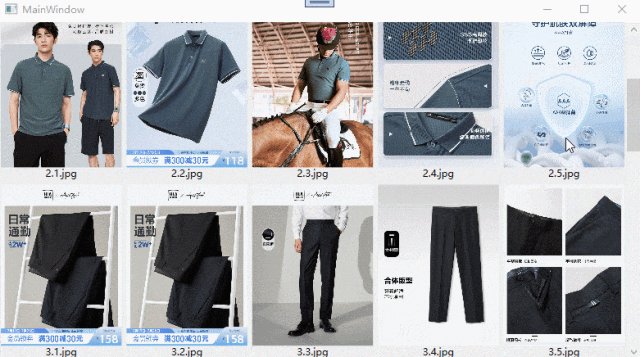
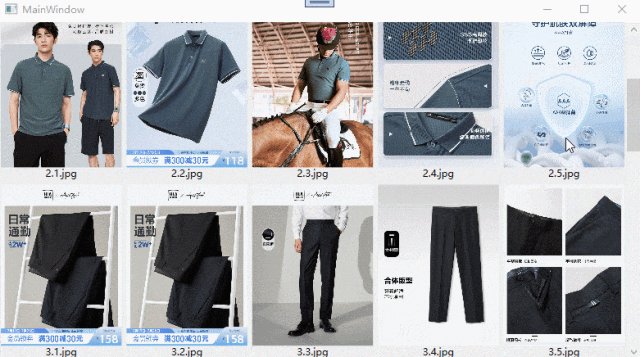
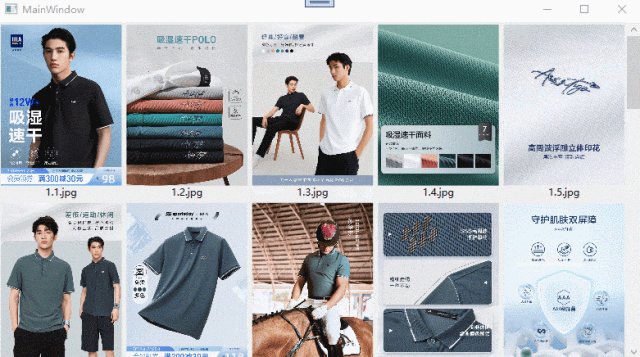
运行示例如下所示:

以上就是【浅谈WPF之UniformGrid和ItemsControl】的全部内容,关于更多详细内容,可参考官方文档。希望能够一起学习,共同进步。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号