在实际应用中,视频播放功能在很多软件中都会用到,将音频和视频集成到应用程序中不仅可以增强用户体验,还能起到事半功倍的效果。今天本文以一个简单的小例子,简述如何通过WPF中的MediaElement开发视频播放器,仅供学习分享使用,如有不足之处,还请指正!
涉及知识点
在本实例中,开发视频播放器,主要用到MediaElement控件,而MediaElement 是受 Layout 支持的 UIElement,并可用作许多控件的内容。涉及知识点如下:
1.LoadedBehavior,UnloadedBehavior: 主要用于控制IsLoaded属性为true和false时的视频播放行为,即视频加载成功和没有加载时的播放行为。此两个属性为MediaState类型,共有五种值供选择,Manual,Play,Stop,Pause,Close。 例如,默认 LoadedBehavior 为 Play,默认 UnloadedBehavior 为 Close。这意味着,一旦加载 MediaElement 并且预滚完成,媒体开始播放。一旦播放完毕,媒体就会关闭并且发布所有媒体资源。
2.Source:主要用于指定视频播放源路径,Uri类型。
3.Play、Pause 和 Stop :方法分别用于播放、暂停和停止媒体。更改 MediaElement 的 Position 属性可让你在媒体中跳转。最后,Volume 和 SpeedRatio 属性用于调整媒体的音量和播放速度。
说明:MediaElement 的 LoadedBehavior 属性必须设置为 Manual 才能以交互方式停止、暂停和播放媒体。
依赖库
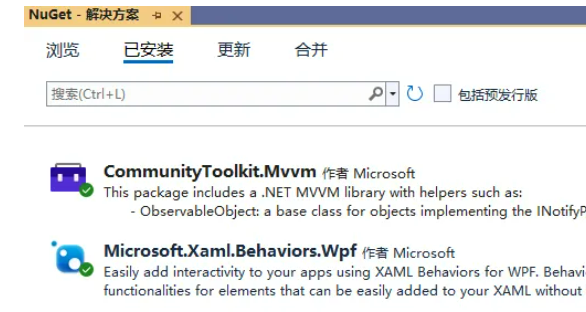
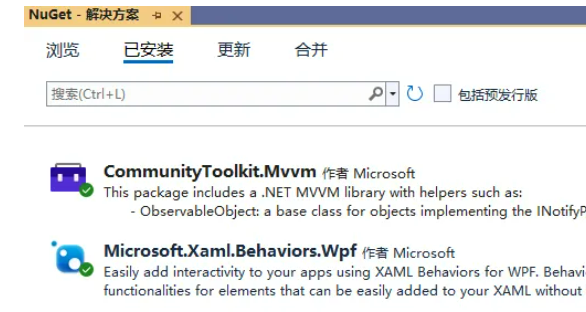
所谓“麻雀虽小,五脏俱全”,本实例虽然是一个视频播放器的小例子,但是也遵循MVVM的设计思想。主要采用CommunityToolkit.Mvvm,可通过Nuget包管理器进行安装,如下所示:

关于CommunityToolkit.Mvvm的使用方法,可参考相关文档,在此不在赘述。
UI布局
虽然MediaElement控件可以实现视频的播放,但是要实现完整的功能,还需要其他的页面布局控件。在本实例中,主要分为三个组成部分:
1.播放区,主要用于显示视频的播放内容,时长,播放进度等内容
2.视频列表,主要用于显示播放的视频的列表,以及手动添加视频到列表中,双击列表项进行播放等。
3.视频控制,主要用于控制视频的播放,暂停,停止,速度,音量等内容。
视频播放器UI源码如下所示:
<Window x:Class="DemoMedia.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
xmlns:local="clr-namespace:DemoMedia"
mc:Ignorable="d"
Title="Windows Media Player" Height="450" Width="800" Background="AliceBlue">
<Window.Resources>
<ResourceDictionary Source="\Resources\Icons.xaml"></ResourceDictionary>
</Window.Resources>
<i:Interaction.Triggers>
<i:EventTrigger EventName="Loaded">
<i:InvokeCommandAction Command="{Binding LoadedCommand}" PassEventArgsToCommand="True"/>
</i:EventTrigger>
</i:Interaction.Triggers>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto" MinWidth="150" MaxWidth="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Border Grid.Row="0" Background="AliceBlue"></Border>
<MediaElement Grid.Row="0" Name="mediaElement" MinHeight="300" MinWidth="300"
Source="{Binding Model.CurSource}"
LoadedBehavior="Manual" UnloadedBehavior="Manual" Stretch="Uniform">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MediaOpened">
<i:InvokeCommandAction Command="{Binding MediaOpenedCommand}"/>
</i:EventTrigger>
<i:EventTrigger EventName="MediaEnded">
<i:InvokeCommandAction Command="{Binding MediaEndedCommand}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</MediaElement>
<Button Command="{Binding PlayCommand}" HorizontalAlignment="Center" VerticalAlignment="Center" Opacity="0.6" Visibility="{Binding Model.PlayButtonVisibility}" Cursor="Hand">
<Button.Template>
<ControlTemplate>
<Border Background="AliceBlue">
<Path Data="{StaticResource play}" Fill="#3259CE" Stroke="#3259CE" Width="30" Height="30" Stretch="Fill" ></Path>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Grid Grid.Row="1" VerticalAlignment="Bottom" Margin="2 0 2 4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="00:00" VerticalAlignment="Bottom"></TextBlock>
<ProgressBar Grid.Column="1" Height="5" Background="Black" Foreground="White" Value="{Binding Model.Position}" Minimum="0" Maximum="{Binding Model.MediaMaximum}"></ProgressBar>
<StackPanel Grid.Column="2" Orientation="Horizontal" VerticalAlignment="Bottom">
<!--<TextBlock Text="时长:"></TextBlock>-->
<TextBlock Text="{Binding Model.TimeLen}"></TextBlock>
</StackPanel>
</Grid>
<StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center">
<Button x:Name="btnPlay" Margin="5" Command="{Binding PlayCommand}">
<Button.Template>
<ControlTemplate>
<Border Background="AliceBlue">
<Path Data="{StaticResource play}" Fill="#3259CE" Stroke="#3259CE" Width="30" Height="30" Stretch="Fill"></Path>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Button x:Name="btnPause" Margin="5" Command="{Binding PauseCommand}">
<Button.Template>
<ControlTemplate>
<Border Background="AliceBlue">
<Path Data="{StaticResource pause}" Fill="#3259CE" Stroke="#3259CE" Width="30" Height="30" Stretch="Fill"></Path>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Button x:Name="btnStop" Margin="5" Command="{Binding StopCommand}">
<Button.Template>
<ControlTemplate>
<Border Background="AliceBlue">
<Path Data="{StaticResource stop}" Fill="#3259CE" Stroke="#3259CE" Width="30" Height="30" Stretch="Fill"></Path>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<TextBlock Foreground="#3259CE" VerticalAlignment="Center" Margin="5" Text="音量"></TextBlock>
<Slider Name="volumeSlider" VerticalAlignment="Center" Value="{Binding ElementName=mediaElement, Path=Volume, Mode=TwoWay}"
Minimum="0" Maximum="1" Width="70"/>
<TextBlock Foreground="#3259CE" Margin="5" VerticalAlignment="Center" Text="速度"></TextBlock>
<Slider Name="speedRatioSlider" VerticalAlignment="Center" Value="{Binding ElementName=mediaElement, Path=SpeedRatio, Mode=TwoWay}" Width="70" />
</StackPanel>
</Grid>
<GridSplitter Grid.Column="0" HorizontalAlignment="Right" Width="2"></GridSplitter>
<Grid Grid.Column="1" Background="AliceBlue">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="30"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border Background="Transparent" BorderBrush="White" BorderThickness="1" Grid.Row="0"></Border>
<Grid Grid.Row="0" Margin="2">
<TextBlock Text="播放列表" VerticalAlignment="Center" HorizontalAlignment="Left"></TextBlock>
<Button x:Name="btnOpen" Width="18" Height="18" Command="{Binding BrowserCommand}" Margin="5" HorizontalAlignment="Right">
<Button.Template>
<ControlTemplate>
<Border Background="AliceBlue">
<Path Data="{StaticResource browser}" Stroke="#27A2DF" Fill="White" Width="18" Height="18" Stretch="Fill"></Path>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
<ListView Grid.Row="1" Margin="2" ItemsSource="{Binding Model.Movies}" BorderThickness="0" SelectionMode="Single" Background="AliceBlue">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Id, StringFormat='[00]'}" Margin="2 3"></TextBlock>
<TextBlock Text="{Binding Name}" Margin="3 3" ToolTip="{Binding Url}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseDoubleClick">
<i:InvokeCommandAction Command="{Binding MouseDoubleCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ListView}, Path=SelectedItem}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</ListView>
</Grid>
</Grid>
</Window>
在本实例中,为了UI美观,所有按钮都采用图标显示,而图标的实现方式采用几何图形(Geometry),具体实现方式可参考相关文章。
核心源码
在本实例中,业务逻辑和UI分离,主要实现手动添加视频,及视频的播放,暂停,停止,音量,进度等功能。
浏览视频并加入到播放列表,如下所示:
private void Browser()
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Title = "请选择要播放的影片";
dialog.Filter = "MP4|*.mp4";
dialog.Multiselect = true;
if (dialog.ShowDialog()==true)
{
var files=dialog.FileNames;
foreach (var file in files)
{
var maxId = this.Model.Movies.Count>0 ? this.Model.Movies.Max(x => x.Id):0;
if (this.Model.Movies.FirstOrDefault(item => item.Url == file) == null)
{
this.Model.Movies.Add(new Movie()
{
// 堆代码 duidaima.com
Id = maxId + 1,
Name = Path.GetFileNameWithoutExtension(file),
Url = file
});
}
}
}
}
视频播放功能,开始播放后,单独打开一个线程,用来刷新播放的进度,如下所示:
private void Play()
{
//影片播放,如果没有,则打开选择文件夹
if (this.Model.CurMovie == null)
{
this.Browser();
if (this.Model.Movies.Count < 1)
{
return;
}
this.Model.CurMovie = this.Model.Movies.Last();
}
this.Model.CurSource = new Uri(this.Model.CurMovie.Url, UriKind.RelativeOrAbsolute);
if (this.media.NaturalDuration != Duration.Automatic && this.media.Position.TotalSeconds == this.media.NaturalDuration.TimeSpan.TotalSeconds)
{
this.media.Position=new TimeSpan(0,0,0);
}
this.media.Play();
this.IsRunning = true;
this.Model.PlayButtonVisibility = Visibility.Collapsed;
//
this.mediaTask = Task.Run(() =>
{
while (this.IsRunning)
{
Application.Current.Dispatcher.Invoke(() =>
{
this.Model.Position = this.media.Position.TotalSeconds;
});
Thread.Sleep(100);
}
});
}
注意,MediaElement的Position并非依赖属性,无法进行绑定,所以采用后台线程刷新的方式进行实现。
视频暂停功能,通过MediaElement的Pause方法即可控制视频的暂停,如下所示:
private void Pause()
{
if (this.Model.CurMovie == null)
{
return;
}
this.media.Pause();
this.IsRunning = false;
}
视频停止功能,通过MediaElement的Stop方法即可控制视频的停止,如下所示:
private void Stop()
{
if (this.Model.CurMovie == null)
{
return;
}
this.media.Stop();
this.IsRunning= false;
}
注意,暂停功能是将播放位置保持在当前位置;停止功能是将视频的播放位置重置到初始位置。
视频打开事件,即当视频开始时触发的路由事件,如下所示:
private void MediaOpened()
{
if (this.media.NaturalDuration.TimeSpan.TotalMinutes < 60)
{
this.Model.TimeLen = this.media.NaturalDuration.TimeSpan.ToString(@"mm\:ss");
}
else
{
this.Model.TimeLen = this.media.NaturalDuration.TimeSpan.ToString(@"hh\:mm\:ss");
}
this.Model.MediaMaximum = this.media.NaturalDuration.TimeSpan.TotalSeconds;
}
注意:在这里,视频开始时,初始化播放时长等内容。
视频结束事件,当视频播放结束时触发的路由事件,如下所示:
private void MediaEnded()
{
this.Model.PlayButtonVisibility = Visibility.Visible;
this.IsRunning = false;
}
注意,视频播放结束时,将播放状态置为flase,不在监控播放位置。
实例演示
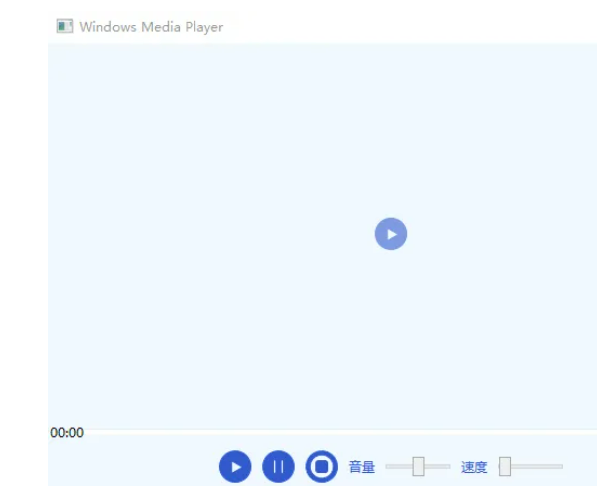
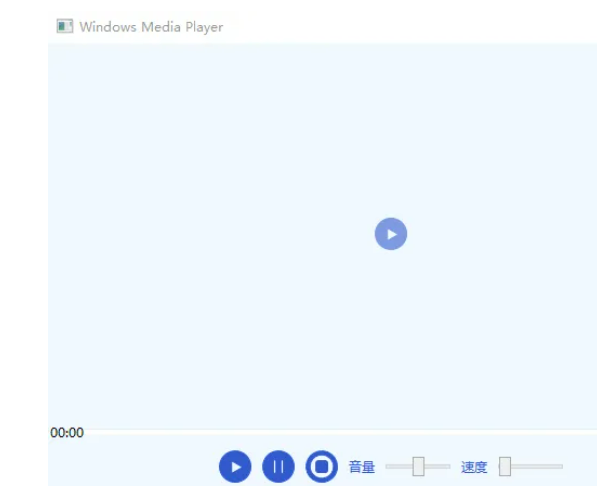
视频播放器初始化页面,如下图所示:

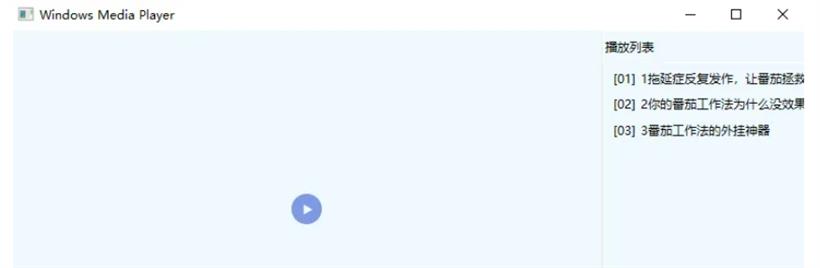
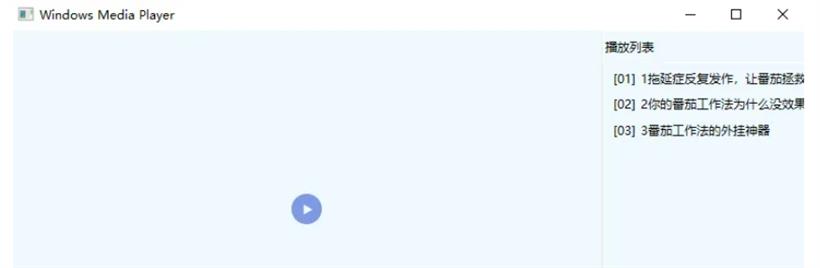
添加视频到播放列表,如下所示:

视频播放效果截图,如下所示:

 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号