目前,Visual Studio 包含支持 Angular、React 和 Vue 的
ASP.NET Core 单页应用程序 (SPA) 模板。 这些模板在 ASP.NET Core 项目中提供内置的客户端应用文件夹,其中包含每个框架的基本文件和文件夹。
从 Visual Studio 2022
预览版 2 开始,可以使用本文中所述的方法创建具有以下功能的 ASP.NET Core 单页应用程序:
1.将客户端应用放在 ASP.NET Core 项目之外的独立项目中
2.基于计算机上安装的框架 CLI 创建客户端项目
备注:目前,必须手动发布前端项目(当前不支持发布工具)。 有关附加信息,请参见
https://github.com/MicrosoftDocs/visualstudio-docs/issues/7135。
先决条件
确保你的电脑安装了以下开发工具:
1.安装了 Visual Studio 2022 预览版 2 或更高版本,以及 ASP.NET 和 Web 开发工作负载。若没安装的请转到 Visual Studio 下载页,进行免费安装。 如果需要安装工作负载,但已安装 Visual Studio,请转到“工具”>“获取工具和功能...”,这会打开 Visual Studio 安装程序。 选择“ASP.NET 和 web 开发”工作负载,然后选择“修改” 。
2.npm (https://www.npmjs.com/),随 Node.js 提供
3.Vue CLI (https://cli.vuejs.org/)
创建前端应用
1.在“开始”窗口中(选择“文件”>“开始窗口”并打开),选择“新建项目”。

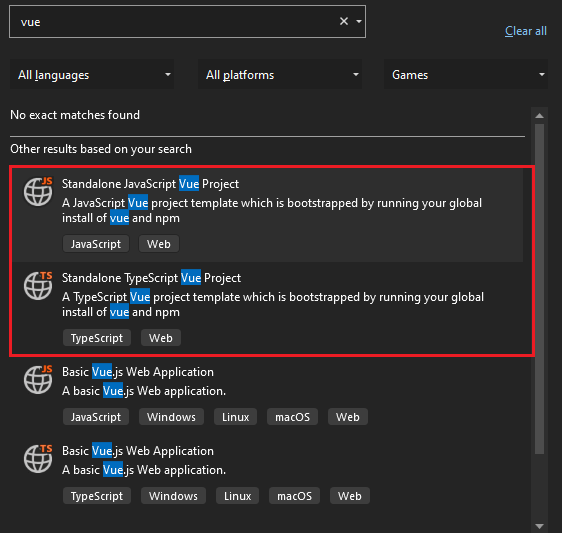
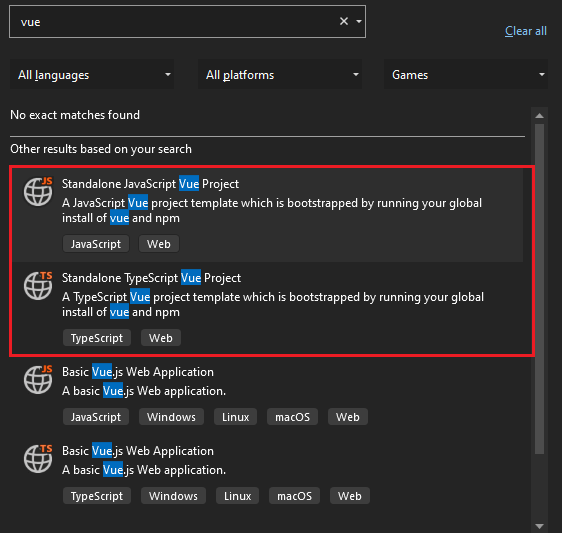
2.在顶部的搜索栏中搜索 Vue,然后选择“独立 JavaScript Vue 模板”或“独立 TypeScript Vue 模板” 。
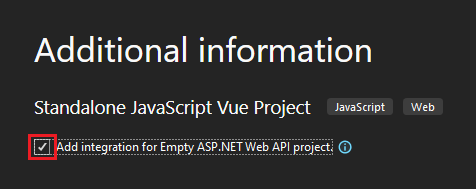
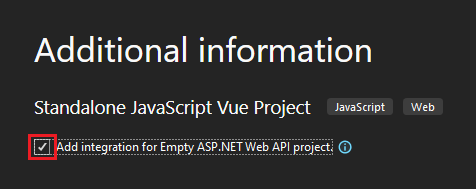
 3.为你的项目和解决方案命名。 转到“其他信息”窗口时,请务必选中“为空的 ASP.NET Web API 项目添加集成”选项。 此选项将文件添加到 Vue 模板,以便稍后可以与 ASP.NET Core 项目挂钩。
3.为你的项目和解决方案命名。 转到“其他信息”窗口时,请务必选中“为空的 ASP.NET Web API 项目添加集成”选项。 此选项将文件添加到 Vue 模板,以便稍后可以与 ASP.NET Core 项目挂钩。

创建项目后,你会看到一些新的和经修改的文件:
aspnetcore-https.js
vue.config.json(已修改)
HelloWorld.vue(已修改)
package.json(已修改)
创建后端应用
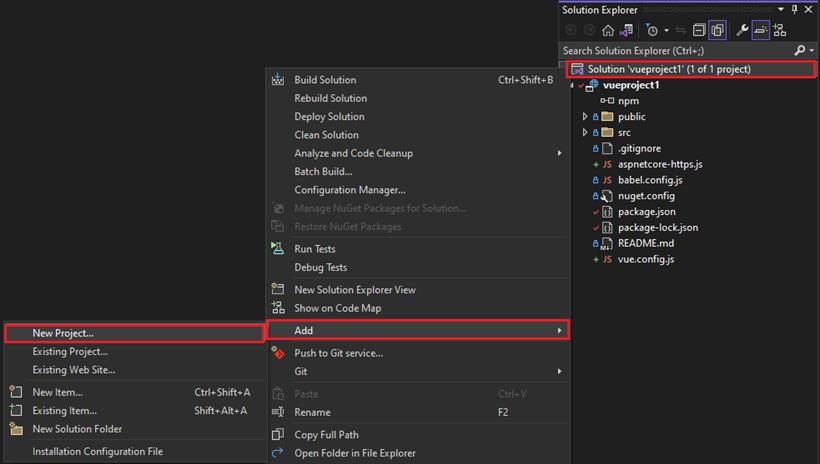
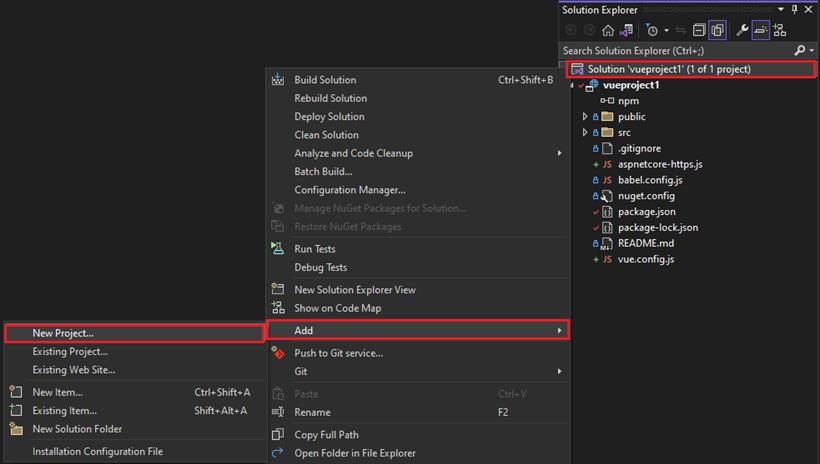
1.在解决方案资源管理器中,右键单击解决方案名称,将鼠标悬停在“添加”上,然后选择“新建项目”。
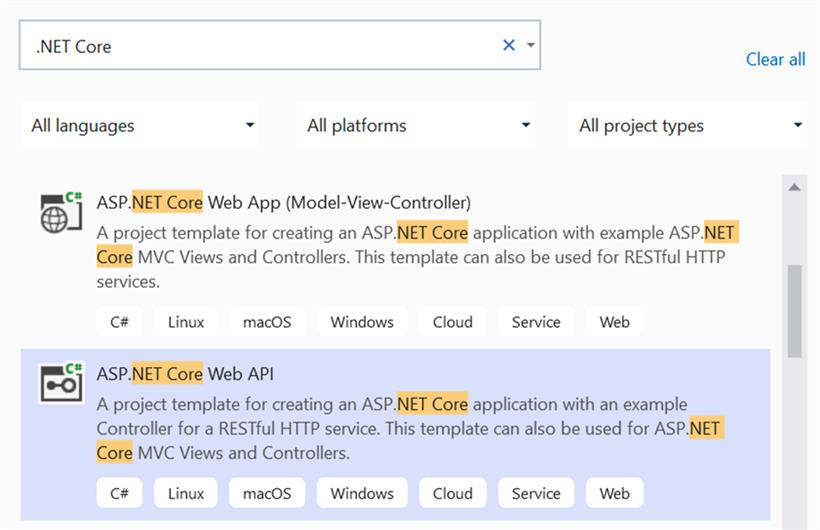
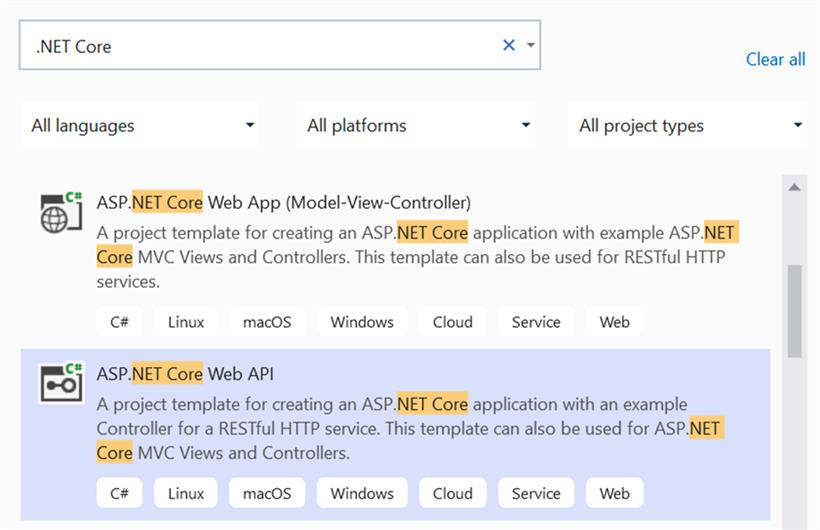
 2.搜索并选择 ASP.NET Core Web API 项目。
2.搜索并选择 ASP.NET Core Web API 项目。
 3.为你的项目和解决方案命名。 转到“其他信息”窗口时,选择“.NET 6.0”作为目标框架。
3.为你的项目和解决方案命名。 转到“其他信息”窗口时,选择“.NET 6.0”作为目标框架。
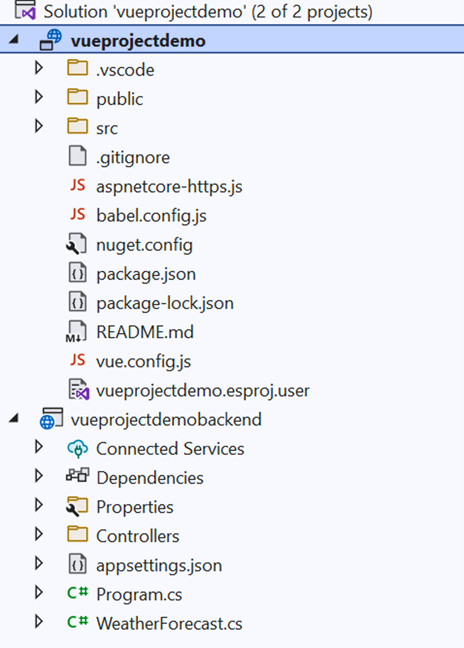
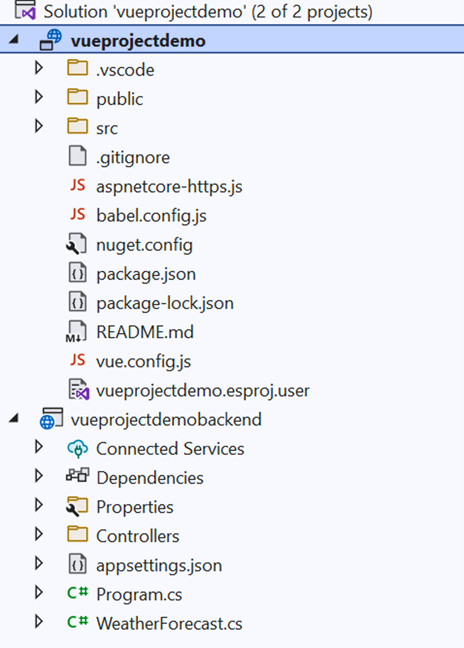
创建项目后,解决方案资源管理器应如下所示:
 4.从 Properties 文件夹打开 launchSettings.json,然后在后端应用的 profiles 节下将默认端口更改为 5001 和 5003。
4.从 Properties 文件夹打开 launchSettings.json,然后在后端应用的 profiles 节下将默认端口更改为 5001 和 5003。
"profiles": {
"yourbackendapp": {
"commandName": "Project",
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "https://localhost:5001;http://localhost:5003",
"dotnetRunMessages": true
},
设置项目属性
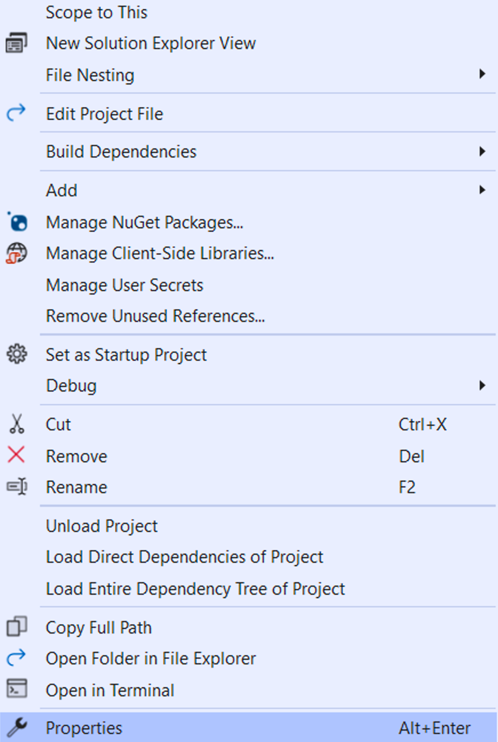
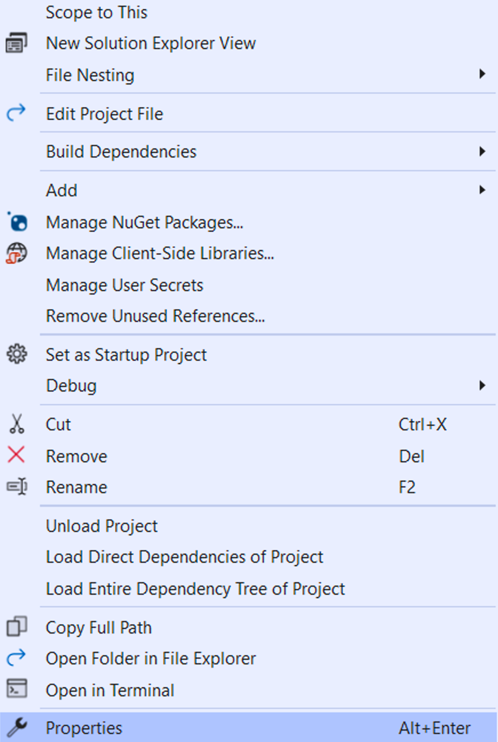
1.在解决方案资源管理器中,右键单击 ASP.NET Core 项目,然后选择“属性”。
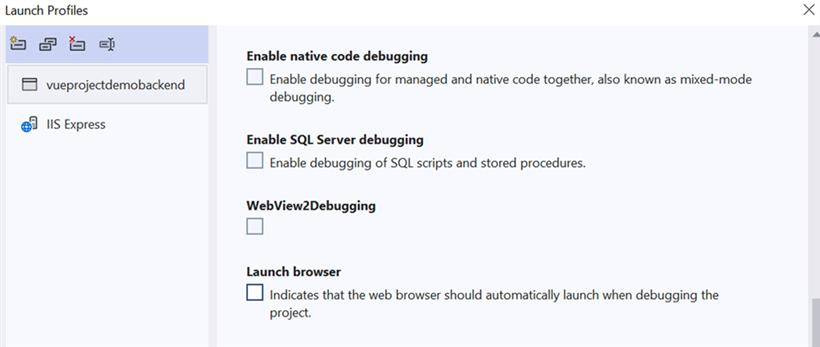
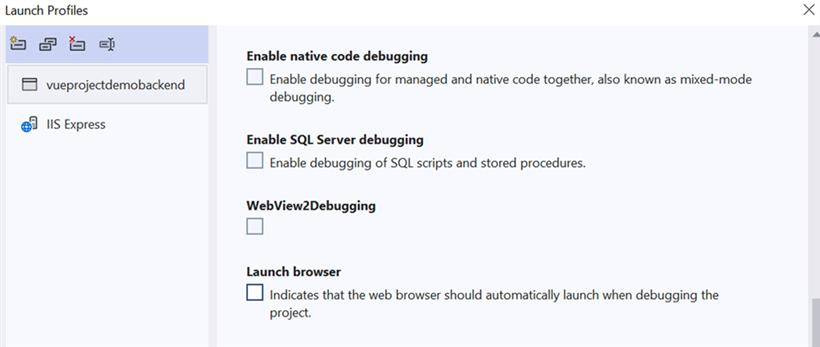
 2,转到“调试”菜单,然后选择“打开调试启动配置文件 UI”选项。 清除“启动浏览器”选项。
2,转到“调试”菜单,然后选择“打开调试启动配置文件 UI”选项。 清除“启动浏览器”选项。

备注:目前,launch.json 必须位于 .vscode 文件夹下。
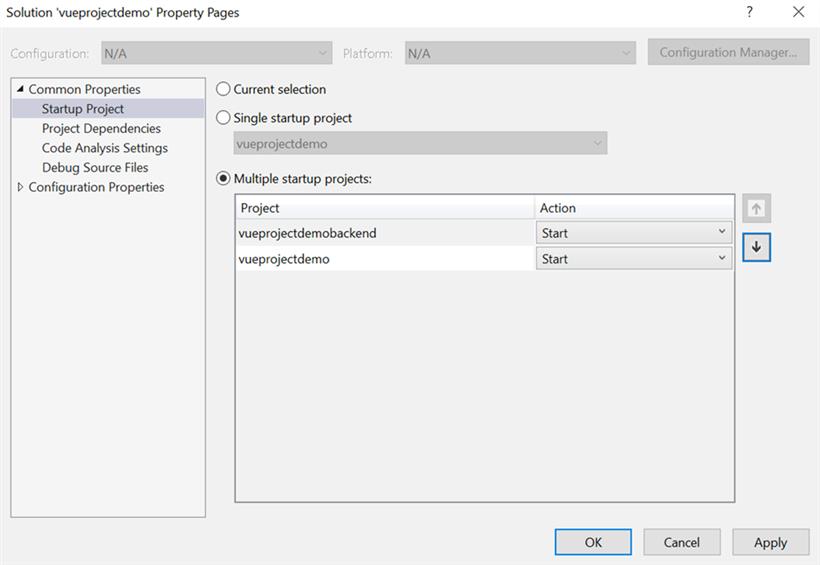
设置启动项目
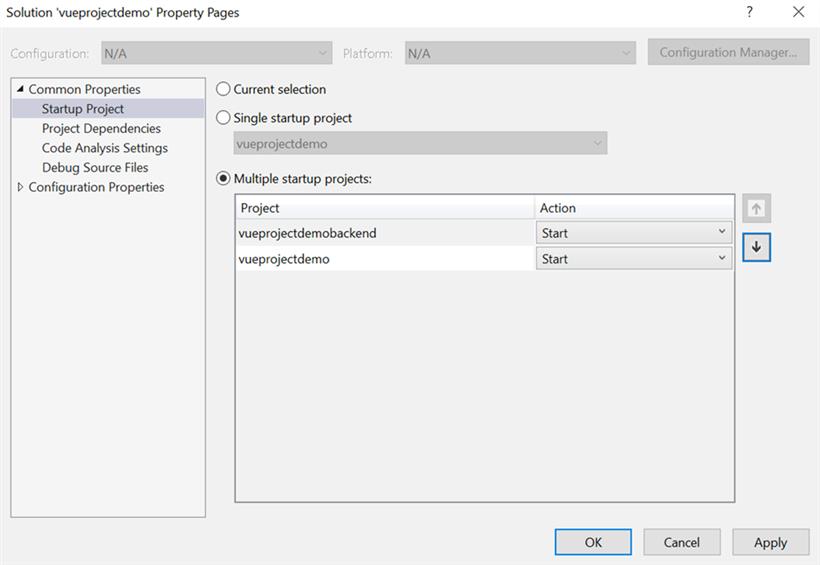
1.在解决方案资源管理器中右键单击解决方案名称,并选择“设置启动项目”。 将启动项目从“单个启动项目”更改为“多个启动项目”。 为每个项目的操作选择“启动”。
2.接下来,选择后端项目,将其移到前端之上,使它首先启动。
 启动项目
启动项目
1.启动项目之前,请确保端口号匹配。 转到 ASP.NET Core 项目中的 launchSettings.json 文件(在 Properties 文件夹中) 。 从 applicationUrl 属性获取端口号。
如果有多个 applicationUrl 属性,请使用 https 终结点查找一个。 它看起来应该类似于 https://localhost:5001。
2.然后,转到 Vue 项目的 vue.config.js 文件。 更新目标属性,以匹配 launchSettings.json 中的 applicationUrl 属性。 在进行更新时,该值应如下所示:
target: 'https://localhost:5001',
3.若要启动项目,请按 F5 或选择窗口顶部的“开始”按钮 。 将显示两个命令提示符:
3.1正在运行的 ASP.NET Core API 项目
3.2运行 vue-cli-service serve 命令的 Vue CLI
备注:检查消息的控制台输出,例如指示你更新 Node.js 版本的消息。应会显示一个 Vue 应用,该应用通过 API 填充。
故障排除
1.代理错误
你可能会看到以下错误:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果看到此问题,很可能前端在后端之前启动。 看到后端命令提示符启动并运行后,只需在浏览器中刷新 Vue 应用即可。否则,如果端口正在使用,请在 launchSettings.json 和 vue.config.js 中尝试 5002。
2.过时的 Vue 版本
如果在创建项目时看到控制台消息“找不到文件“C:\Users\Me\source\repos\vueprojectname\package.json”,则可能需要更新 Vue CLI 的版本。 更新 Vue CLI 后,
可能还需要删除 C:\Users\[yourprofilename] 中的 .vuerc 文件。
3.Docker
如果在创建 Web API 项目时启用 Docker 支持,则后端可能会开始使用 Docker 配置文件,
而不侦听已配置的端口 5001。 若要解决问题,请执行以下操作:
通过添加以下属性编辑 launchSettings.json 中的 Docker 配置文件:
"httpPort": 5003,
"sslPort": 5001
或者,使用以下方法进行重置:
1.在解决方案属性中,将后端应用设置为启动项目。
2.在“调试”菜单中,使用“开始”按钮下拉菜单将配置文件切换到后端应用的配置文件。
3.接下来,在解决方案属性中,重置为多个启动项目。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号