使用CSS描绘页面样式时,颜色是其中不可或缺的,无论是对文本、背景还是边框、阴影,我们都写过无数代码用来增添颜色。而为了让网页的色彩表现更出色,我们很有必要完整梳理下CSS中的色彩。要讲清楚CSS中的颜色,离不开颜色模型的概念,这是我们需要先了解的。
颜色模型
颜色模型计算机中用来描述颜色的数学模型,最常见的就是RGB模型,CSS中就支持这种模型,除此外,CSS中还支持另外一种:HSL模型。
关于这两种模型的详细知识,之前有提供文章进行讲解,可见博文 前端需要了解的颜色模型。这篇博文中也有提到前端支持的RGB模型的颜色值的表示方法,颜色值可以是 rgb表示法 和 hex十六进制表示法,如下所示:
'rgb(255, 0, 0)'
'#ff0000'
而 HSL模型 在CSS中的颜色值同样有效:
hsl(0, 100%, 50%)
以上颜色值,在CSS中都表示红色,而除了这几种颜色值以外,CSS中还有其中几种表示法。
CSS颜色值的类型
CSS中描述颜色值,大概有以下五种表示方式:
1.颜色名称
2. rgb[a]
3. hex十六进制值
4. hsl[a]
5. 其他关键字
前面三种是我们开发中最常用的,下面一一对它们进行介绍。
颜色名称
颜色名称是指在CSS标准中定义的一系列的颜色名称值,每一个名称都表示一个具体的颜色,如 black 表示黑色,white 表示白色等等。
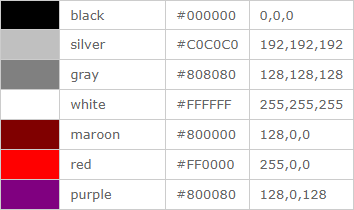
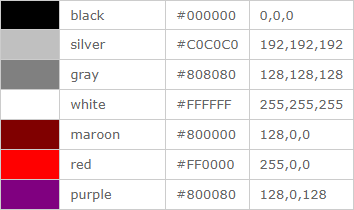
截止到CSS3的标准,总共提供了147个颜色名称值,都可以被用于CSS中的颜色属性中,下图是部分颜色值:

在CSS中使用颜色名称值,也非常简单方便:
div {
color: red;
background-color: blue;
}
上面代码,就是定义了div的文本颜色为red红色,背景色为blue蓝色。
需要注意的是:
1. CSS并不区分大小写,所以,这些颜色名称使用大小写都可以,一般习惯用小写。
2. 如果使用CSS标准未定义的颜色名称,则样式的颜色属性不起作用。
rgb[a]
CSS支持RGB颜色模型,可以直接使用 rgb() 类函数的方式来表示CSS中的颜色值,如果带上透明度,就是 rgba()。
基本的语法:rgba(r, g, b, a)。
参数中:
1. r, g, b
分别表示红、绿、蓝三色,取值为 正整数 或者 百分数。为正整数时范围是 0 - 255,百分数时范围是 0% - 100%。这三个值必须写法一致,要么都是正整数,要么都是百分数,如果混用则颜色值错误,属性无效。
2. a
表示透明度,取值范围在 0 - 1 之间。
如下所示,通过 rgba 描述不同的颜色状态:
// 红色
rgb(255, 0, 0)
rgb(100%, 0%, 0%)
// 带50%透明度的红色
rgba(255, 0, 0, 0.5)
rgba(255, 0, 0, 50%)
rgba(100%, 0%, 0%, 50%)
// 混用,无效值
rgba(100%, 0, 0)
rgba(255, 0%, 0%)
以上代码,最后混用的颜色值,在前端页面中无效,需要进制类似写法。
rgba的新写法
最新的CSS颜色标准中,提供了新的rgba语法:rgb[a](r g b / a)。
与以往不同的是:
1.可以直接使用空格(替换逗号)来分隔R\G\B,透明通道A则使用 / 隔开;
2.当需要设置透明度时,可以直接使用 rgb,不用带上 a,同样有效;
如50%透明度的红色:
rgba(255 0 0 / 0.5)
rgb(255 0 0 / 0.5)
rgb(255, 0, 0, 0.5)
像上面这样表示颜色,也能正确显示颜色。
CSS元素的透明度
透明度体现在内容是否可见上,在网页内容的展示中,CSS提供了 opacity 属性可以直接描述元素的透明度值,取值在 0 - 1 范围之间,0代表完全透明,1表示完全不透明:
div {
opacity: 0;
}
以上代码,就定义了div的 opacity 属性,则div的所有内部内容都将完全透明,不显示出来,包括边框(border)、轮廓(outline)、阴影(box-shadow)等等。CSS3提供的 filter 属性中,也可以设置透明度,效果几乎一样:
div {
filter: opacity(0);
}
hex十六进制值
hex颜色值表示法,实际上也是依赖的RGB模型,针对 R\G\B 红绿蓝三色通道,将每个通道的颜色采用十六进制来标注,值范围在 00-ff。所以一个颜色都是对应的3个十六进制数字(一般是6个字符),再加上 # 前缀,就能用来描述颜色值了,比如红色:#ff0000。当同一通道的两个十六进制字符相同时,则可以采用缩写,红色 #ff0000 可以缩写为 #f00。hex颜色值也能够加上透明度,这里就是 A(alpha) 通道,同样是两位的十六进制数字,如红色带上透明度:#ff0000ff。hex颜色值与rgb颜色之间也可以通过js进行转换,具体的代码见博文:前端需要了解的颜色模型。主要是基于进制之间的转换,JS中的数字进制和进制转换的知识可见博文:Javacript中的进制与进制转换。
hsl[a]
CSS除了支持 RGB 模型以外,还支持另外一种:HSL颜色模型。它在CSS中描述颜色值,也是通过函数的方式来处理的。
比如,同样的红色:
hsl(0, 100%, 50%)
带透明度的话,就是就是 hsla:
hsla(0, 100%, 50%, 1)
hsla 类函数的的四个参数,依次为:色相H(hue)、饱和度S(saturation)、亮度L(lightness)和透明度A(alpha)。由于在前端开发中,hsla 很少有人使用,所以很多人并不太了解,关于它的详细知识以及hsl与rgb之间的转换,可见 前端需要了解的颜色模型。
另外也有基于hsl模型实现的颜色选择器介绍,见博文 前端实现一个颜色选择器。
颜色值关键字
除了以上几种具体的颜色值以外,CSS中还提供了几个可以使用在颜色属性中的值:transparent、currentColor 和 inherit。其中 inherit 是所有CSS属性都有效的值,这里不做赘述,我们重点看下前面两个可用于颜色属性的值。
transparent
transparent 表示一个完全透明的颜色,等同于一个透明度为0的颜色值,在视觉上根本不可见。
它已被定义为一个颜色值,能被用于任何一个可使用颜色值的CSS属性中:
span.text {
color: transparent;
}
以上代码,设置文本颜色值后,则该文本内容完全透明,视觉不可见。
currentColor
currentColor 表示当前颜色,这个当前颜色来自于当前元素或者它父级元素(往上追溯)的文本颜色值,即 color 值,如果都没有设置color值,则取默认的黑色值。
取自身的文本颜色值:
div {
color: #f00;
border: 1px solid currentColor;
}
以上代码,定义了div的文本颜色值为红色,边框颜色为 currentColor,则读取红色值。
除了边框(border)以外,在背景色(background-color)、轮廓(outline)、阴影(shadow)等属性中使用,都会读取当前文本值。
<div class="container">
<div class="content">content</div>
</div>
.container {
padding: 10px;
width: 200px;
color: red;
}
.content {
border: 1px solid currentColor;
outline: 2px solid #333;
box-shadow: 3px 3px 3px currentColor;
}
以上代码,在父元素定义color值为红色,子元素中的 border 和 box-shadow 属性使用了 currentColor 值,则将会使用红色,而 outline 则定义了 灰色值,效果如下:
 CSS中的颜色属性
CSS中的颜色属性
上文主要介绍了颜色模型和CSS中支持的颜色值,本节内容将简单介绍下CSS中的颜色属性。
而CSS中能够赋予颜色值的属性大概十个左右,我们在开发中最熟悉最常用的应该就是以下三个:
color
文本颜色属性,该属性给元素的文本内容设置颜色。一般网页中该属性的默认值是黑色。是 currentColor 颜色值的来源。
background
背景属性,可以为元素设置背景颜色。默认是透明transparent。
border
边框属性,可以为元素设置边框的颜色。如果边框属性没有设置颜色值,则默认使用元素的color值。
<div class="content">content</div>
.content {
padding: 10px;
width: 200px;
color: red;
border: 1px solid;
}
以上,border属性没有设置颜色值,color属性设置为红色,则边框自动显示为红色,如下图所示:
 其他可用颜色属性
text-decoration
其他可用颜色属性
text-decoration
该属性用于给文本内容添加下划线、上划线、删除线等修饰,可以对它设置颜色属性值。
使用方式:text-decoration: underline wavy red;。
三个值分别表示线条类型(text-decoration-line)、线条形状(text-decoration-style)和线条颜色(text-decoration-color)。
box-shadow
给元素添加阴影属性,可为阴影设置相应的颜色值。
使用方式:box-shadow: 4px 4px #ff0;。
text-shadow
用于增加文本内容的阴影,也能够设置相应的颜色值,主要针对页面上文字。
使用方式:text-shadow: 2px 2px rgb(255, 0, 0);。
filter: drop-shadow
在设置图像滤镜上,也可以使用阴影,并设置颜色值。
使用方式:filter: drop-shadow(8px 8px 10px red);。
outline
该属性将在元素的边缘绘制外围轮廓,位于边框(border)的外边缘,也是能够设置颜色属性。
使用方式:outline: 2px solid red;。
三个值分别表示宽度(outline-width)、形状(outline-style)和颜色(outline-color)。
使用方法和border较类似,但不同的是,outline无法单独给一个边设置样式。
column-rule
该属性需要结合 column-count 一起使用。
column-count:用于将div元素的内容分成几个列来显示,属性值为数字,代表列数。
column-rule:用于指定所分的列之间的线条样式、宽度和颜色。
column-count: 3;
column-rule: 10px solid red;
以上代码,即可将一个div的内容分隔为3列,并且每列中间都有红色的10px宽度的实线。
三个值与上面outline一样,也分别表示宽度(column-rule-width)、形状(column-rule-style)和颜色(column-rule-color)。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号