语法
选择器:first-child {}
作用
给满足选择器条件的元素的直属父元素的第一个直属子元素(该子元素必须满足选择器条件)设置样式。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>堆代码-duidaima.com</title>
<style type="text/css">
.one,
.two,
.three {
padding: 10px;
border: 1px solid #999;
margin: 10px;
}
.red div:first-child {
color: red;
}
</style>
</head>
<body>
<div class="one">
<div>one - 第一个元素</div>
<p>one - 第二个元素</p>
</div>
<div class="two red">
<div>two - 第一个元素</div>
<p>two - 第二个元素</p>
</div>
<div class="three red">
<p>three - 第一个元素</p>
<div>three - 第二个元素</div>
</div>
</body>
</html>
 逻辑分析
第一步
逻辑分析
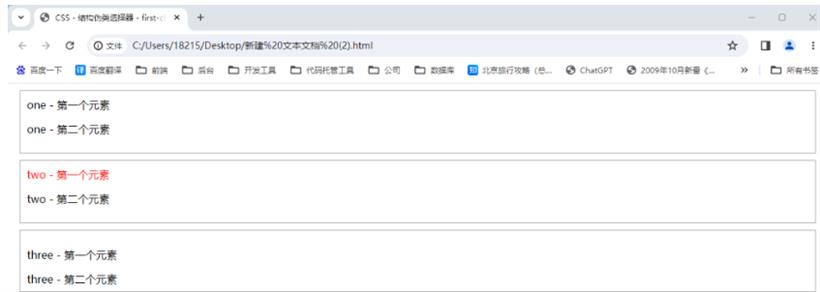
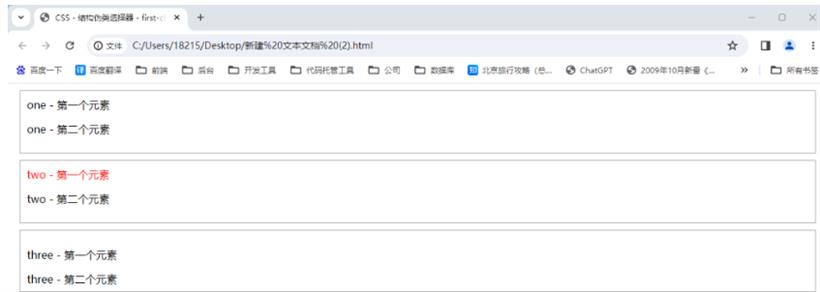
第一步:查找满足选择器 .red div 的元素。示例中可以看到仅有两个元素满足条件
其一:文本内容为 two - 第一个元素 的元素
其二:文本内容为 three - 第二个元素 的元素
第二步:查找上述两个元素的直属父元素。示例中分别为
其一:类名含 two 的元素
其二:类名含 three 的元素
第三步:查看上述两个直属父元素的第一个直属子元素是否满足选择器 .red div 。示例中可以看到仅有“文本内容为 two - 第一个元素 的元素”满足,所以需要给该元素设置样式
注意
查找选择器对应的元素、父元素、子元素时,均仅查找元素节点
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号