- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

<p> CSS Relative Color </p>
p {
color: rgb(255, 0, 0);
}
实现一个 color 为红色(rgb 值为 rgb(255, 0, 0))的字体:
p {
--color: rgb(255, 0, 0);
color: rgb(from var(--color) calc(r - 255) calc(g + 255) b); /* result = rgb(0, 255, 0) */
}
效果如下,我们就得到绿色字体:
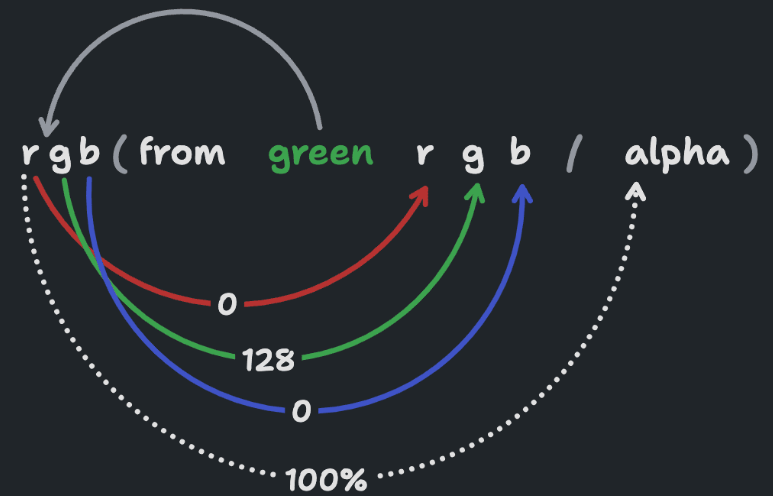
3.使用 CSS 相对颜色语法,就是 rgb(from var(--color) calc(r - 255) calc(g + 255) b)
from 关键字,它是相对颜色的核心。它表示会将 from 关键字后的颜色定义转换为相对颜色!在 from 关键字后面,CSS 会期待一种颜色,即能够启发生成另一种颜色。
2.from 关键字 后的颜色表示,支持不同颜色表示或者是 CSS 变量
第二个关键点,from 后面通常会接一个颜色值,这个颜色值可以是任意颜色表示法,或者是一个 CSS 变量,下面的写法都是合法的:p {
color: rgba(from #ff0000) r g b);
color: rgb(from rgb(255, 0, 0) r g b);
color: rgb(from hsl(0deg, 100%, 50%) r g b);
color: rgb(from var(--hotpink) r g b);
}
3.对转换后的变量使用 calc() 或其他 CSS 函数p {
--color: rgb(255, 0, 0);
color: rgb(from var(--color) calc(r - 255) calc(g + 255) b); /* result = rgb(0, 255, 0) */
}
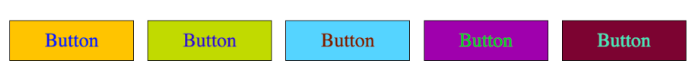
4.相对颜色语法支持,各种颜色表示函数:
p {
color: #ffcc00;
transition: .3s all;
}
/* Hover 伪类下为 B 颜色 */
p:hover {
color: #ffd21f;
}
/** Active 伪类下为 C 颜色 **/
p:active {
color: #ab8a05;
}
在之前,我们介绍过一种利用滤镜 filter: contrast() 或者 filter: brightness() 的统一解决方案,无需写多个颜色值,可以根据 Normal 状态下的色值,通过滤镜统一实现更亮、或者更暗的伪类颜色。<!-- 堆代码 duidaima.com -->
div {
--bg: #fc0;
background: var(--bg);
transition: .3s all;
}
div:hover {
background: hsl(from var(--bg) h s calc(l * 1.2));
}
div:active {
background: hsl(from var(--bg) h s calc(l * 0.8));
}
我们通过 hsl 色相、饱和度、亮度颜色表示法表示颜色。实现:
div {
// 不确定的背景色
}
p {
color: #fff;
mix-blend-mode: difference;
}
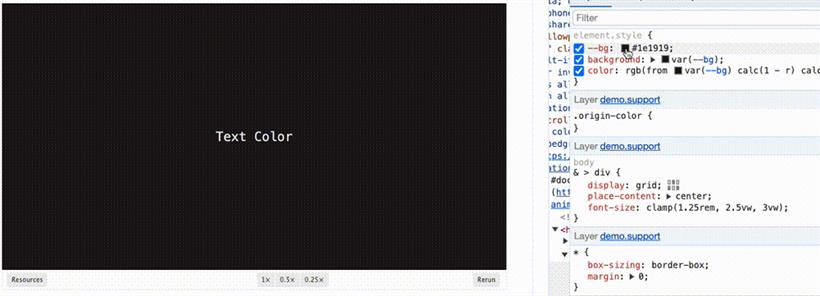
实操过这个方案的同学都会知道,在一定情况下,前景文字颜色还是会有一点瑕疵。并且,混合模式这个方案最大的问题是会影响清晰度。有了 CSS 相对颜色后,我们有了更多的纯 CSS 方案。p {
/** 任意背景色 **/
--bg: #ffcc00;
background: var(--bg);
color: rgb(from var(--bg) calc(1 - r) calc(1 - g) calc(1 - b)); /** 基于背景反转颜色 **/
}
用 1 去减,而不是用 255 去,是因为此刻,会将 rgb() 表示法中的 0~255 映射到 0~1。

2.绝大部分情况虽然可以正常展示,但是并不是非常美观好看
p {
/** 任意背景色 **/
--bg: #ffcc00;
background: var(--bg);
color: color-contrast(var(--bg) vs #fff, #000); /** 基于背景色,自动选择对比度更高的颜色 **/
}
这样,上面的 DEMO 最终效果就变成了:

两个案例,介绍了 CSS 相对颜色的功能。
参考资料
[1]精简: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#lighten-a-color
[2]调暗: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#darken-a-color
[3]饱和度: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#saturate-a-color
[4]降低饱和度: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#desaturate-a-color
[5]色度增强: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#chroma-boost-a-color
[6]调整不透明度: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#adjust-opacity-a-color
[7]反转: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#invert-a-color
[8]补充: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#complement-a-color
[9]转换: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#color-conversion
[10]对比度: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#contrast-a-color
[11]调色板: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#color-palettes
[12]Chrome for Developers- CSS 相对颜色语法: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#contrast_a_color
[13]颜色空间: https://developer.chrome.com/articles/high-definition-css-color-guide?hl=zh-cn#a-review-of-the-classic-color-spaces
[14]sRGB: https://zh.wikipedia.org/wiki/SRGB%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
[15]hsl(): https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value/hsl
[16]hwb(): https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/hwb
[17]rgb(): https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value/rgb
[18]CIELAB: https://zh.wikipedia.org/wiki/CIELAB%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
[19]lab(): https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value/lab
[20]lch(): https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value/lch
[21]Oklab: https://bottosson.github.io/posts/oklab/
[22]oklab(): https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value/oklab
[23]oklch(): https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value/oklch
[24]CodePen Demo -- https://codepen.io/Chokcoco/pen/KKEdOeb: https://codepen.io/Chokcoco/pen/KKEdOeb
[25]CodePen Demo -- CSS Relatvie Color Adapt BG: https://codepen.io/Chokcoco/pen/zYbrdKX?editors=1100
[26]CSS Color Module Level 6: https://drafts.csswg.org/css-color-6/#colorcontrast
[27]color: https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value
[28]color: https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value
[29]CodePen Demo -- CSS Relatvie Color Adapt BG: https://codepen.io/Chokcoco/pen/zYbrdKX?editors=1100
[30]Chrome for Developers- CSS 相对颜色语法: https://developer.chrome.com/blog/css-relative-color-syntax?hl=zh-cn#contrast_a_color
[31]Github -- iCSS: https://github.com/chokcoco/iCSS