- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
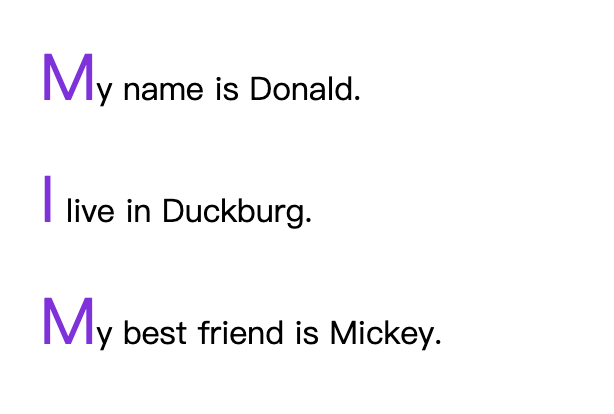
我们在很多网站上经常能看到首字母或者第一个字字体放大的效果,这种效果是如何实现的呢?其实这个只要一句css就可以实现了,如下:
p.texts:first-letter {
font-size: 200%;
color: #8A2BE2;
}
:first-letter选择器用来指定元素第一个字母的样式,它仅适用于在块级元素中。效果如下: