前言
不知道大家是不是和我一样,为了追求速度,开发时一般都是直接建表就干,哪管什么E-R图。直到xxx项目找上你,某某客户要E-R图,提供一下吧。这时候就很烦,从头绘制E-R图成本真的很高,今天我就遇到了这个糟心事。
那有什么办法快速从我们的DDL建表语句直接反向生成我们的E-R图呢?如何做到即便新版本表结构发生变化,也能够在原来的基础上做简单增量修改即可满足呢?本文就介绍一种基于draw.io绘制E-R图的办法,真的很好用。
安装draw.io
" draw.io是用于构建图表应用程序的开源技术堆栈,也是世界上最广泛使用的基于浏览器的最终用户图表软件。”
方式一:无需安装,在线使用
在线地址:
https://app.diagrams.net
方式二,安装桌面版,离线使用
下载地址:
https://github.com/jgraph/drawio-desktop/releases
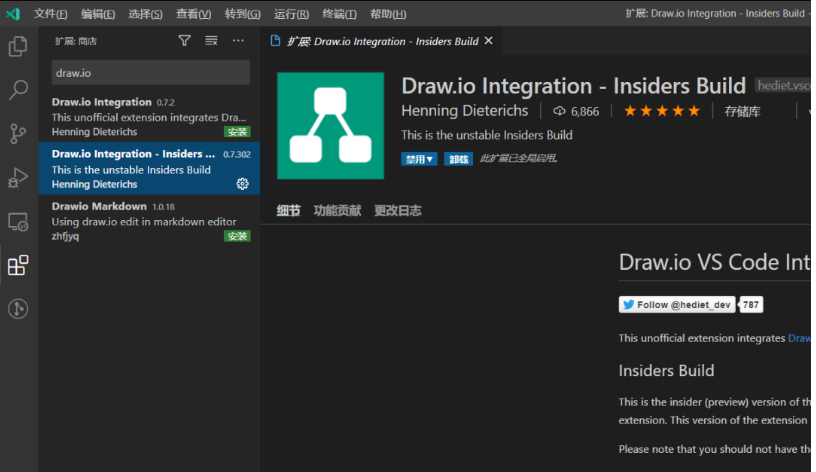
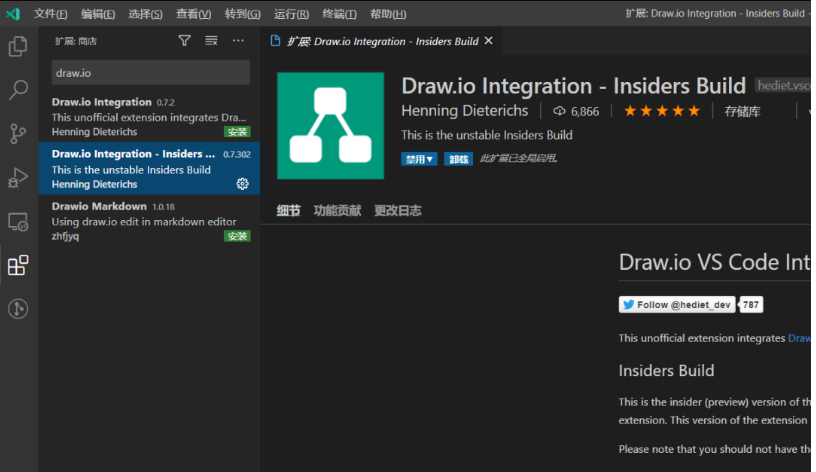
方式三,VSC插件
在Visual Studio Code里面左侧菜单扩展项搜索关键词draw.io即可

我这边使用本地的离线客户端方式进行演示。
创建E-R图
" E-R图也称实体-联系图(Entity Relationship Diagram),提供了表示实体类型、属性和联系的方法,用来描述现实世界的概念模型。”
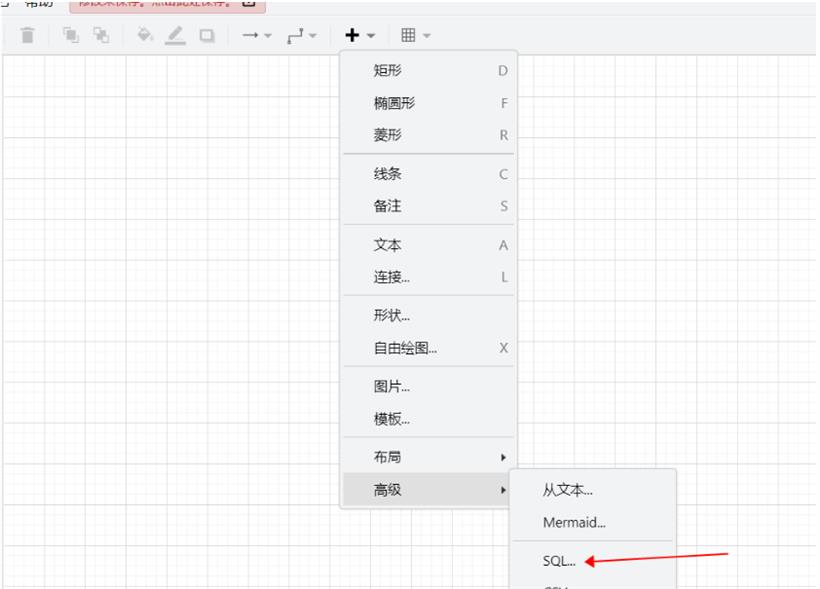
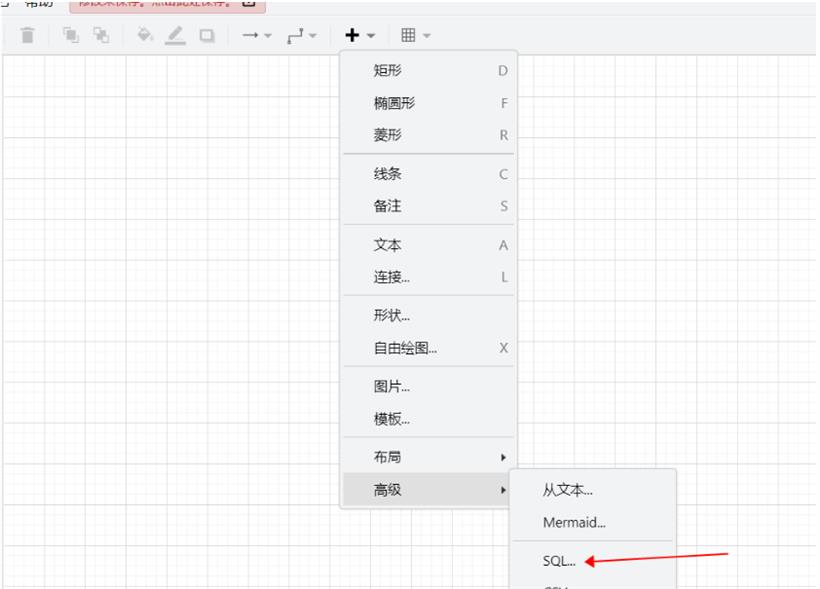
1.新建,选择E-R图
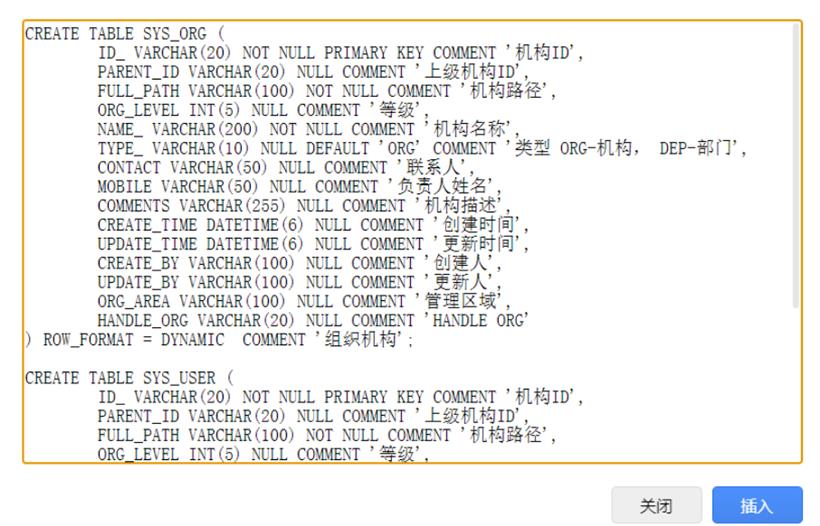
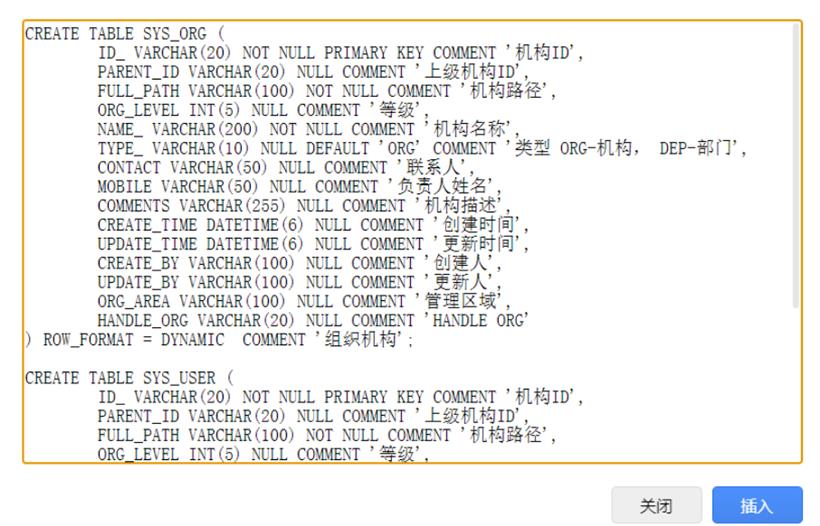
 2.导入DDL建表语句
2.导入DDL建表语句


在创建语句的基础上做一些修剪替换,其中关键的要点如下:
.将主键挪到第一个,其他外键可以紧随在主键后面。
.主键后面追加PRIMARY KEY关键字,以便后续自动生成样式
.追加;以表示结束位置
.留下所有的NOT NULL标记,移除不必要的内容
.仅保留字段名、字段类型、是否支持为空、注释信息
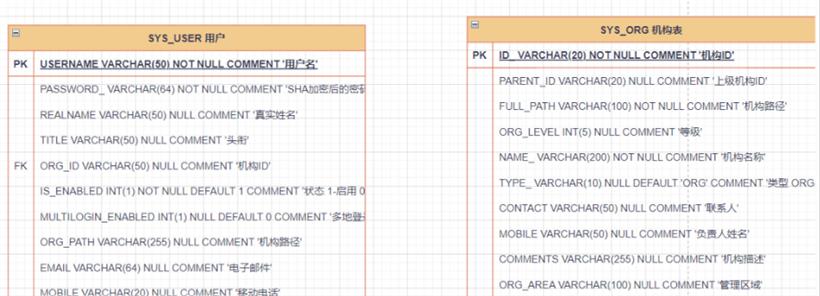
点击插入以后,得到下面的图:
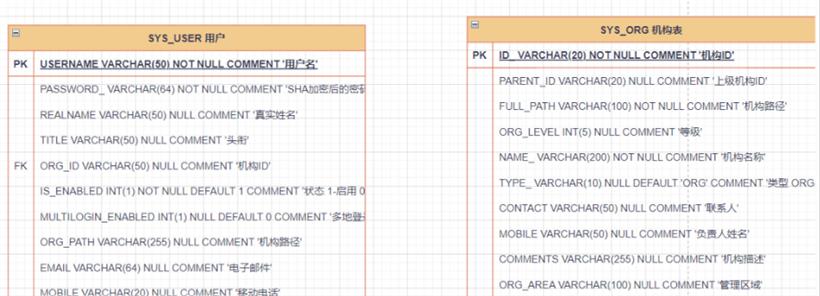
 3.建立表的关联关系
3.建立表的关联关系
我们跟进实际的表结构关系建立两个表之间的关系,如下图所示:

这样一个简单的E-R图就画好了,是不是很简单呢。
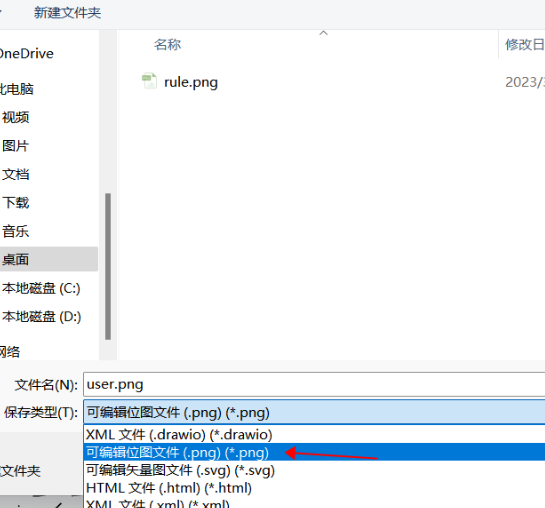
保存为可编辑位图文件
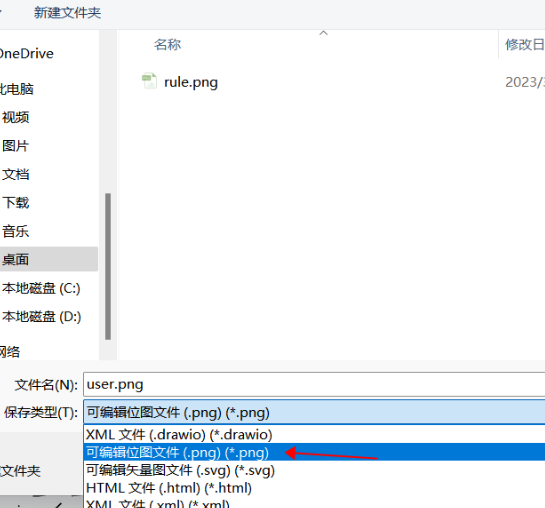
这里有个很关键的一个步骤,我们要保存我们的E-R图,切记一定要保存成可编辑位图文件(.png) 的格式,如下图所示:

为什么要保存成这个格式呢?
这样我们保存好的E-R图发给其他人或者黏贴到文档后,如果需要修改,重新保存或者下载下来,再次用draw.io打开,又能够继续编辑了,就很方便做到可复用、可更新。简单来说,你保存下来的不简简单单是一张png图片,而是可以再次被draw.io编辑的图片。
总结
draw.io真的是一个非常好用的图形绘制软件,不仅仅是E-R图,绘制其他的架构图、流程图都十分专业且方便,值得推荐一波。不知道大家有没有其他绘制E-R图更好的方式,可以分享一下。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号