本文将为大家分享我在使用 Tailwind 进行开发时常用的四个 VSCode 扩展程序,这些扩展程序都包含在 VSCode 的 TailwindCSS Kit 扩展程序包中。
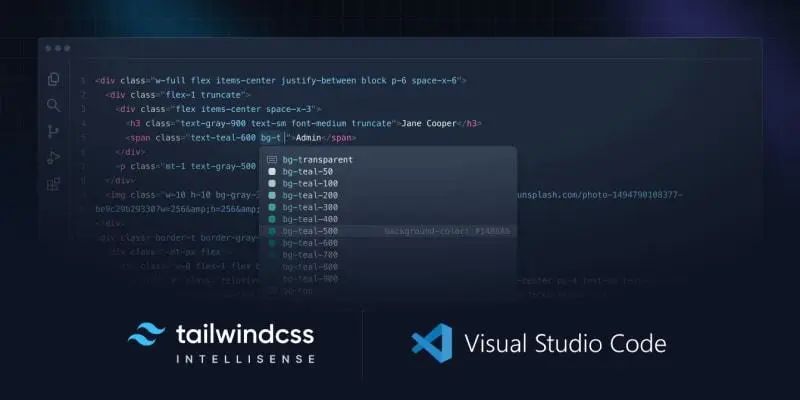
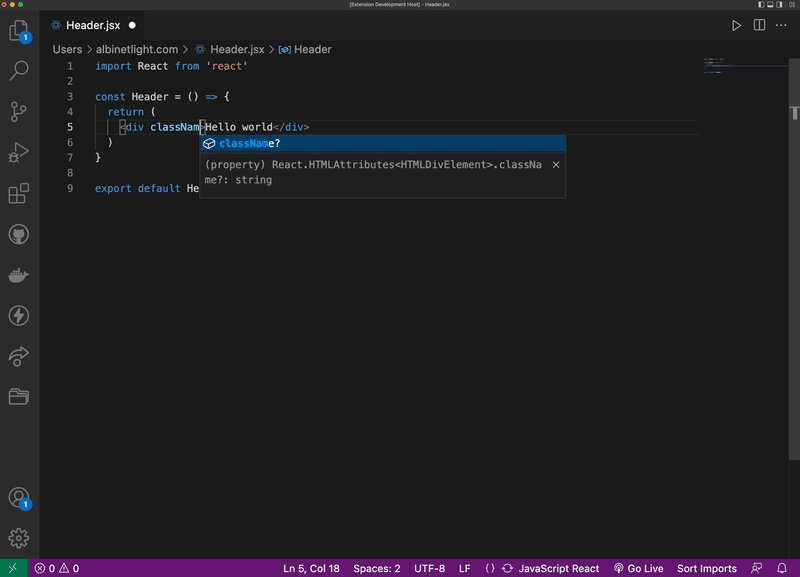
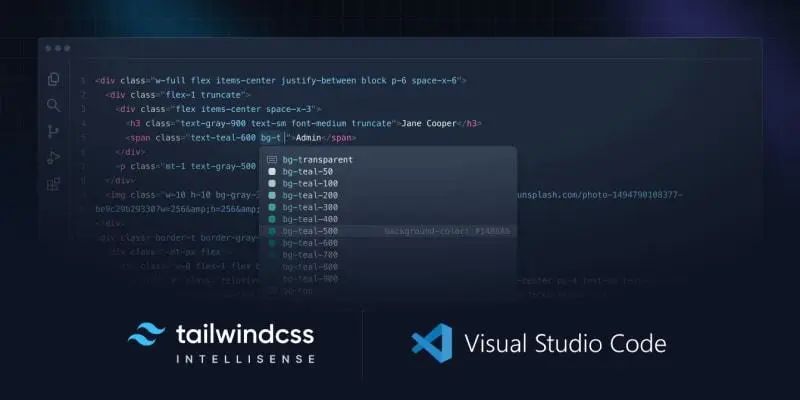
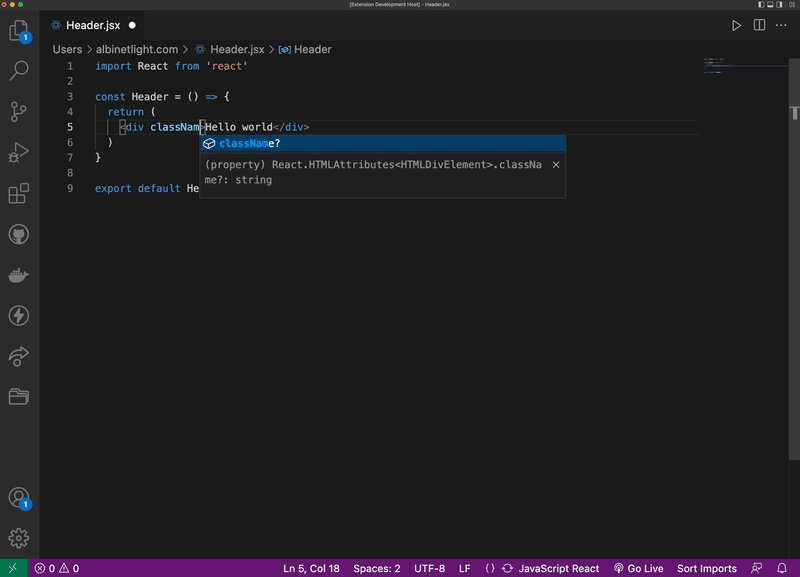
1.Tailwind CSS IntelliSense

Tailwind CSS IntelliSense 是一款功能强大的工具,可以帮助开发者更快、更高效地编写代码。该工具可以实时提供 Tailwind CSS 类的建议,减少错误,提高代码质量。通过使用 IntelliSense,开发者可以提高生产力,减少学习曲线,并提高应用程序的可访问性。如果你是一名使用 Tailwind CSS 的开发者,请务必充分利用这一强大的功能。
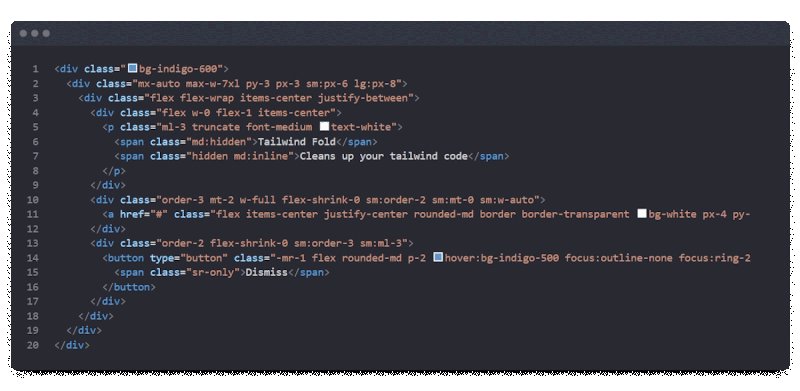
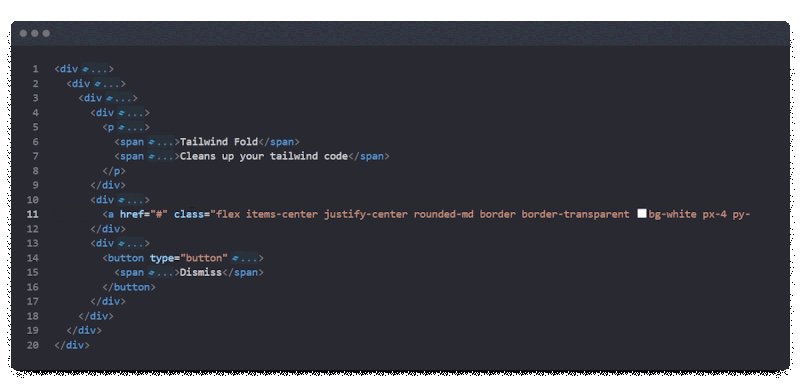
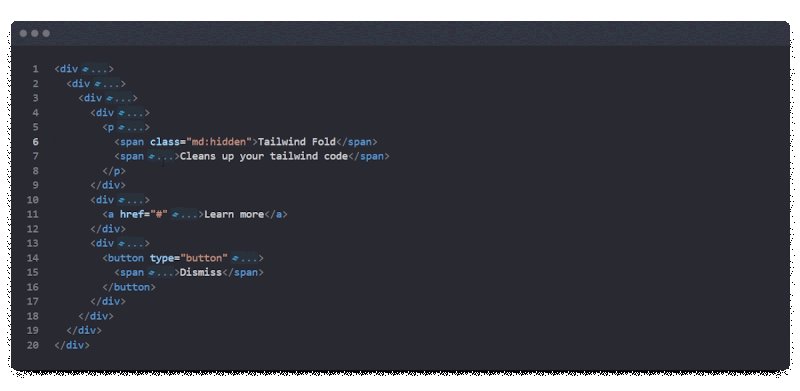
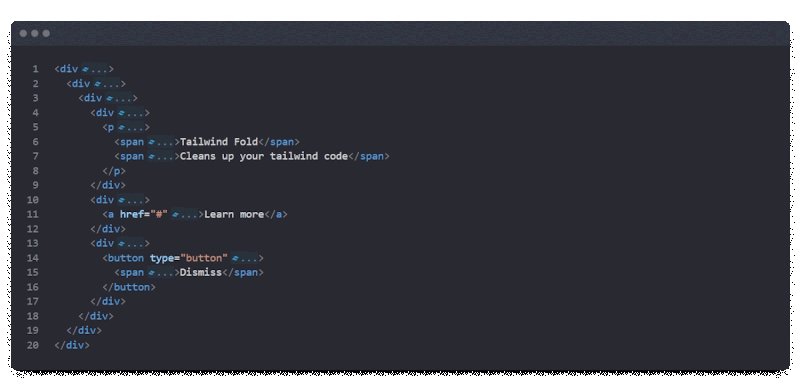
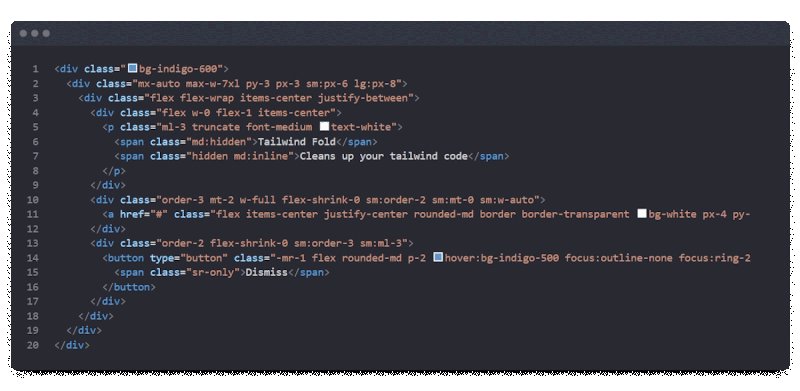
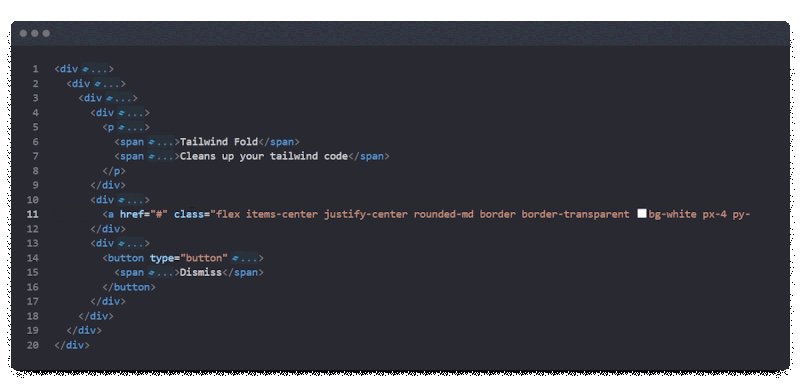
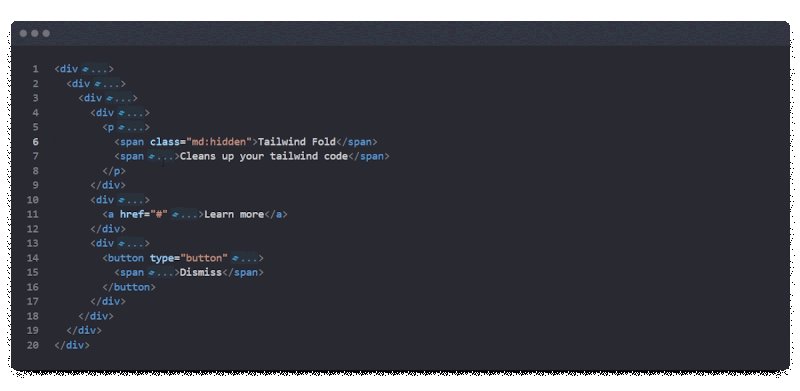
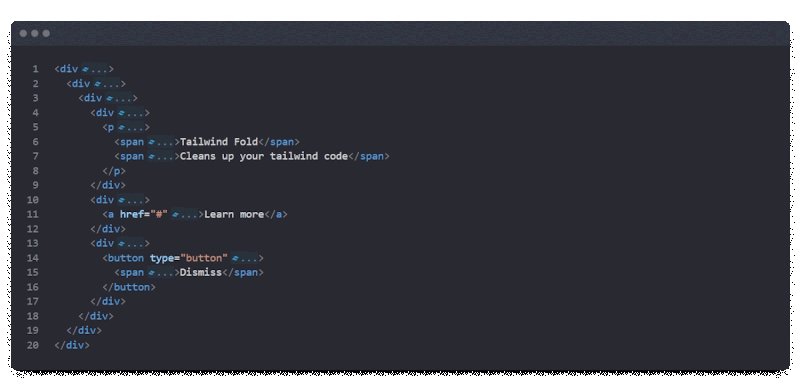
2.Tailwind Fold

这个扩展程序在使用 Tailwind 时非常有帮助。长列表的类可能会使 HTML 代码混乱不堪,而这个扩展程序可以很好地将它们隐藏起来,只在需要时显示。除了默认功能外,该扩展程序的选项也经过了精心设计,适用于几乎所有人的喜好。例如,我喜欢在点击行而不是类本身时展开类,这个扩展程序也提供了相应的选项。
我已经给这个扩展程序打了五星好评,但还有一个问题需要改进。我使用 eslint 和 eslint tailwind 插件,将长的类分成多行。但是,这个扩展程序似乎不能折叠跨越多行的类。
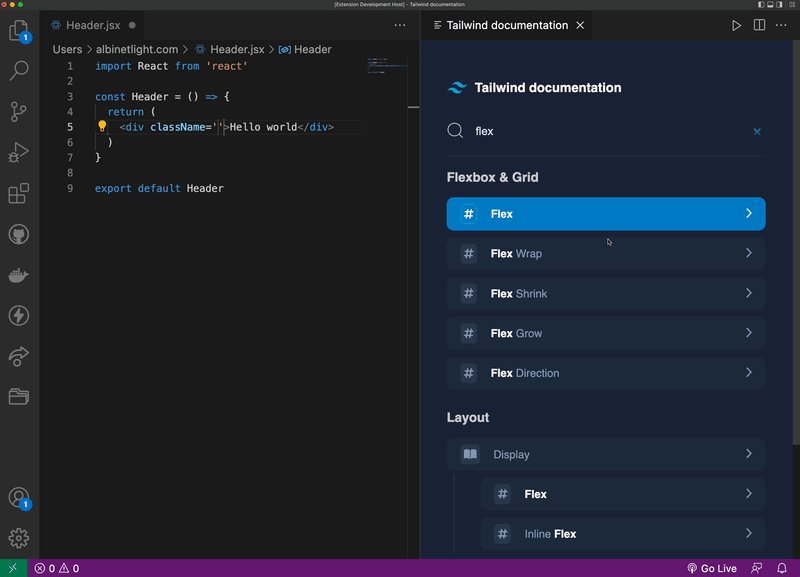
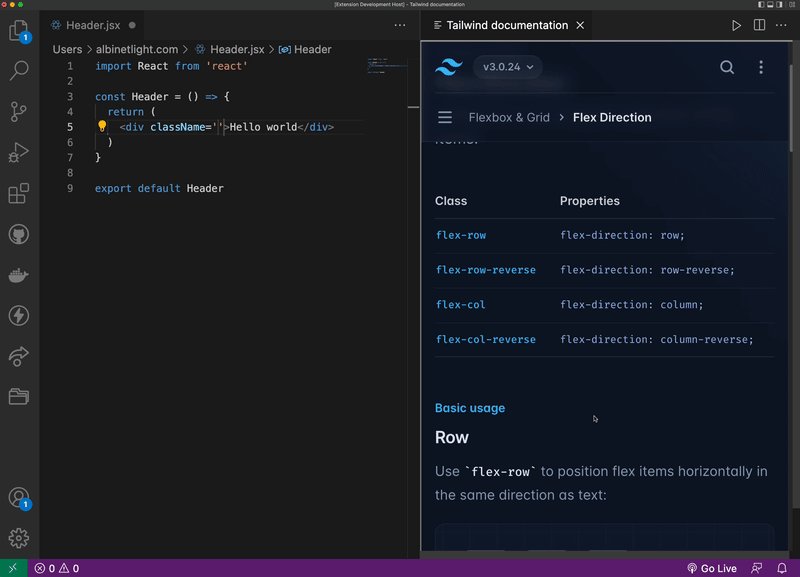
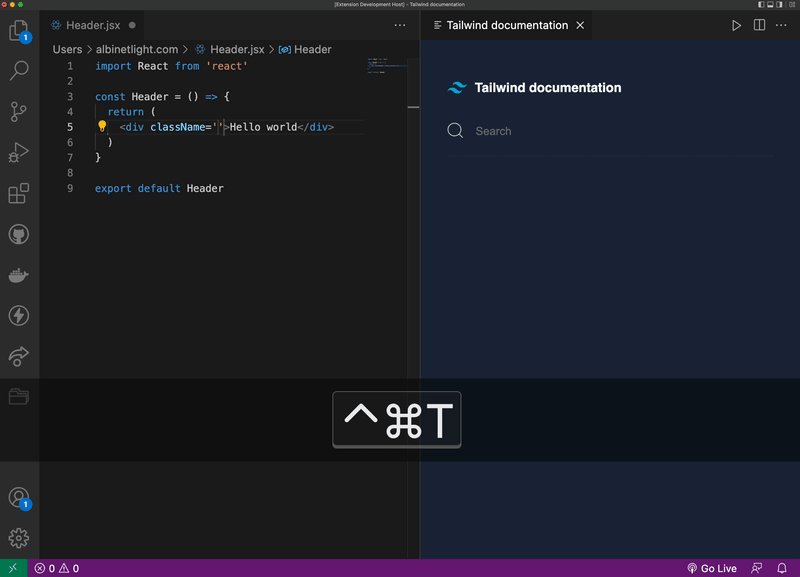
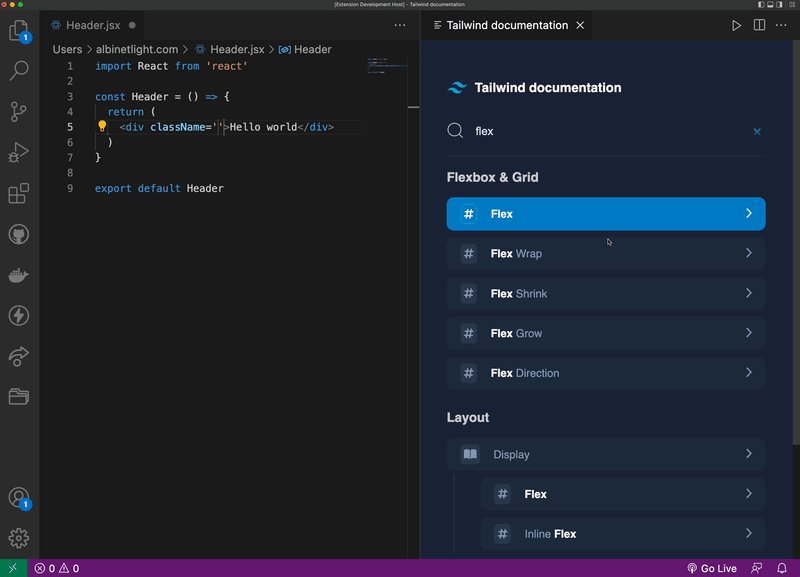
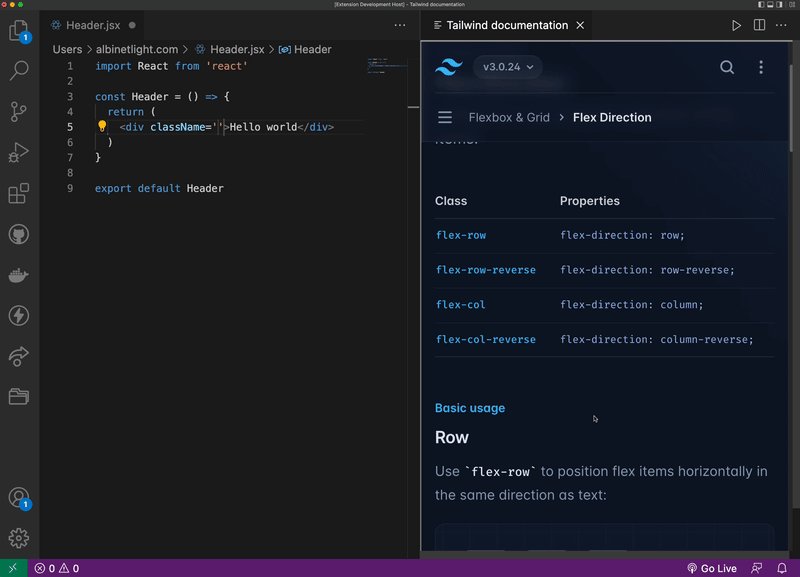
3.Tailwind Documentation

Tailwind Documentation 扩展程序可以快速访问官方的 Tailwind CSS 文档。该扩展程序使开发者可以直接在 VSCode 编辑器内部访问 Tailwind CSS 文档,无需打开浏览器或离开编辑器。
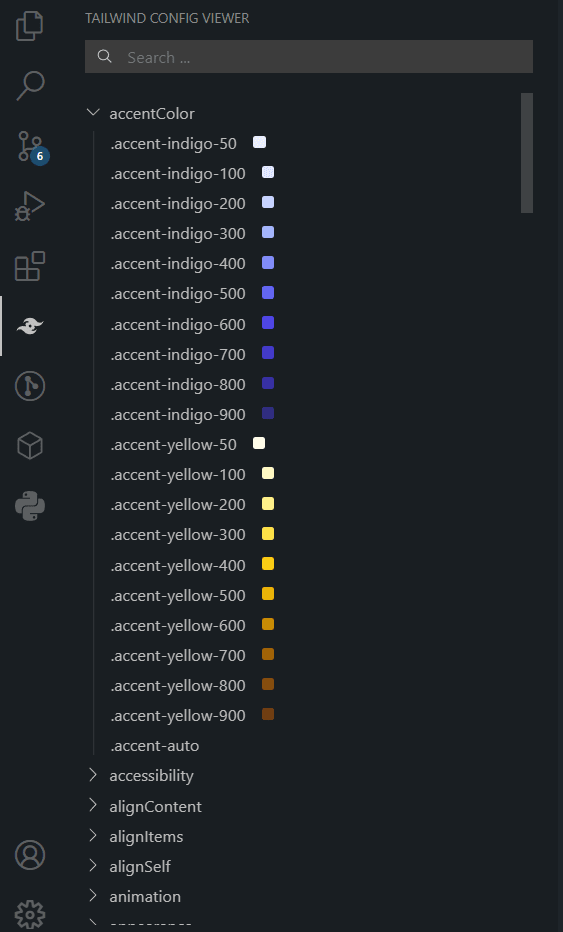
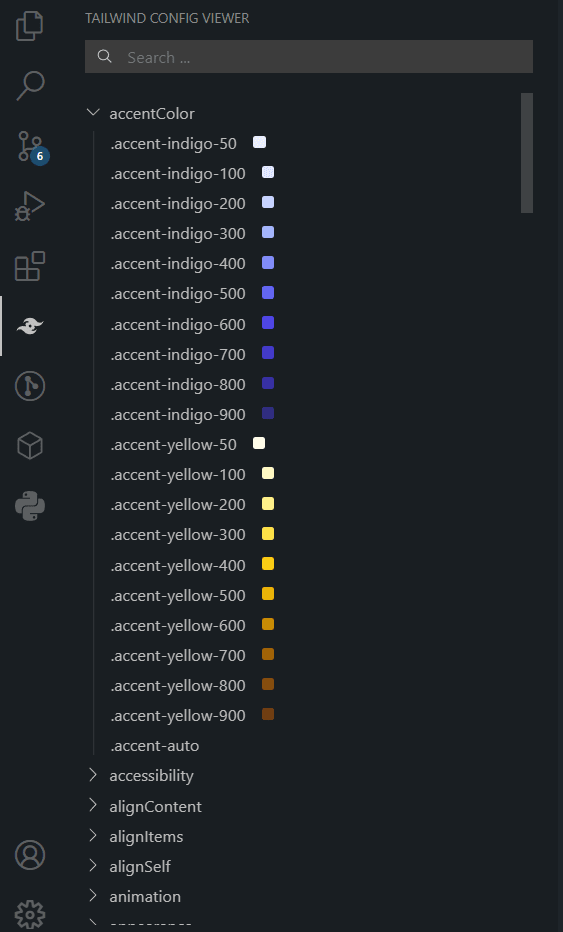
4、Tailwind Config Viewer

Tailwind 的配置可能会让人感到困惑。它们可能会呈指数级增长,使用户难以知道已解析的配置。这就是我创建这个扩展程序的原因。它使用户可以查看已解析的 Tailwind 配置,并且还会显示与颜色相关的类的颜色(如 text-、bg-、accent-* 等)。在未来,我计划让这些类可点击,这样用户点击一个类时,它将被插入到 HTML 部分中。
结束
当今的前端开发离不开 CSS 框架,而 Tailwind CSS 正是这个领域中备受欢迎的框架之一。在使用 Tailwind 进行开发时,合理地利用一些有用的扩展程序可以大大提高效率和代码质量。本文分享了四个非常实用的 Tailwind 插件:Tailwind CSS IntelliSense、Tailwind Line Clamp、Tailwind Documentation 和 Tailwind Config Viewer。它们可以帮助开发者更快、更高效地编写代码,同时也使代码更加易读易维护。如果你是一名使用 Tailwind 进行开发的开发者,不妨试试这些插件,相信你会有更好的开发体验。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号