CheckStyle作为检验代码规范的插件,除了可以使用配置默认给定的开发规范,如Sun的,Google的开发规范啊,也可以导入像阿里的开发规范的插件。事实上,每一个公司都存在不同的开发规范要求,所以大部分公司会给定自己的check规范,一般导入给定的 checkstyle.xml 文件即可实现。作为新人,我checkstyle了一整个项目,苦不堪言,所以大家怕是还是多注意代码规范啊,利人利己。
楼主用的是idea,所以先说一下插件的导入,然后再细说怎么修改不规范的代码。
一.导入CheckStyle插件
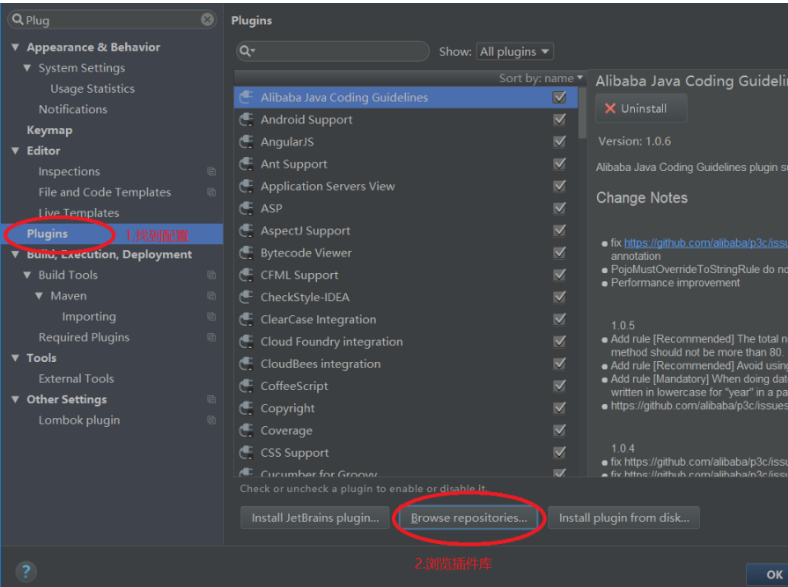
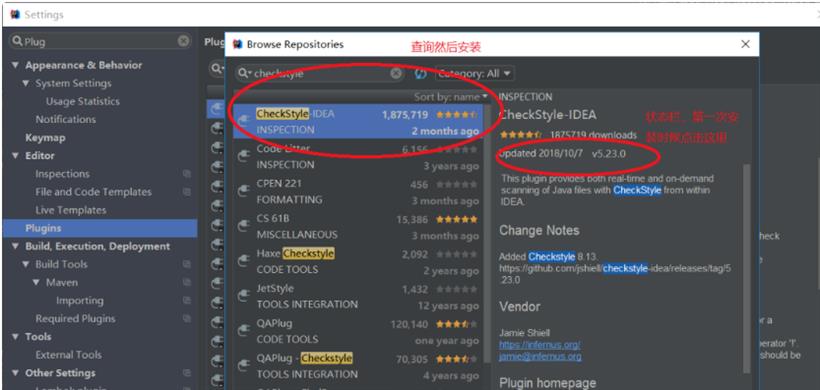
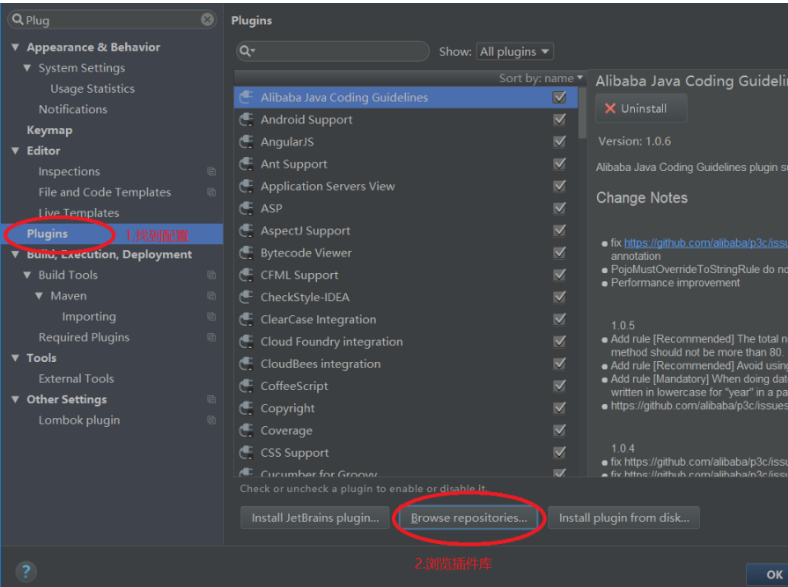
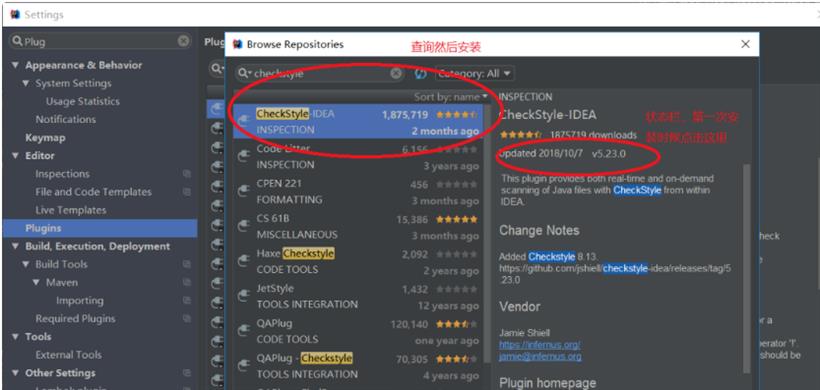
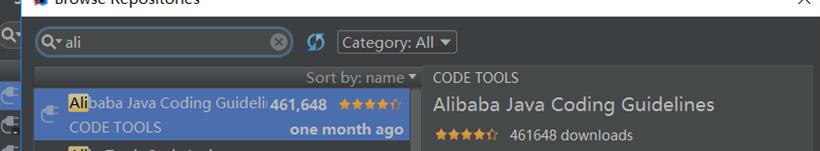
1.File ——> setting 安装插件


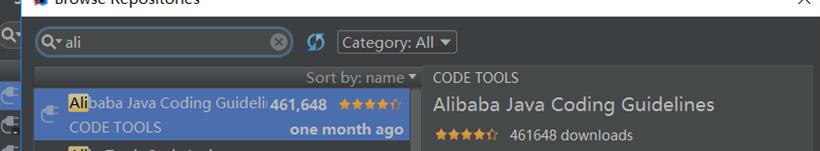
也可以下载阿里的开发规范,看个人需求和喜好。
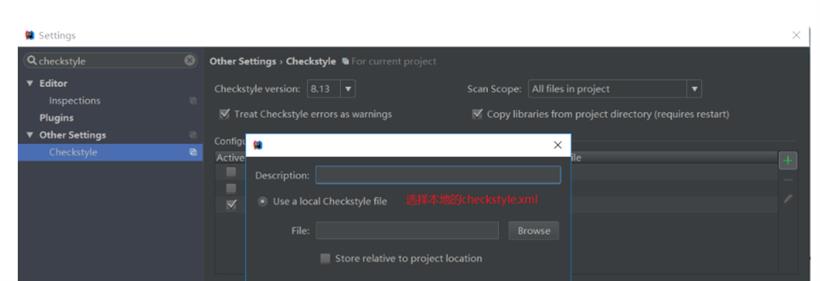
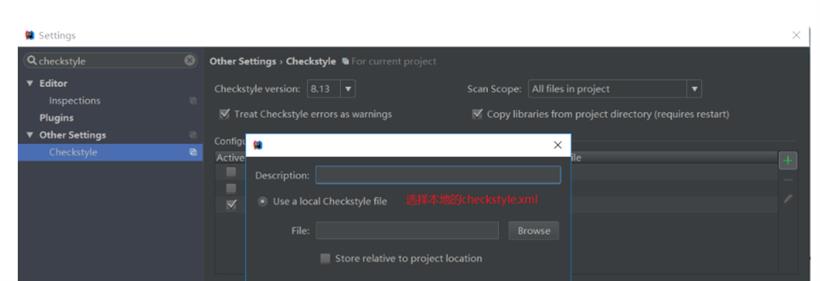
 2.配置插件
2.配置插件



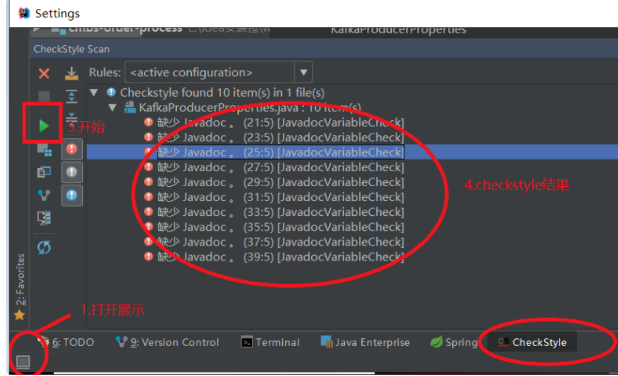
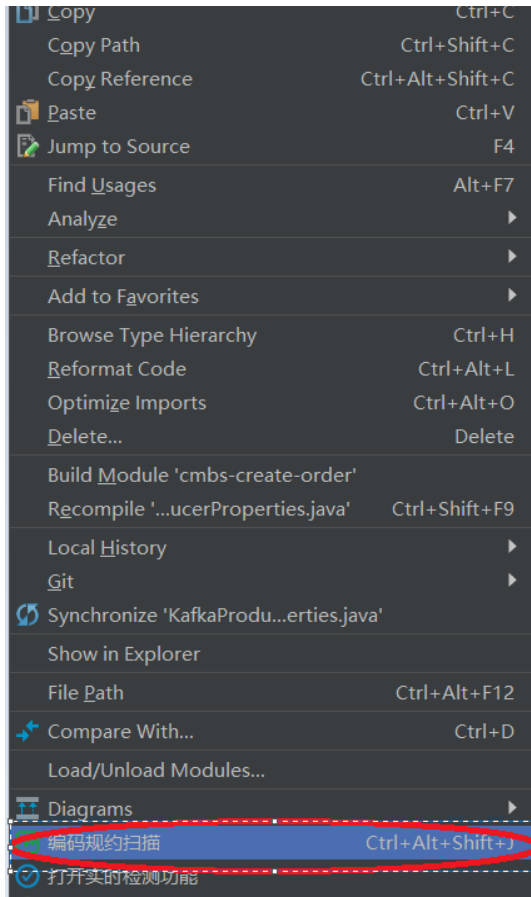
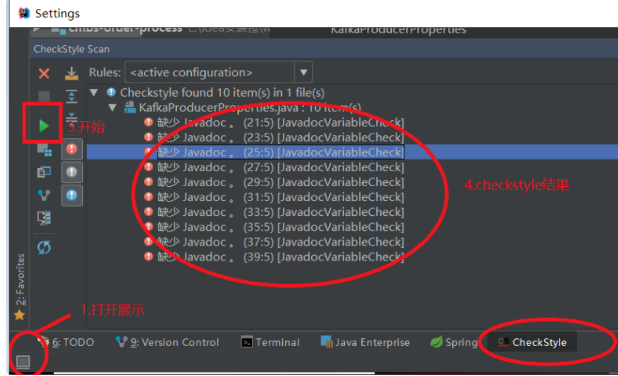
3.开始
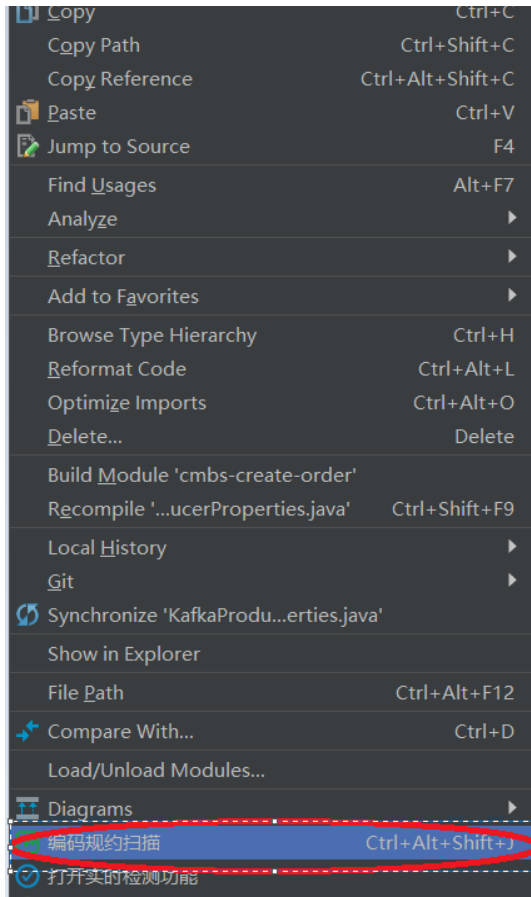
选择你需要checkstyle的类右击:

点击checkstyle,因为我导入的是阿里巴巴,使用checkstyle的按键被占用了,懒得弄了,阿里蛮好的
或者:
 二.报错原因和处理方式
二.报错原因和处理方式
原则:少改动代码,处理时候不盲目大意,git提交多写点改动的情况。
1.第一大类:注解问题
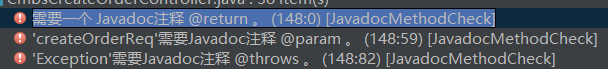
缺少注解,点击问题即可跳转到缺少注解的地方

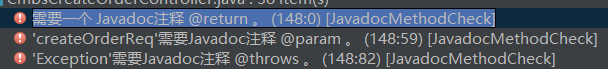
注解不全,补齐就行

补齐,每一个@的值都要完整
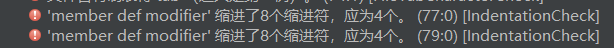
 2.字符占位问题
2.字符占位问题

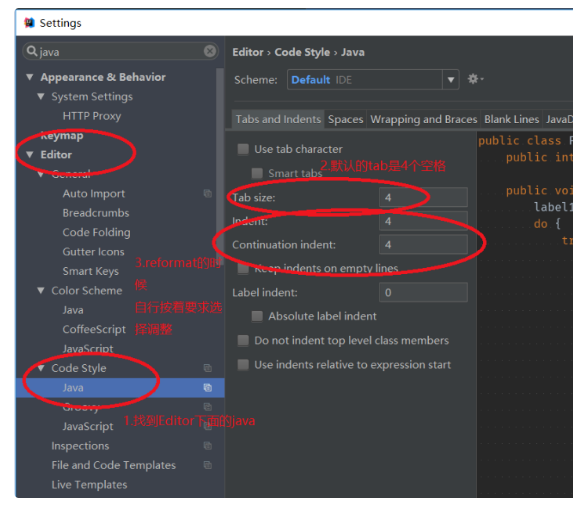
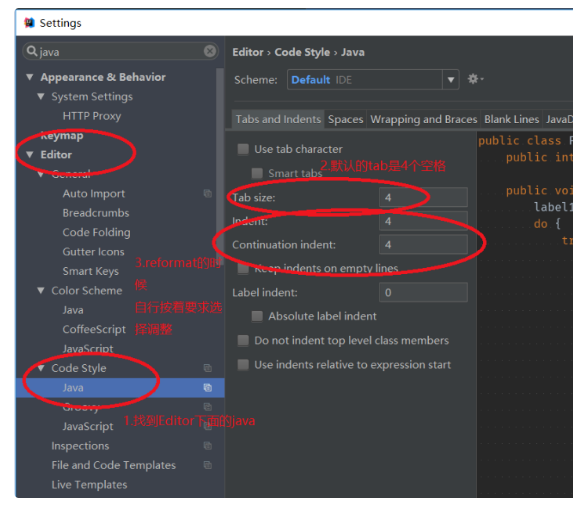
先按自己的需求设置code style

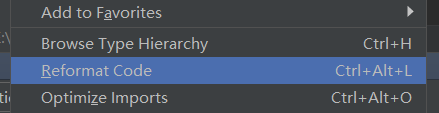
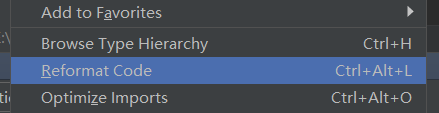
然后右击选择

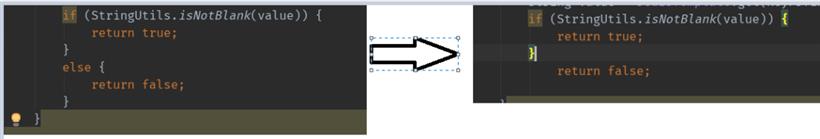
即可解决
tab问题的话

默认情况下的是tab=4个空格,不存在tab的情况的,其实我也不会,欢迎补充。
3.见名知意

按要求改就ok了

删掉就行
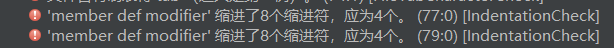
4.格式问题
名字问题

建议少改动,如果是公共类,影响较大,还是提前多留意吧。
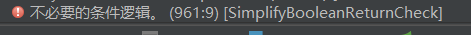
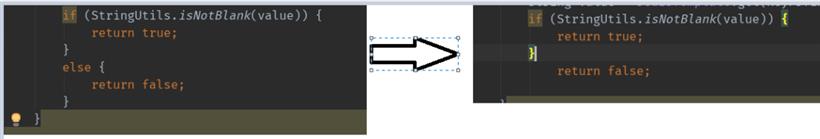
5.逻辑错误


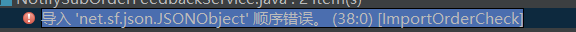
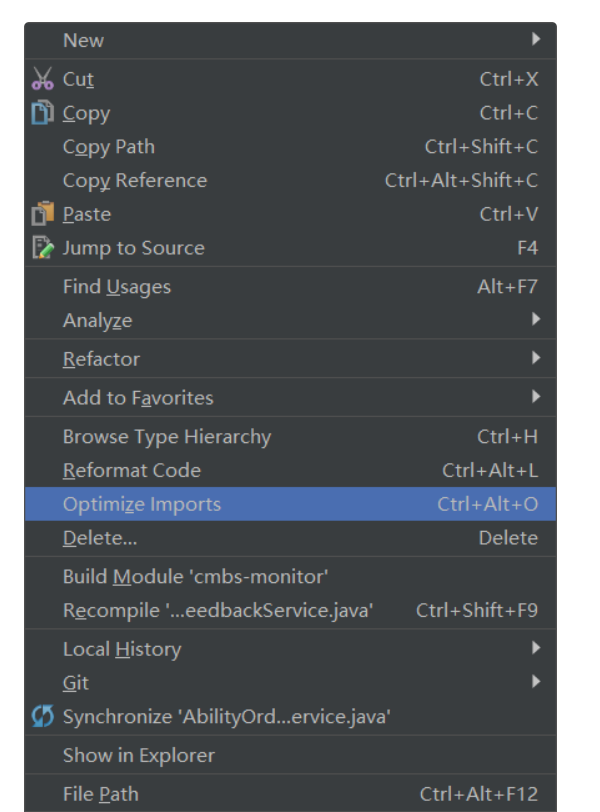
6.导包顺序

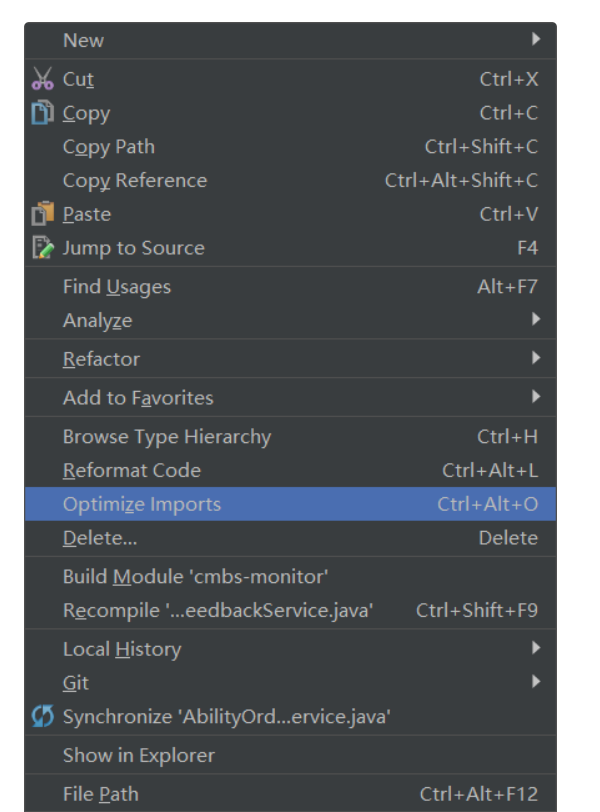
类似这种情况的,都是导包顺序没有按照checkstyle的规范,一般情况下,eclispe的ctrl + shift + o 快捷键可以解决这个盗版问题,idea的也一样,当然也可以右击选择

 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号