这几年写代码下来,我深深体会到:一个好的图标库对项目的影响有多大。图标不仅能提升用户体验,还能省去大量说明文字,让页面瞬间高级感满满。今天就把我的心头好们分享给你。我选图标库的标准是什么?这些年踩过不少坑,现在挑选工具更严格了。我关注的是:
1.社区活跃度:Star多、开发者广泛使用的更靠谱。
2.易于自定义:颜色、大小自由调整,最好不费劲。
3.多样风格:适合各种设计需求,有细线、粗线、双色等风格。
4.兼容性好:能与React、Vue等常用框架无缝对接。
5.文件类型丰富:SVG、PNG随心选。
6.免费可用:免费的优质资源当然更香!
以下就是最钟爱的那些图标库推荐:
1. Lineicons:万能工具箱
超过30,000个图标,免费版就有2,000多个。样式丰富,提供细线、圆形、双色风格。内置编辑器,React兼容极佳。

🔗 地址:
https://lineicons.com/
2. Heroicons:极简主义之选
Tailwind CSS团队打造的简洁图标库,316+免费SVG图标。风格干净利落,非常适合简洁界面设计。

🔗 地址:
https://heroicons.com/
3. Lucide:轻量级团队精品
社区协作打造,1,500+个轻量SVG图标。可用于JSX,非常适合性能敏感的手机应用。

🔗 地址:
https://lucide.dev
4. Uicons:为设计而生的丰富之选
提供6,640+个图标,涵盖50多个品类。提供SVG和PNG,免费和付费均有,设计项目必备。

🔗 地址:
https://www.uicons.com/
5. Iconify:全网图标一站式获取
汇聚超20万图标于一体,支持主流框架。解决多套图标混用难题,一库搞定所有需求。

🔗 地址:
https://iconify.design
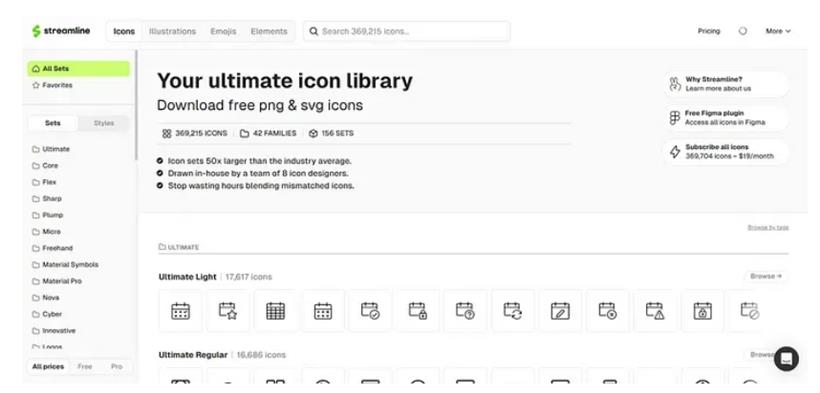
6. Streamline Icons:细节控的最佳选择
高达35万+高品质图标,细节丰富。支持Figma,专业设计师首选。

🔗 地址:
https://www.streamlinehq.com
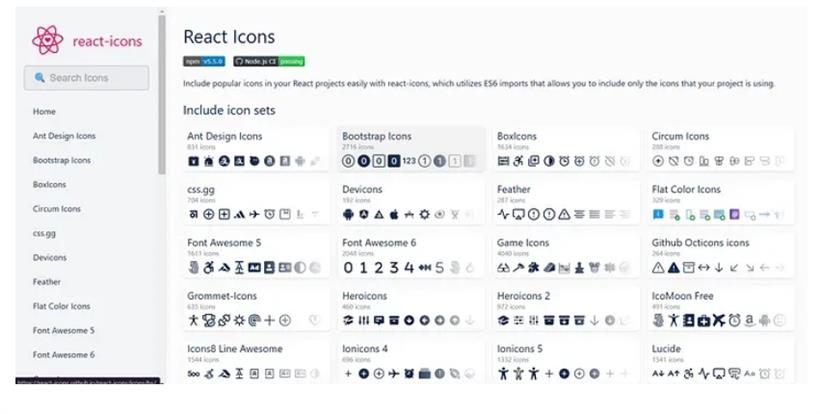
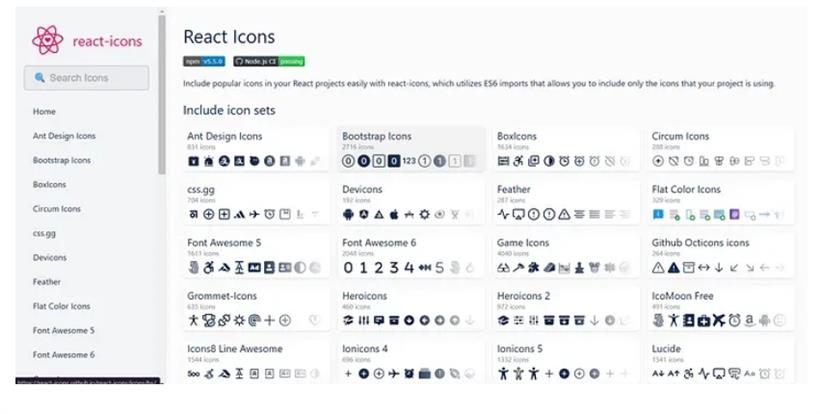
7️⃣ React Icons:React开发者的福音
为React项目量身打造,集成10,000+流行图标。一键引入FontAwesome等常用图标集。

🔗 地址:https://react-icons.github.io
8. Nucleo:专业级图标库
提供30,000+个高质量图标,适合跨平台App。专业工具,稍贵但极为可靠。

🔗 地址:
https://nucleoapp.com
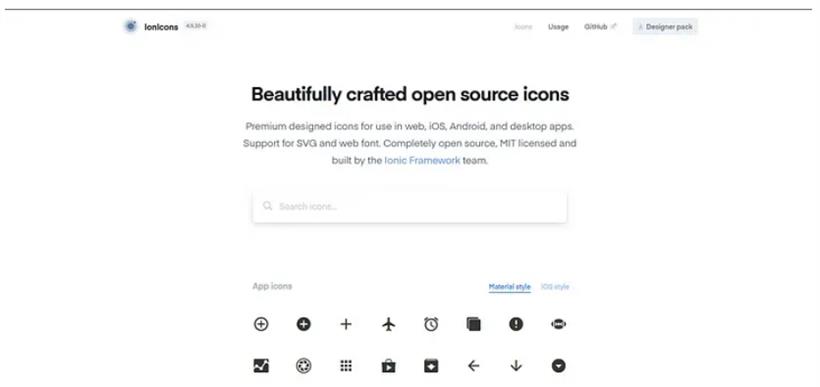
9. Ionicons:轻盈迅捷,移动优先
提供400+免费轻量图标。手机应用极佳之选,简单可靠。

🔗 地址:
https://ionic.io/ionicons
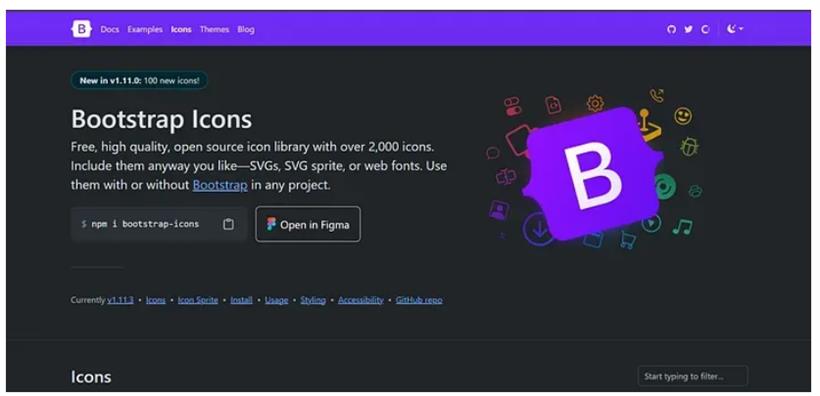
10. Bootstrap Icons:Bootstrap生态必备
1,800+个官方图标,与Bootstrap深度集成。快速建站,无需额外适配。

🔗 地址:
https://icons.getbootstrap.com
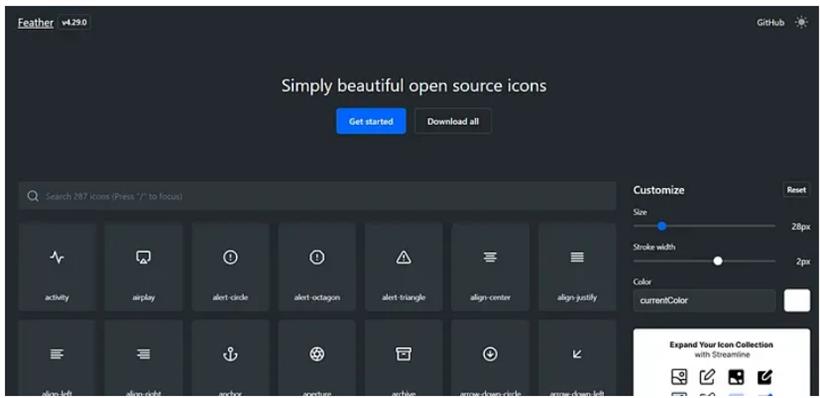
11. Feather Icons:轻巧有趣
提供300+个极简图标,易于调整。开源免费,适合极简风格的项目。

🔗 地址:
https://feathericons.com
12. Material UI Icons:谷歌风格全掌控
Google Material风格官方出品,提供2,100+图标。与React完美结合,设计统一。

🔗 地址:
https://mui.com
13. Iconsax:六种风格随心切换
提供6,000+图标,细线到粗线多种风格任选。适合多样化界面需求,Figma/Vue兼容出色。

🔗 地址:
https://iconsax.io
14. Boxicons:免费且新潮
1,600+个现代风格图标,免费CDN加持。React/Vue快速引入,轻松易用。

🔗 地址:
https://boxicons.com
15. Tabler Icons:干净灵活的轻量库
提供5,880个免费SVG图标。React兼容性强,适合数据仪表盘开发。

🔗 地址:
https://tabler.io
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号