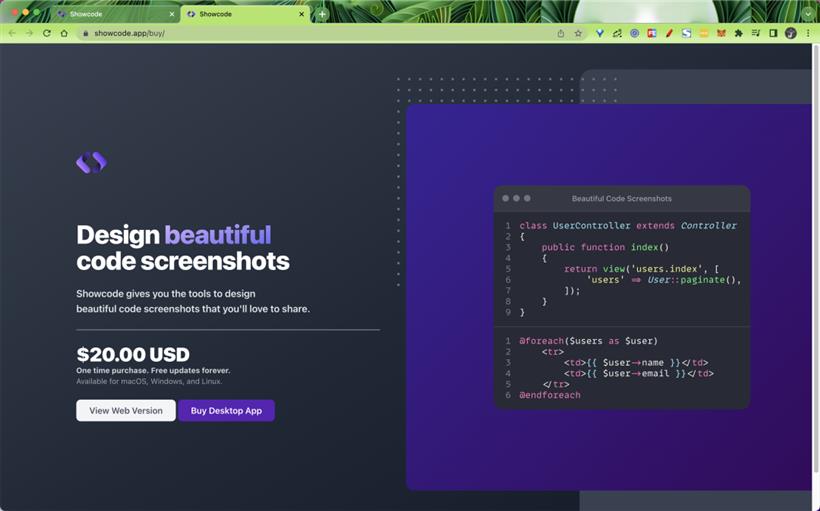
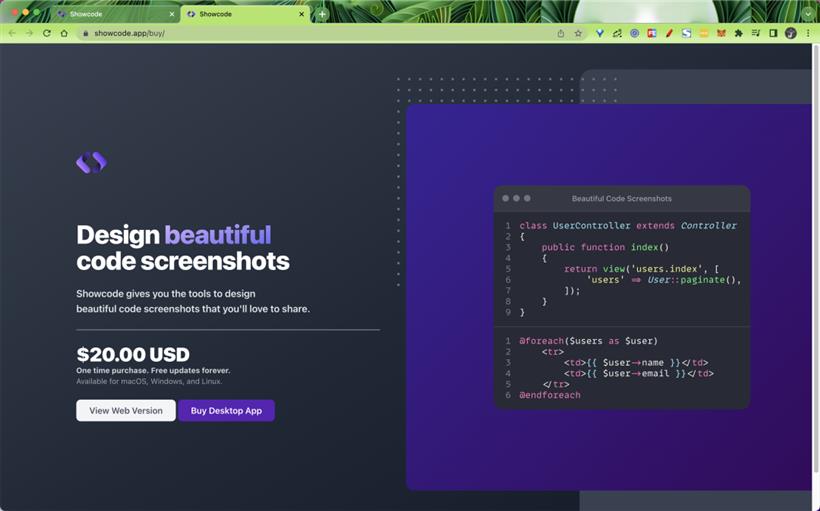
showcode.app 是一个用于创建漂亮代码图像的工具。

该工具功能非常强大,可以导入导出我们自己的配置,整个应用分为代码区域和图像编辑区域。在代码区域可以选择大量支持的编程语言,可以设置 TAB 大小,插入表情,甚至还可以添加多个代码编辑区域。
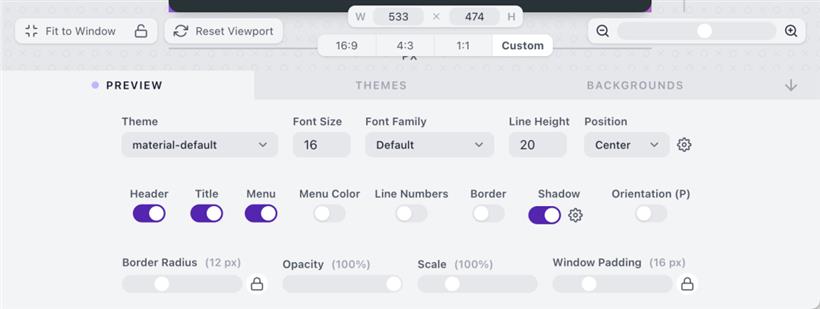
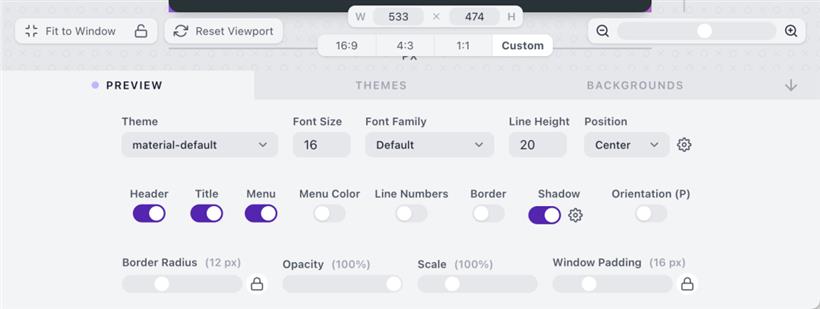
在图像编辑区域可以设置图像宽高、主题、字体、背景颜色等等。可以设置是否显示 Header、Title、Menu,也包括行号、阴影、图像方向等。

此外还提供了一个桌面版的应用,不过是需要付费的,有能力支持的可以前往 https://showcode.app/buy 购买即可。

如果不想付费的,也可以直接使用提供的源码构建一个应用包。首先克隆代码:
git clone https://github.com/stevebauman/showcode.git
然后使用 npm 安装相关依赖并启动 dev 模式即可:
npm install && npm run dev
然后我们就可以通过 http://localhost:3000 访问到该应用了,非常简单。
Git 仓库:
https://github.com/stevebauman/showcode
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号