在编写大量代码时,以下这些 VS Code 快捷键非常方便。这些快捷键可帮助您更快地编写代码,提高工作效率 10 倍以上。此外,您无需安装任何扩展即可使用这些快捷键。让我们学习一些魔法吧
 1、感叹号 ' ! '
1、感叹号 ' ! '
在您的 VSCode 编辑器中打开文件,键入 ! 并按 Enter 以获取 HTML 模板。通过简单地键入 !,您就可以编写 11 行代码。您是否看到了我之前提到的“魔法”呢?它真的很简单。如下面的插图,您将获得类似的结果:
 2、ID 和 CLASS 属性
2、ID 和 CLASS 属性
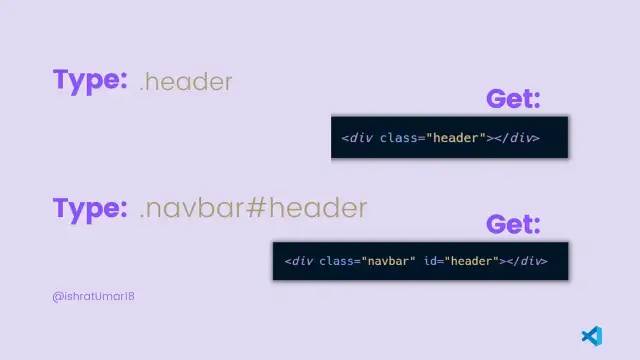
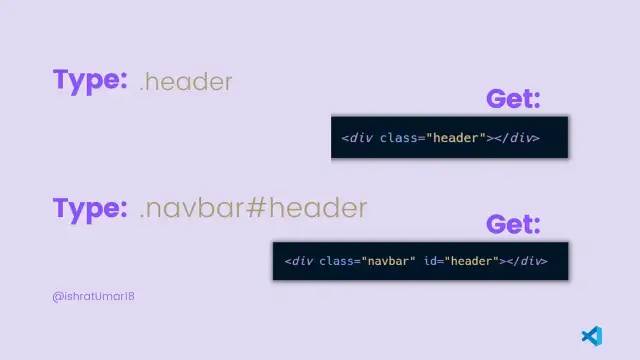
# 井号用于 id 属性,点 . 用于 class 属性。这些属性将生成带有 id 和 class 的 <div> 元素,或者您可以键入任何您想要的内容。请参见下面的示例,其中 .header 将生成一个 class=header 的 <div> 元素,而 .navbar#header 将生成一个 class=navbar 和 id=header 的 <div> 元素。
 3、兄弟: + 和文本: { }(Sibling: + and Text: { })
3、兄弟: + 和文本: { }(Sibling: + and Text: { })
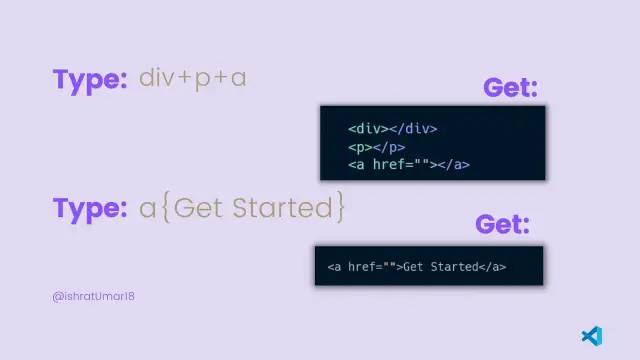
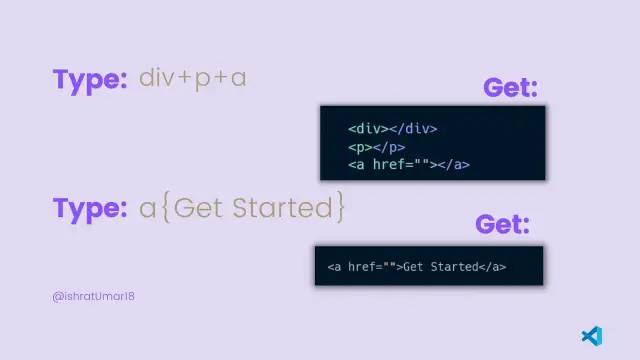
加号+用于创建相邻元素。花括号{ }用于在元素的开放和关闭标签之间编写文本。请参见下面的示例,其中<div></div>、<p></p>和<a></a>是兄弟元素,“Get Started”是在开放和关闭标签<a></a>之间编写的文本。
 4、子元素: >
4、子元素: >
大于号 > 用于创建元素的子元素。请参见下面的示例,其中 <span></span> 是父元素,<em></em> 是其子元素。
 5、爬升符号: ^(Climb-up)
5、爬升符号: ^(Climb-up)
爬升符号 ^ 用于编写应该是父元素的同级别元素,紧随在子元素之后。它实际上意味着从该元素中出来并成为父元素的同级别元素。
请参见下面的示例,其中<span></span>是父元素,<em></em>是其子元素。您还可以看到<blockquote></blockquote>是与其同级别的元素,写在^之后。
 6、乘号: *
6、乘号: *
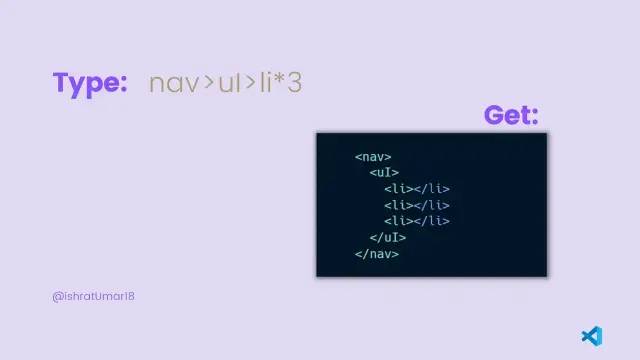
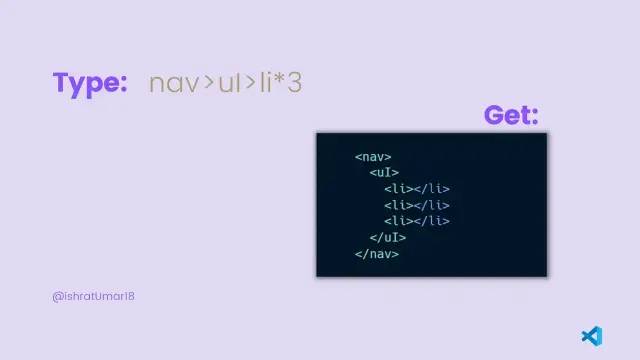
乘法符号 * 用于生成多个相同类型的元素。在给定的示例中,我们通过将 li 乘以 3 生成了 3 个 li。
 7、隐式标记名称(Implicit tag names)
7、隐式标记名称(Implicit tag names)
通过键入标签的名称,如给定示例中的 table,即可生成元素。可以使用隐式标签名称。
这个用法是指在写 HTML 代码时,可以直接输入标签名字,比如输入 table 就会生成一个 <table></table> 标签对。这个用法就是所谓的隐式标签名。这样可以省略输入尖括号和标签名字的步骤,加快编写 HTML 代码的速度。
 8、分组: ( )
8、分组: ( )
括号用于将不同的元素分组在一起。请参见下面的示例以更好地理解。
 结束
结束
今天的文章就到这里,记住这些快捷键可以帮助您更快地编写代码,提高您的工作效率。所以,练习这些快捷键,让自己成为一个更加高效的开发者。如果您喜欢这篇文章,请分享给您的朋友们,让他们也能从中受益!
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号