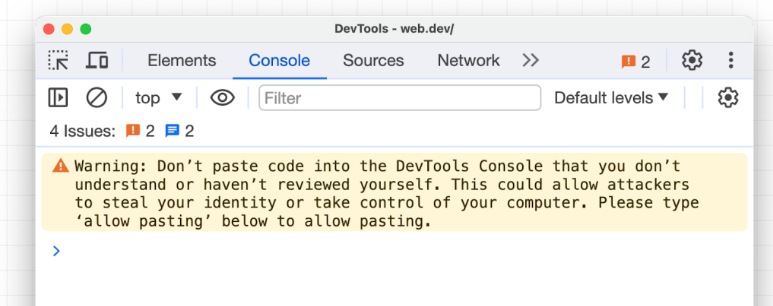
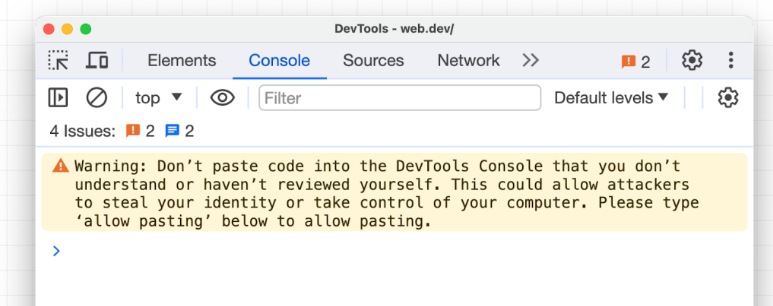
不知道大家有没有发现,最近有时候将代码复制到 Chrome Devtools 去执行的时候会出现一个新的 Warnning,但是有的人却没有这个 Warning ,这是咋回事呢?

大概意思就是,你执行的代码可能不安全,不要随便复制代码.。这挺有意思的,我自己复制的代码有啥不安全的,这有啥好提醒的。这就不得不提到一种特殊的 XSS 攻击了,这就是 Self-XSS ,也就是自我 XSS 攻击了。我们怎么攻击自己呢,这里就又会用到 “社会工程学” 了。
攻击者一般会利用一些社会工程的手段来诱导开发者在自己的浏览器中执行恶意脚本。与常规的跨站脚本(XSS)攻击不同,它不依赖于网站中的安全漏洞,反而着重于利用用户自身可能的代码执行动作。
Self-XSS 攻击通常涉及攻击者诱骗开发者将恶意代码复制并粘贴到浏览器的 DevTools Console 中执行。通常是通过承诺某种奖励来实现这一点,可能是:
1.告诉你这段代码可以让你你能够访问隐藏功能或得到虚拟奖励;
2.假装代码是安全测试或错误修复;
3.告诉你这单代码可以让你入侵网站来获取某些利益。
一旦你执行了这段代码,攻击者就可以控制你的帐户。这可以让攻击者:
1.窃取你的个人信息,例如姓名、地址和信用卡号;
2.代表你发布未经授权的消息或评论;
3.控制你的社交媒体帐户;
4.将恶意软件传播给其他用户。
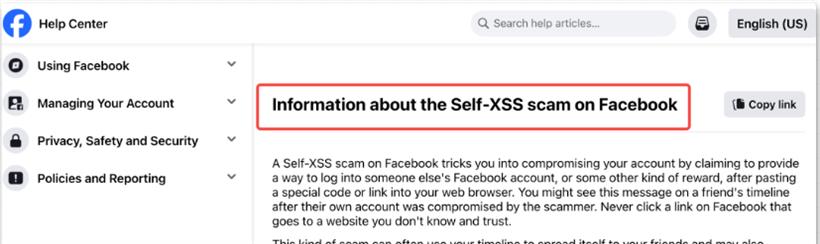
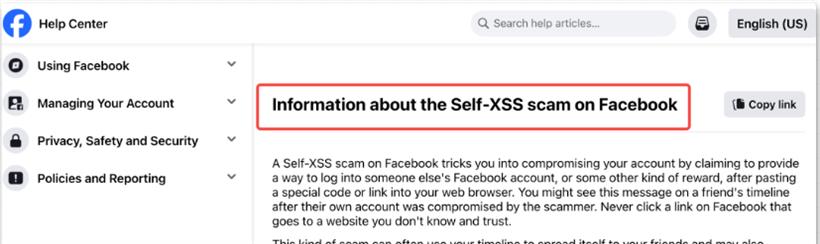
我们回想一下,当我们在网站看到某段代码想要执行试一试的时候,好像很少会去考虑它的安全性。事实上,一些社交媒体网站上散布着大量的这种虚假的攻击代码,比如著名海外的社交媒体 Facebook 在有一段时间用户频繁遭受这种攻击,预计专门在网站上发布了警告,提醒大家不要随意执行帖子中的代码:

允许用户将代码粘贴到 DevTools 然后执行它本质上确实是有风险的。但这也是 Chrome DevTools 的核心功能之一。所以浏览器必须在减轻潜在的 Self XSS 攻击和不干扰只想调试网站的开发者的工作之间找到平衡。对于网站开发者来讲,一般将代码粘贴到 DevTools 中执行之前,都会先大概预览一下这段代码的用途,所以一些不懂代码的网站用户,成为 Self XSS 攻击受害者的风险要高得多。
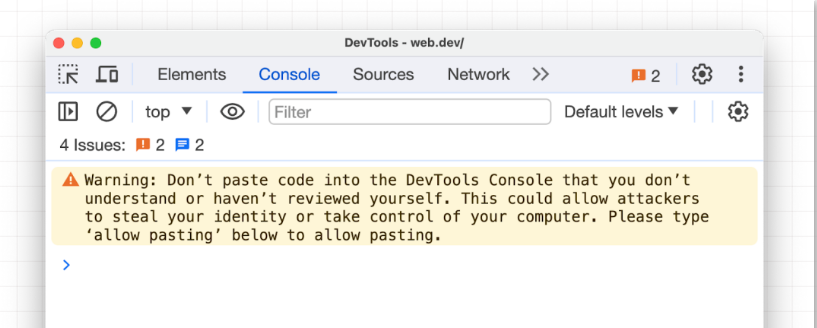
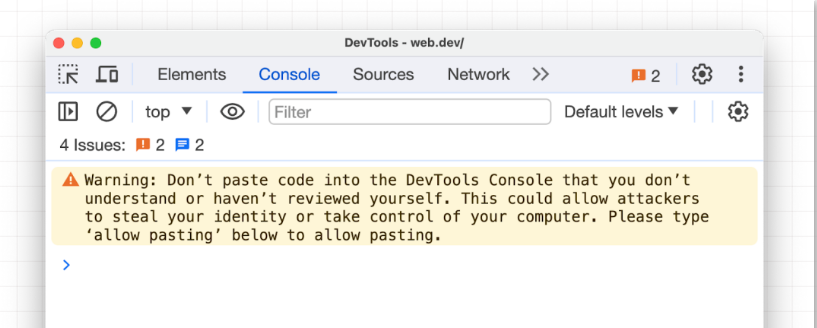
所以,在近期的更新中,当 Chrome DevTools 检测到没有经验的用户尝试将代码粘贴到 DevTools 中时,就会停止执行并显示警告。怎么判断你有没有经验呢?DevTools 使用了一个非常简单的启发式方法来决定是否显示 Self XSS 警告:它基于用户配置文件的控制台历史记录。如果你的个人资料在 DevTools 控制台历史记录中至少有 5 个条目,DevTools 不会通过任何警告或弹出窗口来打扰你。控制台历史记录是开发者在控制台中键入和执行的命令的列表。
所以你清除了浏览器的缓存,或者换了一台新的电脑打开 Devtools 去执行代码,是一定会显示这段告警的。

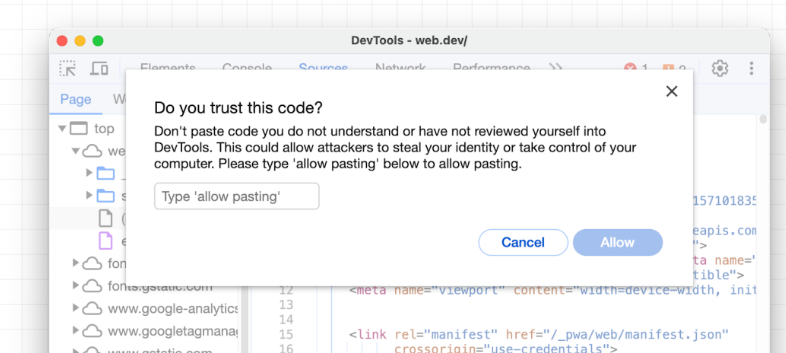
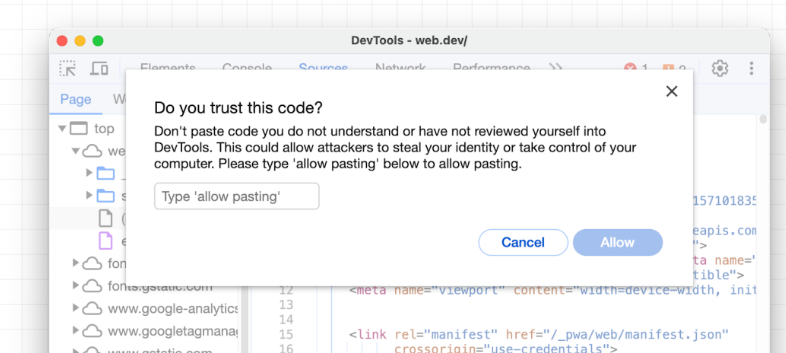
你必须要手动输入 "allow pasting" 才能继续执行操作,输入之后就不会再提醒了。或者,如果你把代码粘贴到其他的 DevTools 代码编辑器(例如 Sources 面板)中时,用户体验非常相似,你会看到一个对话框的警告。

你依然要在这个对话框里输入 "allow pasting" 才能继续执行代码。
最后
大家觉得这个更新咋样,你有没有被 Self XSS 攻击过呢?欢迎来评论区留言。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号