- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
分页组件通常与表格组件一同使用,在数据量很大的时候,通常不会在表格中一次性显示所有的数据,因为如果所有数据都展示在一个页面,数据量庞大,容易造成浏览器崩溃,就算数据可以完全展示出来,这样的页面也会让用户失去兴趣,而不会全部浏览。
所以通常会将数据进行少量展示,分页处理,如果用户感兴趣,则会单击更多的页码进行浏览,这样的界面更加简洁,方便用户,使用户更愿意在页面上停留。和表格组件一样,分页组件也有其常用的事件和方法,通常也有一套常用的视图表现,如有上一页、下一页、首页、尾页、显示总页数、翻页等。因为使用频繁,Element也对分页组件进行了封装,并充分考虑了常用的场景,所以也能满足很多常用开发需求。本节将对其常用功能进行介绍。
import { ElPagination } from 'element-plus'
// app是Vue.createApp()创建的应用实例
app.use(ElPagination);
2. Pagination组件的用法
<el-pagination layout="prev, pager, next,jumper,sizes,total" :total="1000"></el-pagination>其中layout用来指定分页元件的布局,即定义展示的分页元件及其展示顺序,元件定义如下:
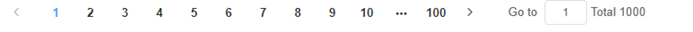
layout="total,prev, pager, next,->,jumper,sizes"这个设置的分页组件元件将按照如图5.22所示的顺序布局。


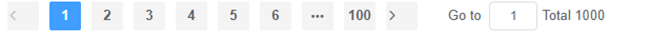
<el-pagination layout="prev, pager, next,jumper,total" :total="1000" :pager-count="11"></el-pagination>【例5.19】带背景色的页码 在el-pagination上添加一个background属性,即可为每个页码添加背景色,效果如图5.24所示。

<el-pagination layout="prev, pager, next,jumper,total" :total="1000" background ></el-pagination>【例5.20】小型分页 如果空间有限或者小屏幕中使用分页组件,则可以通过配置small属性缩小分页组件的大小,实现代码如下:
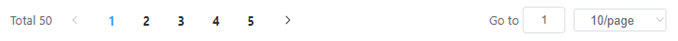
<el-pagination small layout="prev, pager, next" :total="50"> </el-pagination>【例5.21】只有一页时隐藏分页 页码只有一页时,显示页码会显得很单调,且页面不协调,此时隐藏起来会更好,只需在el-pagination上添加hide-on-single-page属性即可实现,实现代码如下:
<el-pagination layout="prev, pager, next,jumper,total" :total="1000" hide-on-single-page></el-pagination>【例5.22】改变每页展示的条数 默认每页展示10条数据,如果需要更改,则只需在el-pagination上添加page-size属性即可,其值是一个数字,如每页展示20条数据,实现代码如下:
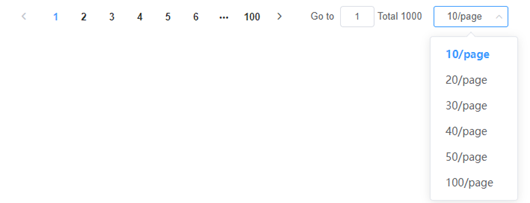
<el-pagination layout="prev, pager, next" :total="1000" :page-size="20" ></el-pagination>【例5.23】改变可选择的每页展示的条数 默认可选择的每页展示的条数是10,20,30,40,50,100,要改变的话,只需在el-pagination上添加page-sizes属性,值为一个数字数组。例如更改为展示100,200,300,默认每页展示10条,所以要指定每页展示的条数为100,实现代码如下:
<el-pagination layout="prev, pager, next" :total="1000" :page-sizes="[100,200,300]" ></el-pagination>【例5.24】分页组件事件 分页组件的事件用得最多的就是当前页码切换事件(current-change)和每页显示条数变更事件(size-change)。current-change事件传入当前页码,可以根据当前页码向后台获取当前页码的数据。size-change事件传入的参数是当前每页显示的条数,可以根据当前每页显示的条数向后台获取当前页码的数据。实现代码如下:
<el-pagination
v-model:currentPage="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
>
</el-pagination>
定义size-change方法和current-change方法:// 堆代码 duidaima.com
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
}
至此,常用的Pagination组件的属性和事件方法介绍完毕。接下来通过一个实例来应用这个组件。