- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
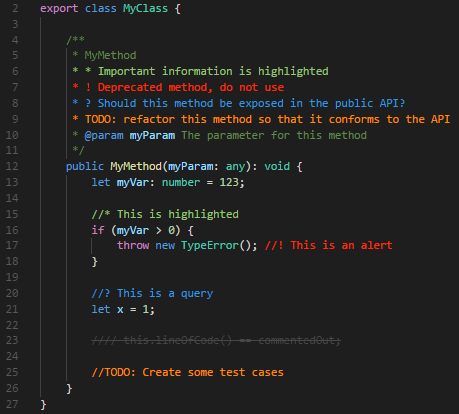
Code Spell Checker
{
// 堆代码 duidaima.com
// 保存时自动格式化代码
"editor.formatOnSave": true,
// eslint配置项,保存时自动修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 让vetur使用vs自带的js格式化工具,以便在函数前面加个空格
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.semicolons": "remove",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// 指定 *.vue 文件的格式化工具为vetur
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
// 指定 *.js 文件的格式化工具为vscode自带
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
// 默认使用prettier格式化支持的文件
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
3.在项目的根目录建立.eslintrc.js文件,键入以下代码(Vue CLI 已带)module.exports = {
root: true,
env: {
node: true,
},
extends: ["plugin:vue/essential", "@vue/standard"],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
},
};
4.在项目的根目录建立.prettierrc文件,键入以下代码{
"semi": false,
"singleQuote": true
}
5.在项目的根目录建立.editorconfig文件,键入以下代码(Vue CLI 已带)[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
至此,即可完成,详细解释请看后面7.对三方 UI 框架的支持
{
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier",
"vetur.format.defaultFormatter.sass": "sass-formatter"
}
重要的是,这些工具已经集成!!!不需要额外下载了。
{
// 将vetur的js格式化工具指定为vscode自带的
"vetur.format.defaultFormatter.js": "vscode-typescript",
// 移除js语句的分号
"javascript.format.semicolons": "remove",
// 在函数名后面加上括号,类似这种形式 foo () {}
"javascript.format.insertSpaceBeforeFunctionParenthesis": true
}
这里说说为什么要将 js 的格式化工具改为 vscode 自带的。查阅 Prettier 官方文档,发现不支持在函数名后面加上括号。{
// eslint配置项,保存时自动修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}
在项目的根目录(也就是和package.json同级的目录)建立.eslintrc.js文件,键入以下代码:module.exports = {
root: true,
env: {
node: true,
},
extends: ['plugin:vue/essential', '@vue/standard'],
parserOptions: {
parser: 'babel-eslint',
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
},
}
Prettier{
"semi": false,
"singleQuote": true
}
这两行代码的作用是去除语句结尾的分号 ; ,以及使用单引号 ' 替代双引号 "{
// 保存时自动格式化代码
"editor.formatOnSave": true,
// 默认使用prettier格式化支持的文件
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 指定 *.vue 文件的格式化工具为vetur,防止和prettier冲突
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
// 指定 *.js 文件的格式化工具为vscode自带,以符合ESLint规范
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
}
}
为符合 ESLint 规范,建议将不要使用 Prettier 来对 js 进行格式化,手动指定自带格式化工具[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
Bracket Pair Colorizer 2
备注:安装即可,无需额外配置