- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
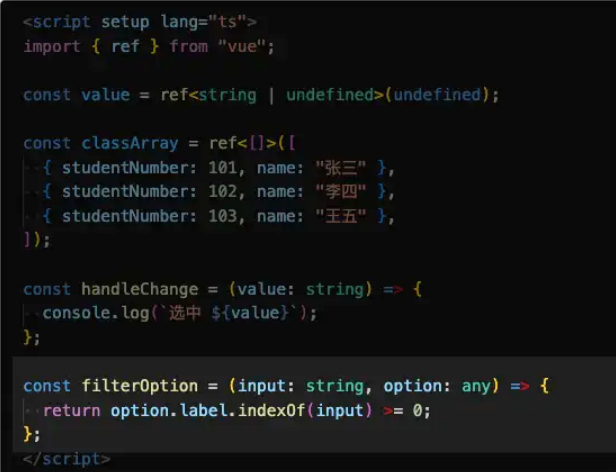
<script setup lang="ts">
import { ref } from "vue";
// 堆代码 duidaima.com
const value = ref<string | undefined>(undefined);
const classArray = ref<[]>([
{ studentNumber: 101, name: "张三" },
{ studentNumber: 102, name: "李四" },
{ studentNumber: 103, name: "王五" },
]);
const handleChange = (value: string) => {
console.log(`选中 ${value}`);
};
</script>
<style lang="scss" scoped>
.ant-select {
width: 200px;
}
</style>
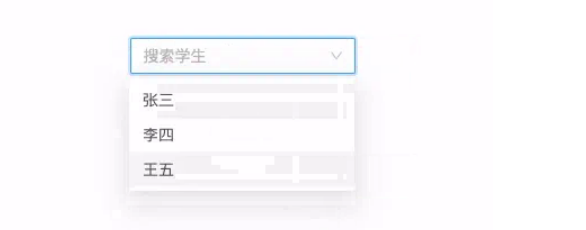
可是即使上面这个例子我们设置了show-search,可以搜索了,但是搜索只能根据studentNumber学号进行搜索,用户是无需知道学号的也是不可能背学号的。这里应该是展示什么,我们搜索某个字来显示这个人的记录,这里也就是学生的名字。如下:
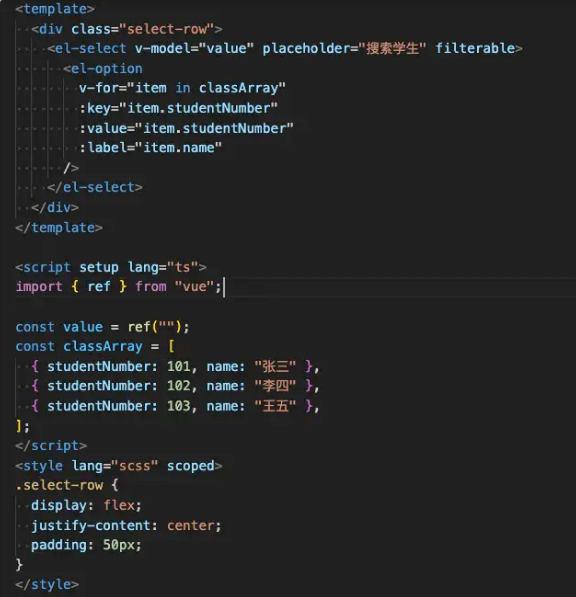
<template>
// a-select
<a-select
v-model:value="value"
placeholder="搜索学生"
show-search
optionFilterProp="label"
@change="handleChange"
>
<a-select-option v-for="item in classArray" :key="item.studentNumber" :value="item.studentNumber" :label="item.name">
{{ item.name }}
</a-select-option>
</a-select>
</template>
在<a-select>添加optionFilterProp="label",以及在<a-select-option>添加:label="item.name"。
① 配置可搜索 filterable

const classArrayCopy = ref(classArray.value);
const filterMethod = (input) => {
if (!input) {
classArray.value = classArrayCopy.value;
return;
}
classArray.value = classArray.value.filter((item) => {
return item.name.indexOf(input) >= 0;
});
};
注: ref() 函数是深拷贝。通过ref(classArray.value)深拷贝定义的classArray数组,便于清空时重置回原来的列表。