前后端联调的时候,你是不是等着后端把 API 接口写好之后才开始?或者,为了赶进度等不及后端的接口,自己在代码里先用定时器和 Promise 模拟后端返回的数据?又或者,你在项目中或者本地有一个 Mock 服务器,用它先来定义一些假的接口数据模拟异步请求?
现在我想告诉你的是,这些统统都不需要了!是的,你没听错,不需要你在业务代码中模拟数据,也不需要你用 Mock 服务模拟接口请求和数据,第三方库也可以统统丢掉!用这个方法能让你立刻进入开发,只需要提前和后端协商好数据结构即可!
没错,就是我们每天都要用到的 Chrome 浏览器。这是 Chrome 中隐藏的一个超强功能,而且绝大多数前端开发都不知道。今天我们就来实践一下,Chrome 到底是如何做到模拟后端 API 数据的。
首先开启 Chrome DevTools
这一步大家都知道,按键盘上的 F12 就能唤起 Chrome 的控制台,控制台中的那些标签页中有几个是我们频繁使用到的,比如:元素、控制台、网络、应用。你不妨猜一下,哪个标签页中的功能可以实现模拟 API 数据呢?聪明如你,肯定才出来了,答案就是“网络”标签页。
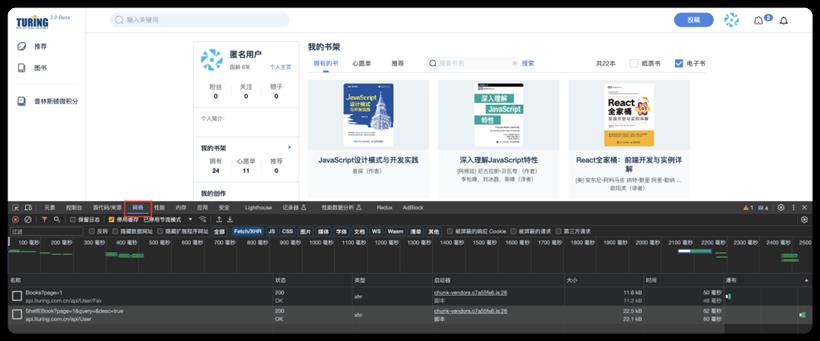
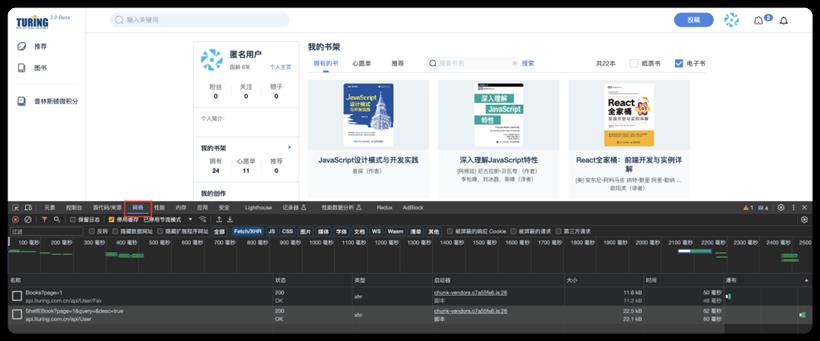
随便找个网站先,然后打开控制台,切换到“网络”标签页:

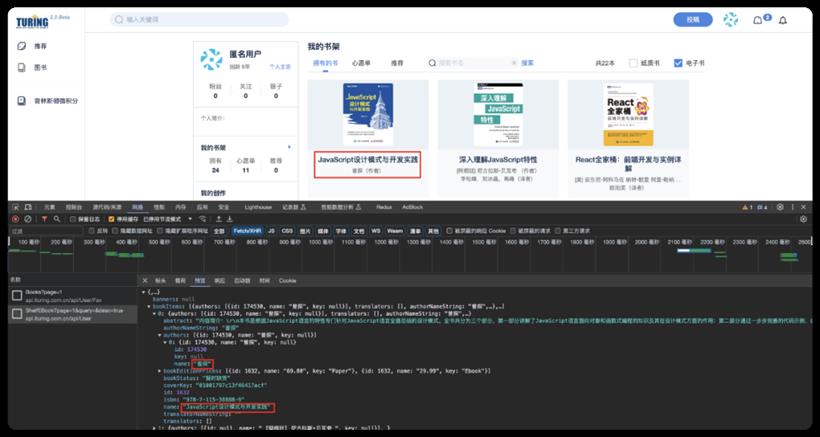
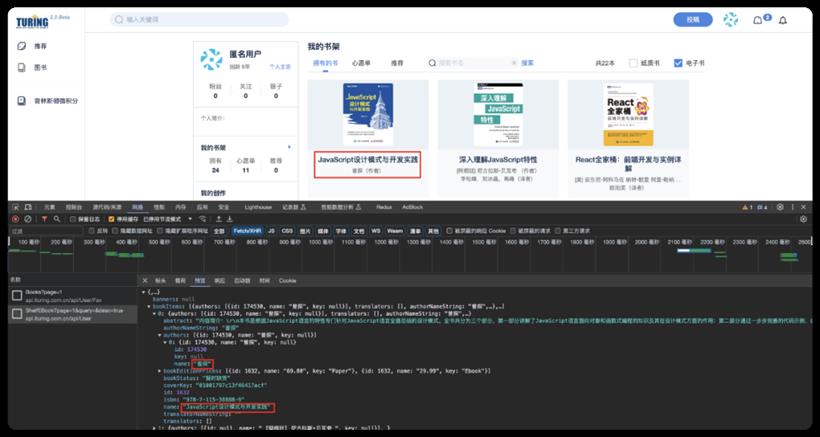
随便找个接口,鼠标左键点一下,在“预览”选项卡中就能看到这个接口返回的数据:

那么好,我们就修改一下这个接口返回的数据,我们把作者和书名给它改了。也就是相当于我们在本地模拟并修改这个接口的返回值。
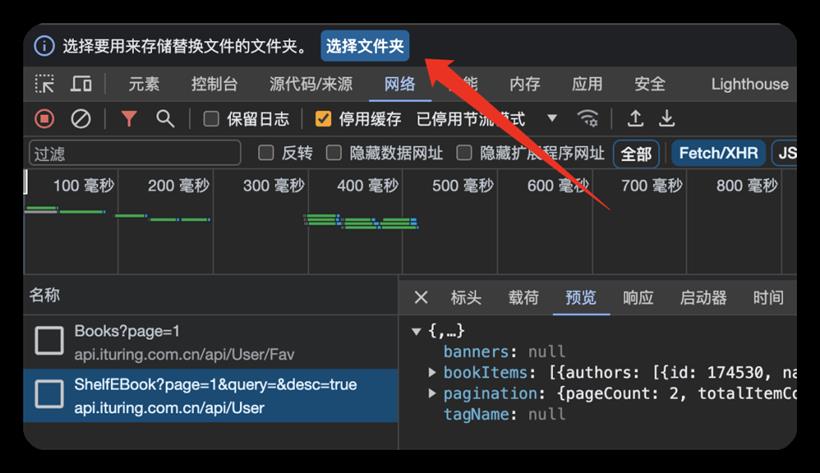
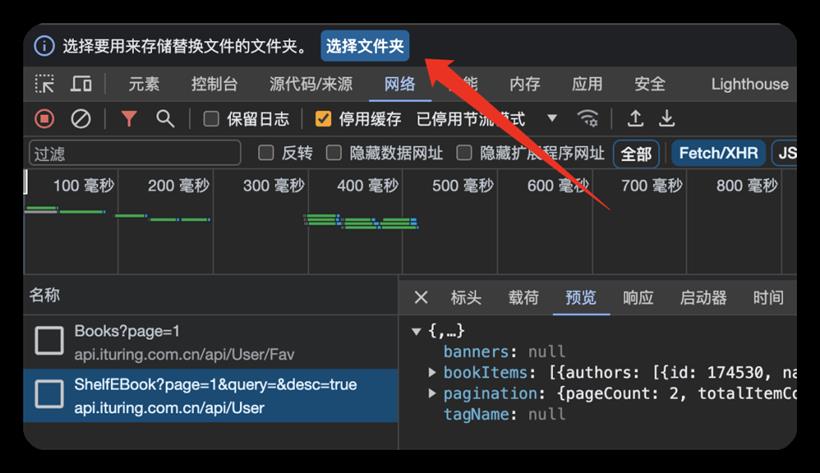
鼠标右键点击左侧的这个接口,在弹出的菜单中选择“替换内容”:

之后控制台上方会出现一个选择文件夹的提示:

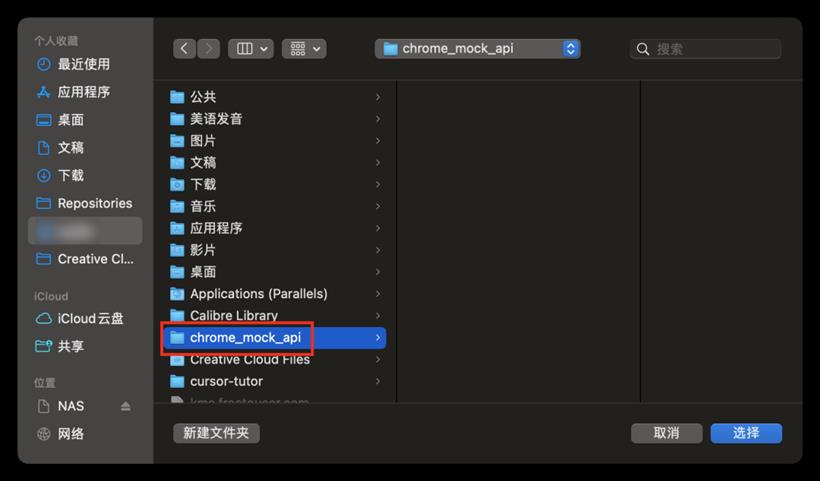
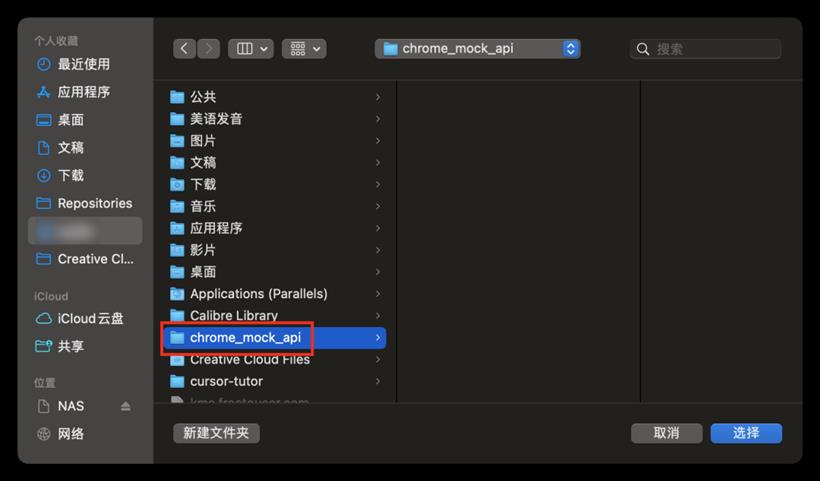
点击“选择文件夹”,在你电脑上随便找个位置,我这里在创建了一个“chrome_mock_api”的文件夹,就选它了:

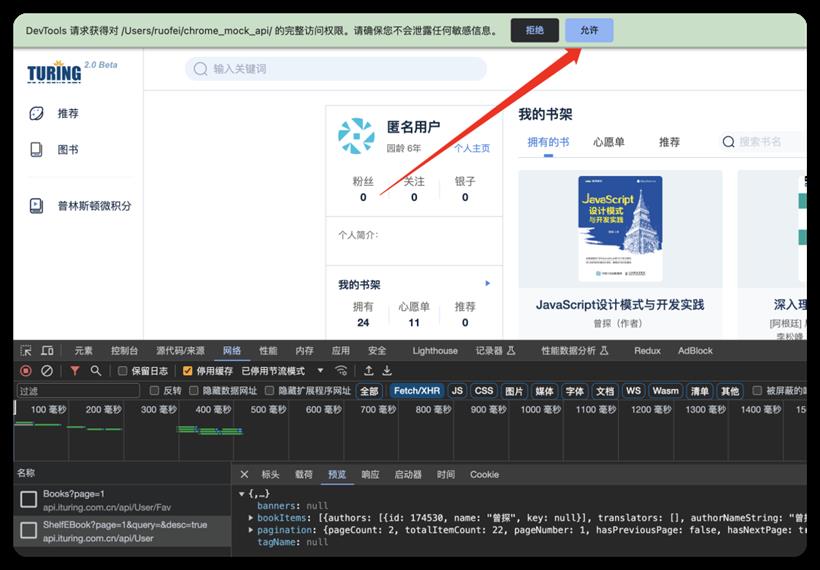
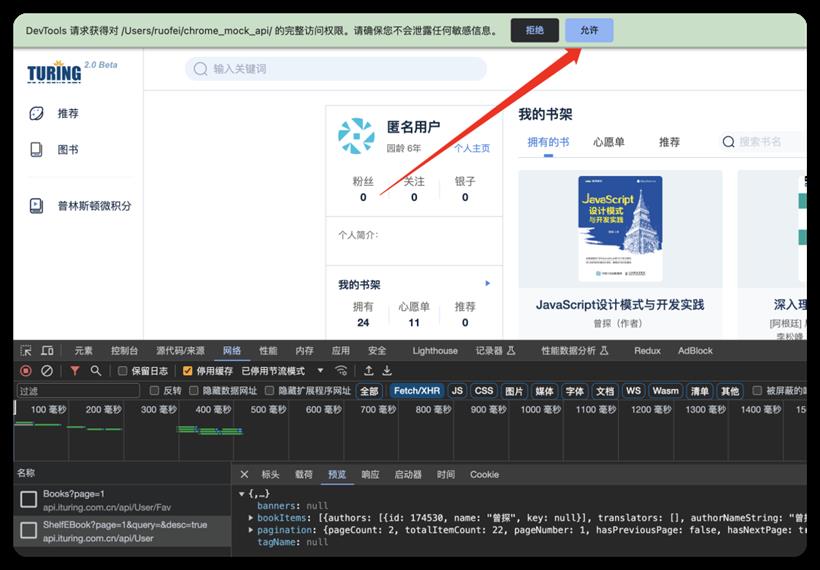
之后,Chrome 还会跟你要个权限,如图:

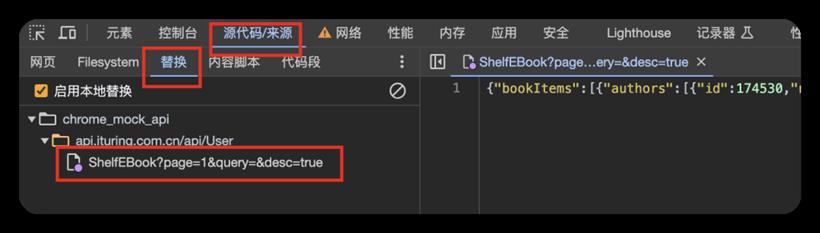
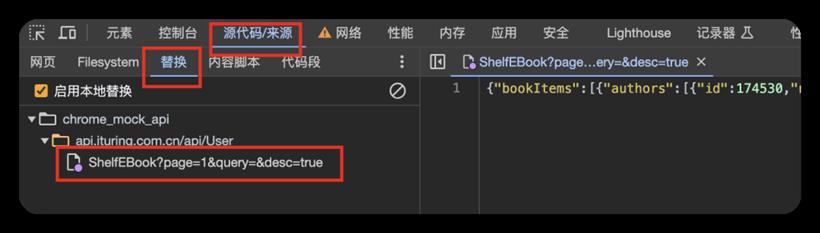
给它个面子,让它“允许”。现在,控制台会从“网络”选项卡自动切换到“源代码/来源”选项卡:

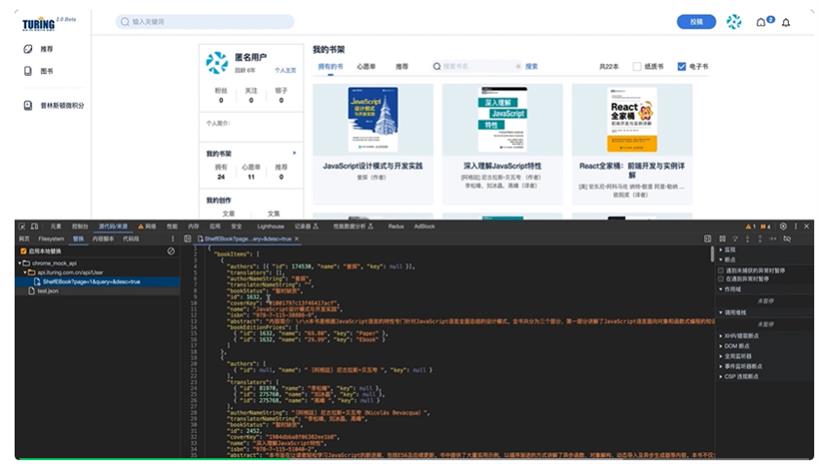
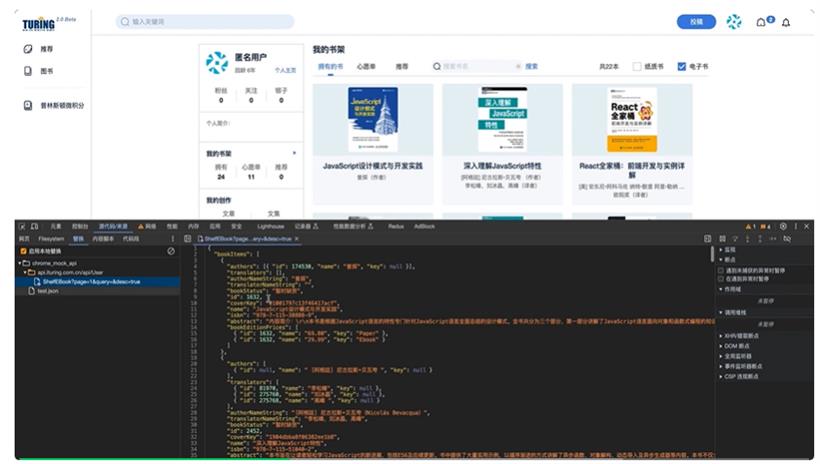
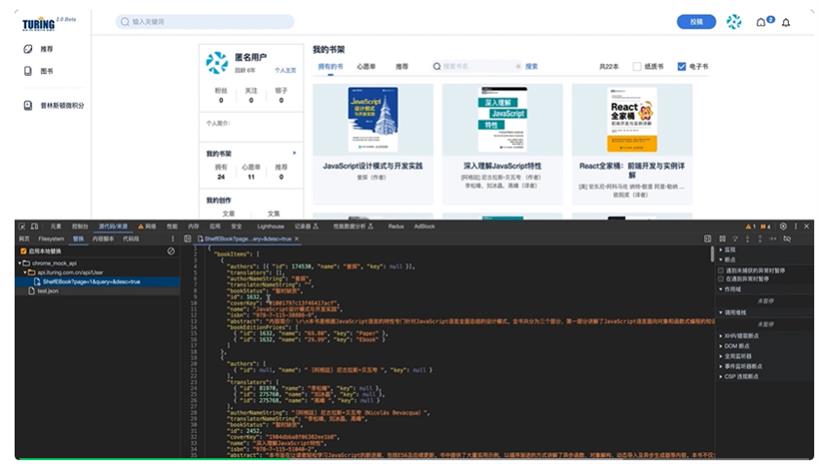
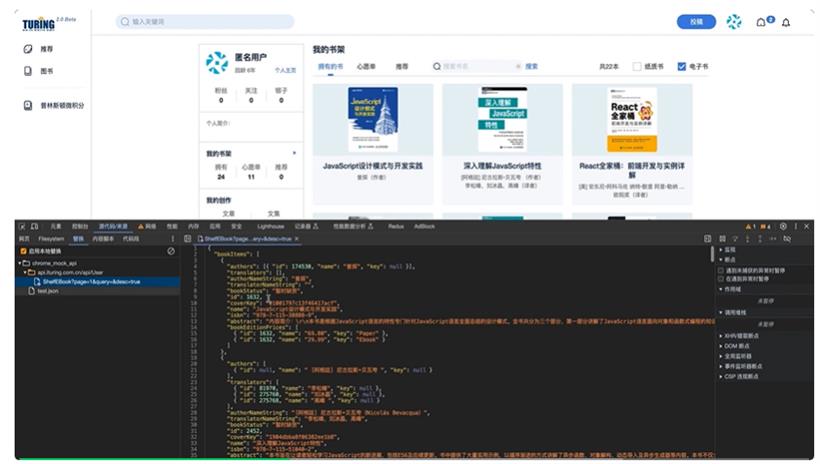
编辑这个文件的内容,就可以拦截刚才我们看到的那个接口返回值了。如果想要一个好的编辑体验,还可以对文件内容格式化。看下面的动图,来演示一下:

怎么样,是不是省下了部署 Mock 服务或者配置第三方 Mock 库的时间了。
这是针对后端已经发布的 API 接口来模拟的场景,还有一个最常见的需求:如果后端 API 还没发布,该怎么办?这也简单,刚才 Chrome 不是让我们选择了一个文件夹吗,我们在那个文件夹里创建一个新的文件,把要调试的数据放进去就行了。比如,要模拟一个 api.ituring.com.cn/api/User/books?page=1&size=10 接口:

简单的新建个接口文件,瞬间就搞定了,咱就说快不快吧。之前我还在本地搭建的 Koa 服务器上模拟接口数据呢,自从知道了 Chrome 的这个功能,简直不要太方便。除了模拟 API 的返回值,还能模拟、修改请求的 Header 信息,自己试一下哦,超方便。
今天的内容够干货吧,还不快快搞起来 ~
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号