前言
JSON 英文全称 JavaScript Object Notation,JSON 是一种轻量级的数据交换格式。JSON是独立的语言 ,易于理解。JSON 格式仅仅是一个文本。文本可以被任何编程语言读取及作为数据格式传递。
作用
1.JSON 是用于存储和传输数据的格式。
2.JSON 通常用于服务端向网页传递数据 。
JSON语法规则
1.数据为 键/值 对
2.数据由逗号分隔,最后一个不加逗号
3.大括号保存对象
4.方括号保存数组
JSON数据
一个名称对应一个值,数据格式为键/值 对,就像JavaScript对象属性。
键/值 对 包括字段名称(在双引号中),后面一个冒号,然后是值:
"name":"Runoob"
JSON数组
JSON 数组保存在中括号[ ]内。就像在 JavaScript 中, 数组可以包含对象,最后一个不需要加逗号,如下:
对象 "sites" 是一个数组,包含了三个对象。
每个对象为站点的信息(网站名和网站地址)。
{"sites":[
{"name":"堆代码", "url":"www.duidaima.com"},
{"name":"Google", "url":"www.google.com"},
{"name":" 淘宝", "url":"www.taobao.com"}
]}
JSON实例
{ "images" : [
{
"size" : "20x20",
"idiom" : "ios",
"scale" : "1x",
"filename" : "icon-20X20.png"
},
{
"size" : "20x20",
"idiom" : "ios",
"scale" : "2x",
"filename" : "icon-20X20@2x.png"
}
]}
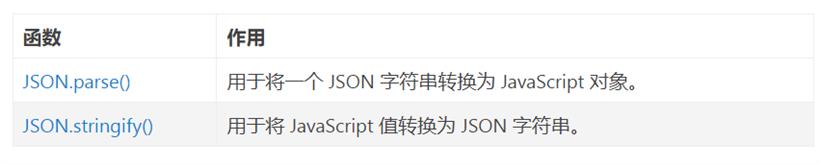
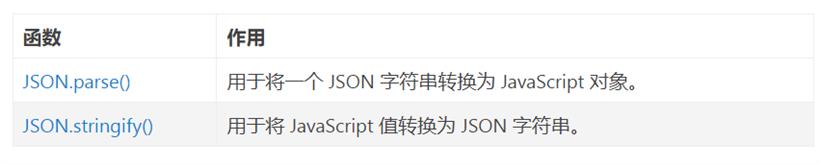
字符串和JS 对象格式转换
 实例
实例
我们从服务器中读取 JSON 数据,并在网页中显示第2条数据,也就是sites[1]的数据。
/**创建 JavaScript 字符串,字符串为 JSON 格式的数据**/
var text = '{ "sites" : [' +
'{ "name":"堆代码" , "url":"www.duidaima.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
/**使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:**/
obj = JSON.parse(text);
/**在你的页面中使用新的 JavaScript 对象,从服务器中读取 JSON 数据,并在网页中显示数据**/
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
JSON 与JS 对象的关系
简单的理解:
JSON 是 JS 对象的字符串表示法。
它使用文本表示一个 JS 对象的信息,JSON 本质是一个字符串。
var obj = {a: 'Hello', b: 'World'}; //这是一个js对象,注意js对象的键名的引号可加可不加,看个人习惯,最好是加上
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
JSON.parse() 就是字符串转 js 对象, JSON.stringify()就是 js 对象转字符串,它们前提是要 json 格式才有意义。
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'} 一个对象
var json = JSON.stringify({a: 'Hello', b: 'World'});
//结果是 '{"a": "Hello", "b": "World"}' 一个JSON格式的字符串
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号