JavaScript 作为最流行的语言之一,其语法灵活且每年都在不断吸纳新特性,即使是一个从业多年的老手, 偶尔也会有一些被低估的 JavaScript 功能和技巧,本文将分享这些技巧,一同讨论探究,不用过于较真标题,只是一种写作手法!
1. 使用 flatMap
有些 JavaScript 方法尽管鲜为人知,但它们解决独特挑战的潜力能够增强编码效率, 比如 flatMap()。数组方法 flatMap() 本质上是 filter()和 map() 的组合,但是区别在于 flatMap 不会产生中间数组,性能更佳。
使用 filter + map
console.time('filterAndMap');
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const squaredOddNumbers = numbers.filter(num => num % 2 !== 0).map(num => num * num);
console.log(squaredOddNumbers); // [1, 9, 25, 49, 81]
console.timeEnd('filterAndMap'); // filterAndMap: 0.324951171875 ms
使用 flatmap
console.time('flatmap');
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const squaredOddNumbers = numbers.flatMap(num => (num % 2 !== 0 ? [num * num] : []));
console.log(squaredOddNumbers); // [1, 9, 25, 49, 81]
console.timeEnd('flatmap'); // flatmap: 0.227294921875 ms
可以看到, 因为没有中间数组的产生,使用 flatmap 的执行速度更快,且执行速度时间的提升幅度随着数组的数据量增大而更加明显。
二. 数组方法的顺序
javascript 有数十种数组方法, 它们可以组合在一起使用,形式类似:
const numbers = [9, 3, 6, 4, 8, 1, 2, 5, 7];
// 堆代码 duidaima.com
// 仅针对奇数进行排序,并将它们提升为3的幂
numbers
.sort((a, b) => a - b)
.filter(n => n % 2 !== 0)
.map(n => n ** 3);
上面的代码看起来不错,但是有个问题 - 这里对数组先进行排序,再进行过滤。如果先进行过滤,再排序, 我们可以完成更少的任务,从而完成代码的优化。
const numbers = [9, 3, 6, 4, 8, 1, 2, 5, 7];
numbers
.filter(n => n % 2 !== 0)
.sort((a, b) => a - b)
.map(n => n ** 3);
三. 充分使用 reduce
在写 javascript 时,有时候需要以键值分组的格式提供数据,大多数开发者会使用 .forEach() 方法或者 map() 方法,类似于这样的方式。
fetch('https://jsonplaceholder.typicode.com/todos/')
.then(res => res.json())
.then(todos => {
// using forEach() or Map
const todosForUserMap = {};
todos.forEach(todo => {
if (todosForUserMap[todo.userId]) {
todosForUserMap[todo.userId].push(todo);
} else {
todosForUserMap[todo.userId] = [todo];
}
});
console.log(todosForUserMap);
});
这里使用 forEach 而不是 map 方法。是因为使用 map 方法它将为场景后面的每个元素构建一个数组。假设数组有 1000个 条目, 那么将在 map 中创建一个1000个 条目的空数组, 而这不会在 forEach 中发生。
还有一种相当干净且可读性强的方法是使用数组的 reduce 方法
fetch('https://jsonplaceholder.typicode.com/todos/')
.then(res => res.json())
.then(todos => {
// using reduce
const todosForUserMap = todos.reduce((accumulator, todo) => {
if (accumulator[todo.userId]) accumulator[todo.userId].push(todo);
if (!accumulator[todo.userId]) accumulator[todo.userId] = [todo];
return accumulator;
}, {});
console.log(todosForUserMap);
});
这不会创建任何不必要的数组,并且更加干净并且更好用。它与 forEach() 类似,但我建议这样做,因为它更清晰、更容易理解。
四. 充分使用 generator
生成器 (Generator) 和 迭代器 (iterators) 可能是 JavaScript 开发人员最不常使用的代码,其知识仅限于编码面试。(因为有更好用的语法糖 async/await ?)。生成器 (Generator) 是控制异步编程、生成可迭代对象和生成多个值的强大方法。生成器与传统函数不同。他们可以多次启动和停止执行。这使它们能够产生大量值并在以后继续执行,从而使它们非常适合管理异步操作、构造迭代器和处理无尽的数据流。
试想一下,假如在一个获取数据的场景下,数据库/ API 的数据量可能是无限的,而你必须将它们传输到前端,你会怎么做呢?这种情况下, react 中最常用的方案就是无限加载方案, 如果是在 node 中或者原生JS,你该如何实现无限加载之类的功能。
async function* fetchProducts() {
while (true) {
const productUrl = 'https://fakestoreapi.com/products?limit=2';
const res = await fetch(productUrl);
const data = await res.json();
yield data;
// 在这里操作用户界面
// 或将其保存在数据库或其他地方
// 将其用作副作用的地方
// 即使某些条件匹配,也中断流程
}
}
async function main() {
const itr = fetchProducts();
// 这应该根据用户交互来调用
// 或者其他技巧,因为您不希望出现无限加载。
console.log(await itr.next());
}
return main();
这就是 迭代器 (iterators) 真正有用的地方,而不是将请求的大量数据流式传输到本地存储或者某些位置。这是使用 异步生成器(async generators) 执行此操作的这样之一, 这样我们就可以解决JS中的无限加载问题。
五. console 的妙用
console 并不只有 console.log(), 实际生产中都会使用已经封装好的log库,而 控制台对象 console 实际上内置了许多非常有用的方法,帮助您提高调试输出的质量和可读性,掌握它们能使您更轻松地 debug 和修复代码中的问题。
// 1. console.time 和 console.timeEnd
// 测量执行一段代码所需的时间。识别代码中的性能瓶颈并对其进行优化
console.time('开始获取数据');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('获取数据花费时间:');
// ...code
});
// 2. console.dir
// console.dir 方法以分层格式输出对象的属性。方便查看对象的结构以及其所有属性和方法
const promise = new Promise((resolve, reject) => resolve('foo'));
console.dir(promise);
// 3. console.count
// console.count 方法来计算特定日志消息的输出次数。这对于跟踪特定代码路径的执行次数以及识别代码中的热点非常有用
const fun = x => console.count(x);
fun('刻晴'); // 1
fun('甘雨'); // 1
fun('刻晴'); // 2
// 4. console.trace
// trace 可以输出堆栈跟踪。对于理解代码中的执行流程以及识别特定日志消息的来源非常有用
const foo = () => console.trace();
const bar = () => foo();
bar();
// 5. console.profile profileEnd
// 测量代码块的性能。这对于识别性能瓶颈以及优化代码以提高速度和效率非常有用。
console.profile('MyProfile');
// 想要测量性能的代码
for (let i = 0; i < 100000; i++) {
// ...code
}
console.profileEnd('MyProfile');
六. 深拷贝 structuredClone()
此前,如果开发人员想要深拷贝对象,经常需要依赖第三方库来实现或者手动实现一个神拷贝,或者采取 const cloneObj = JSON.parse(JSON.stringify(obj)); 的 hack, 但其在处理包含循环引用或不符合 JSON 的数据类型(如 Map 和 Set,Blob 等 ) 的更复杂对象时,是有很多不足之处的。
而现在,JavaScript 内置了一个 structuredClone() 的方法, 此方法提供了一种简单有效的方法来深度克隆对象, 且适用于大多数现代浏览器和 Node.js v17 以上。
// 将原始对象传递给该函数, 它将返回一个具有不同引用和对象属性引用的深层副本
const obj = { name: 'Mike', friends: [{ name: 'Sam' }] };
const clonedObj = structuredClone(obj);
console.log(obj.name === clonedObj); // false
console.log(obj.friends === clonedObj.friends); // false
与众所周知的 JSON.parse(JSON.stringify())” 不同, structuredClone() 允许您克隆循环引用,这是目前在 JavaScript 中使用深拷贝最简单的方法。
七. 带标签的模板
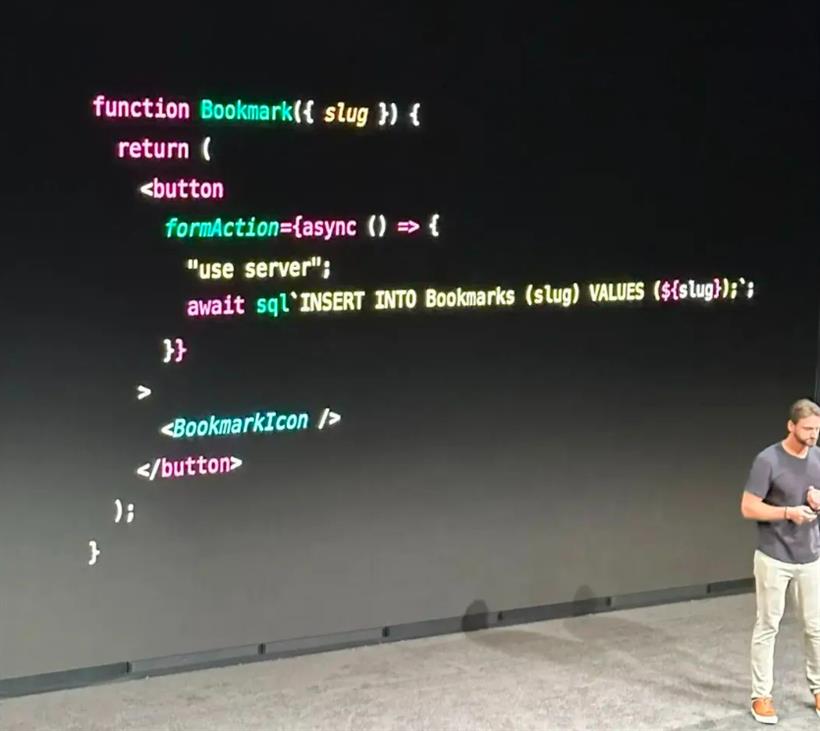
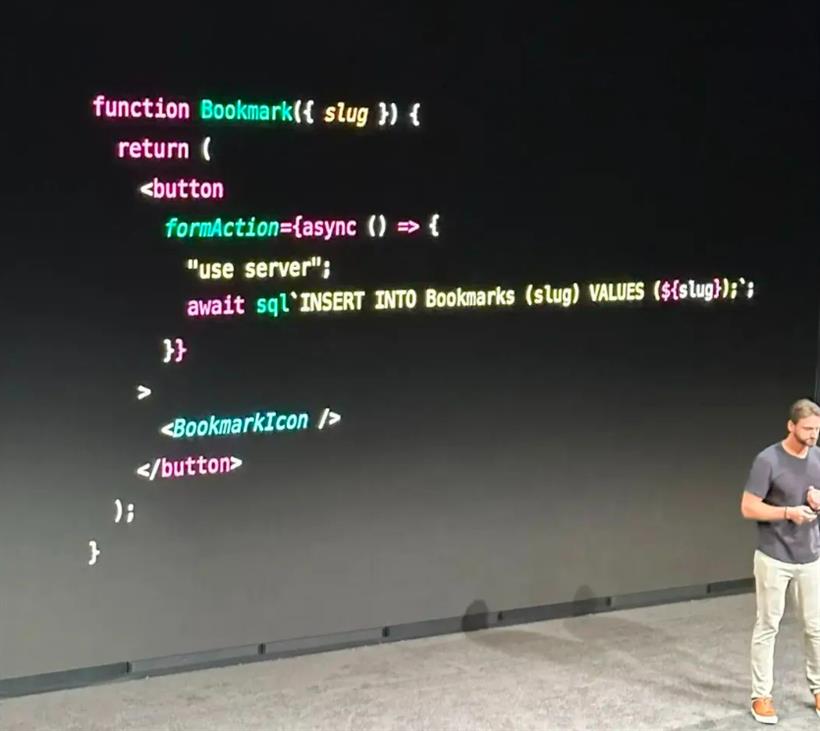
带标签的模板(Tagged_Templates[1]) - 是模板字符串(反引号)的一种更高级的形式,它允许你使用函数解析模板字面量。这个高级特性我也是在 Next.js 14[2] 发布后人们都在讨论的一张图才去了解的,尽管这个特性是 ES6 就有的,至今已有8年!!!但我敢打赌知道这个并使用过这个特性的人屈指可数。
相信许多人已经见过下图(因为这个知识点请停止嘲笑 ,Next.js 14), 相信许多人的第一反应就是回到二十年前 PHP 时代并且代码容易遭受 sql 注入攻击 , 但实际上是安全的。这得益于模板字符串的高级特性 - ( 带标签的模板 -Tagged_Templates[3])。

如果你不理解 Tagged_Templates 如何工作, 那么就让我用一个例子来简单说明下吧:
const checkCurrency = function (currency, amount) {
const symbol = currency === 'USD' ? '$' : '¥';
return `${symbol}${amount}`;
};
const amount = 200;
const currency = checkCurrency`USD${amount}`;
console.log(currency); // Outputs: $200
// 1. checkCurrency是一个函数,接受 2 个参数 currency 和 amount
// 2. 定义了2个常量 amount 值为200,currency值为checkCurrency`USD${amount}`
// 3. 在checkCurrency函数的内部,根据传递给它的模板字符串的内容来确定使用的货币符号
// 4. 如果currency参数是‘USD’,则选择"$"符号,否则是 "¥"
// 5. 函数内部将symbol和amount结合在一起返回一个新的字符串,symbol代表货币符号,而amount代表传递给函数的金额。
// 6. 返回的字符串赋值给 currency 常量, 因此 log为 $200
可以看到,Tagged Templates 的工作方式是将模板字符串和参数传递给一个函数,这个函数可以自定义处理模板字符串的方式。这样开发者在构建 SQL 查询时,对输入进行适当的转义和验证,从而避免 SQL 注入攻击。
带标签的模板字符串可用于很多用途,例如 安全性、i18n和本地化 等。
八. 空合并运算符 ??
空合并运算符 ?? (Nullish coalescing operator) 是一个逻辑运算符,当其左侧操作数为 null 或 undefined 时,它返回其右侧操作数,否则返回其左侧操作数
const foo = null ?? 'default string';
console.log(foo); //output: "default string"
const bar = 0 ?? 'default string';
console.log(bar); //output: 0
这有啥值得提的?||不就行了 ?因为很多人在初学JS可能会困扰的一个问题是 假 (false) 和 假值(falsy) 的区别, 而 ?? 和 || 主要区别在于
?? 仅当左操作数为 null 或 undefined 时, ?? 运算符才会将结果作为右操作数。
||运算符会将左操作数的所有假值(falsy) 的结果作为右操作数
举个例子:
// 1. 使用 0 作为输入
const a = 0;
console.log(`a || 10 = ${a || 10}`); // a || 10 = 10
console.log(`a ?? 10 = ${a ?? 10}`); // a ?? 10 = 0
// 2. 空字符串 '' 作为输入
const a = '';
console.log(`a || "ABC" = ${a || 'ABC'}`); // a || "ABC" = ABC
console.log(`a ?? "ABC" = ${a ?? 'ABC'}`); // a ?? "ABC" =
// 3. 使用 null 作为输入
const a = null;
console.log(`a || 10 = ${a || 10}`); // a || 10 = 10v
console.log(`a ?? 10 = ${a ?? 10}`); // a ?? 10 = 10
// 4. 使用 undefined 作为输入
const a = { name: '' };
console.log(`a.name ?? 'varun 1' = ${a.name ?? 'varun 1'}`);
console.log(`a.name || 'varun 2' = ${a.name || 'varun 2'}`);
// a.name ?? 'varun 1' =
// a.name || 'varun 2' = varun 2
// 5. 使用 false 作为输入
const a = false;
console.log(`a || 10 = ${a || 10}`); // a || 10 = 10
console.log(`a ?? 10 = ${a ?? 10}`); // a ?? 10 = false
JS的假值判断,可以参考这个表格 JavaScript-Equality-Table/[4]:
 九. 使用Symbols作为WeakMap的键
九. 使用Symbols作为WeakMap的键
WeakMap 和 Map 很像,但不同点在于它的键(key) 只能是对象 Objects 和 symbol,这些键被作为弱引用存储(weakly) 。为什么?因为 WeakMap 的键必须是可垃圾回收的。大多数原始数据类型可以任意创建并且没有生命周期,因此它们不能用作键, 而 对象Objects 和 non-registered symbols 可以用作键,因为它们是垃圾可收集的 - MDN- WeakMap[5]。
这个特性意味着除了键之外内存中没有其他对对象的引用,JavaScript 引擎可以在需要时对对象执行垃圾回收。
// map
let user = { name: 'User' };
let map = new Map();
map.set(user, '刻晴');
user = null; // 置null来覆盖引用,'user'被存在 map 的内部,通过 map.keys() 获取
// WeakMap
let user = { name: 'User' };
let weakMap = new WeakMap();
weakMap.set(user, '甘雨');
user = null; // 使用 WeakMap,'user' 已经被从内存中删除
好了,那 WeakMap 到底有什么作用呢?根据其特点可以联想到 WeakMap 的用途可以是自定义缓存以及检测内存泄漏。通过使用对象作为键,您可以将缓存的值与特定对象相关联。当对象被垃圾收集时,相应的 WeakMap 条目将被自动删除,立即清除缓存。
在 ES14 中, 使用 symbol 作为 WeakMap 的 key 已经成为可能, 这可以使键值对在 WeakMap 中扮演的角色更加清晰。因为唯一能在 WeakMap 中被作为 key 使用的原始类型只有 symbol, symbol 能保证 key 是 唯一的并且无法重新创建。
let mySymbol = Symbol('mySymbol');
let myWeakMap = new WeakMap();
let obj = {
name: '写前端的刻猫猫',
};
myWeakMap.set(mySymbol, obj);
console.log(myWeakMap.get(mySymbol)); // Output: {name: '写前端的刻猫猫'}
十. 函数式编程
自 2015 年以来,JavaScript 版本都会进行更新,今年(2023 ES14)也不例外。ES14 最大的更新便是数组更新了许多数组方法或者为原有的数组方法增加不会带来突变(without mutation) 的互补方法。意味着它们会基于原数组创建新的数组,而不是直接修改原数组。
新增的互补方法有:
Array.sort() -> Array.toSorted()
Array.splice() -> Array.toSpliced()
Array.reverse() -> Array.toReversed()
新增的新数组方法有:
Array with()
Array.findLast()
Array.findLastIndex()
今年的主题是更简单的函数式编程(fp) 和 不变性(immutability) 。
// 以 Array.with() 为例, 之前如果想修改数组某个元素的值需要 arr[2] = 3;
// 这会带来突变,这不纯!愤怒💢 而有了无突变的数组方法后,可以这样写
const arr = [5, 4, 7, 2, 1];
const replaced = arr.with(2, 3);
console.log(replaced); // [5, 4, 3, 2, 1]
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号