- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
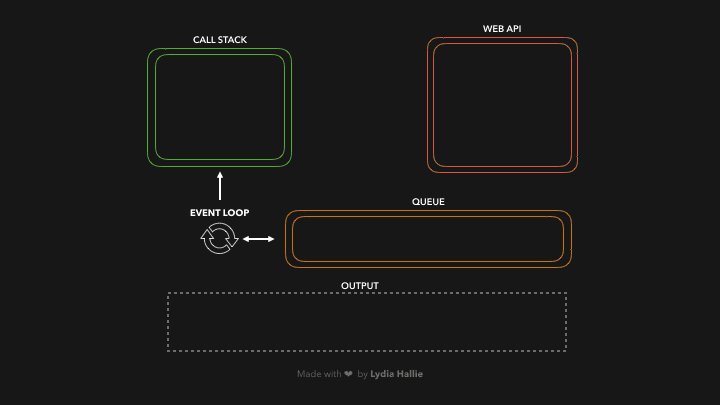
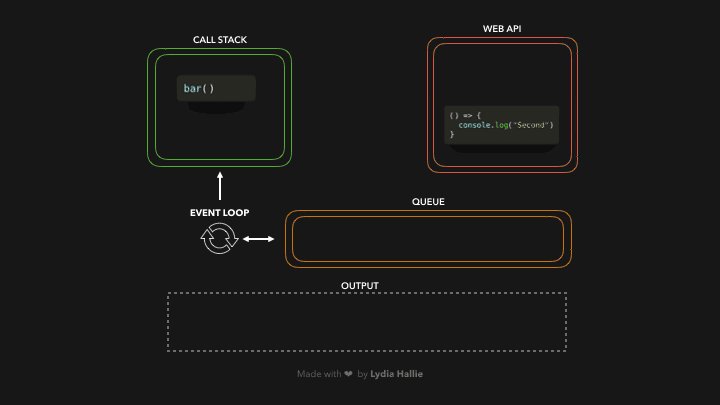
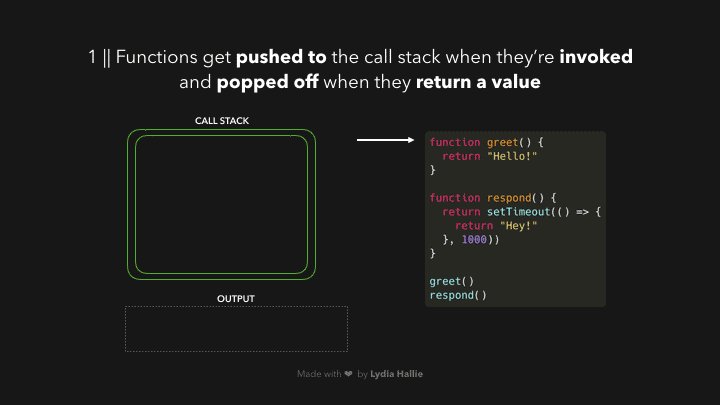
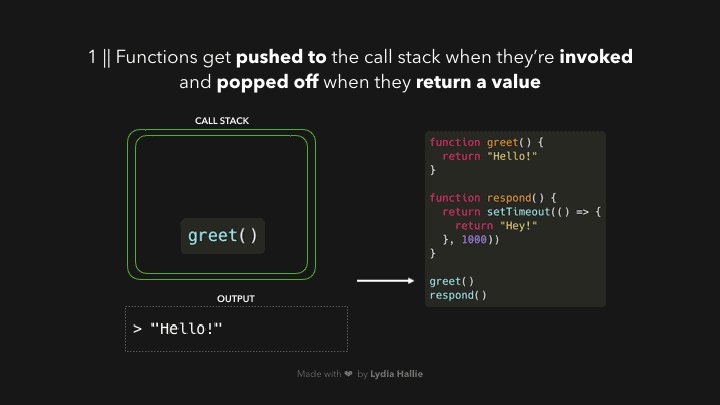
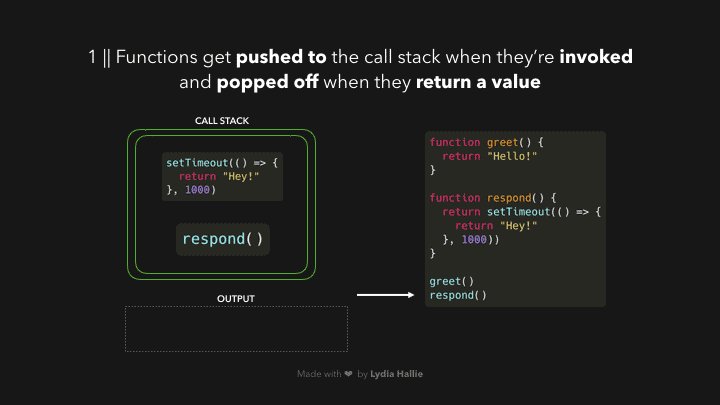
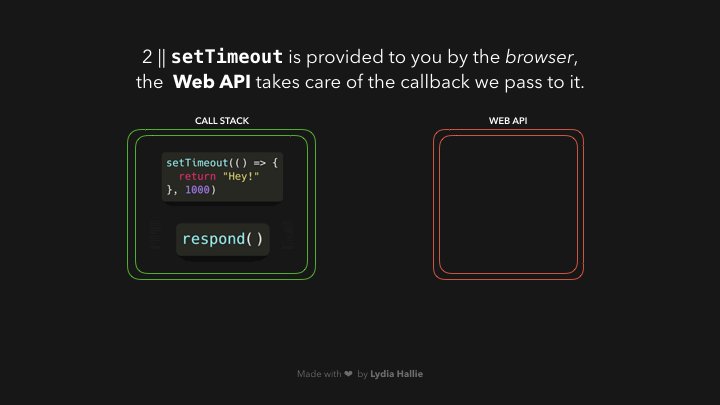
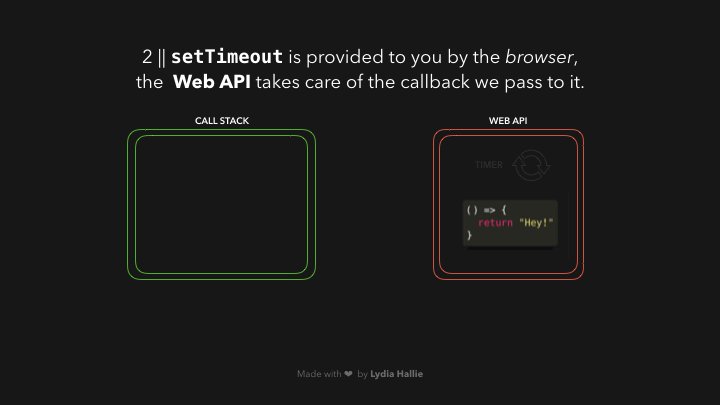
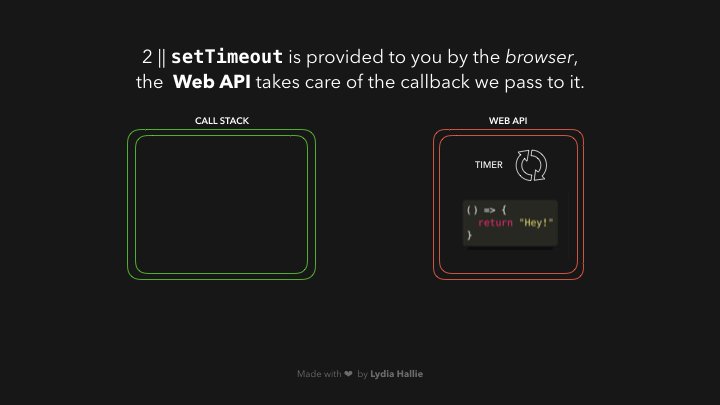
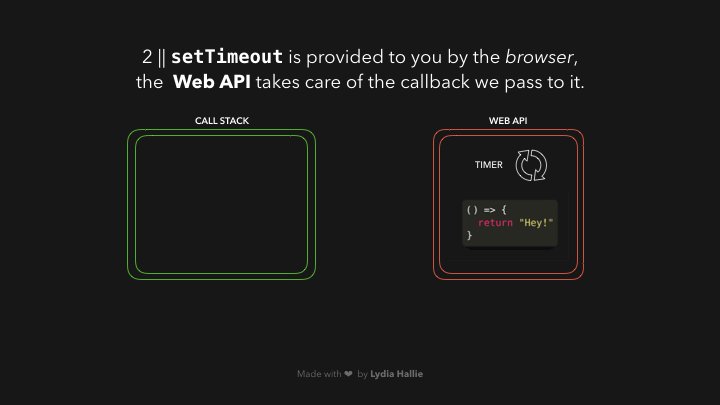
JavaScript是单线程:一次只能运行一个任务。通常这没什么大不了的,但现在想象一下你正在运行一个需要30秒的任务.。在这个任务中,我们要等待30秒才能有其他的事情发生(JavaScript默认运行在浏览器的主线程上,所以整个UI都卡住了)。幸运的是,浏览器为我们提供了JavaScript引擎本身不提供的一些特性:Web API。这包括DOM API、HTTP、settimeout请求等。这可以帮助我们创建一些异步、非阻塞行为等等。



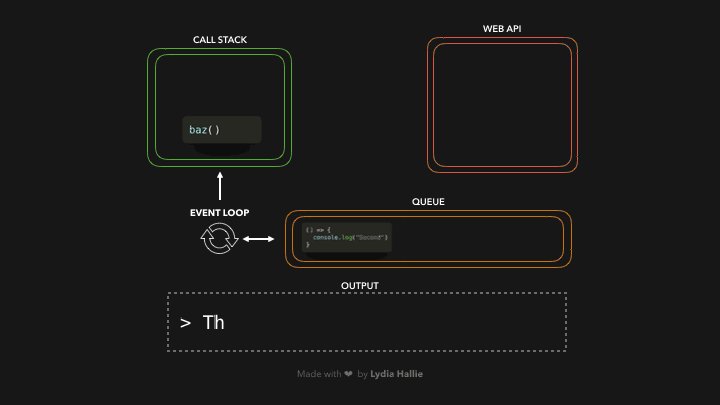
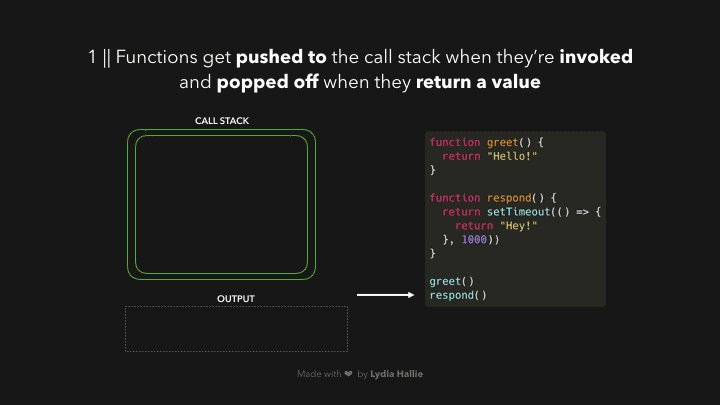
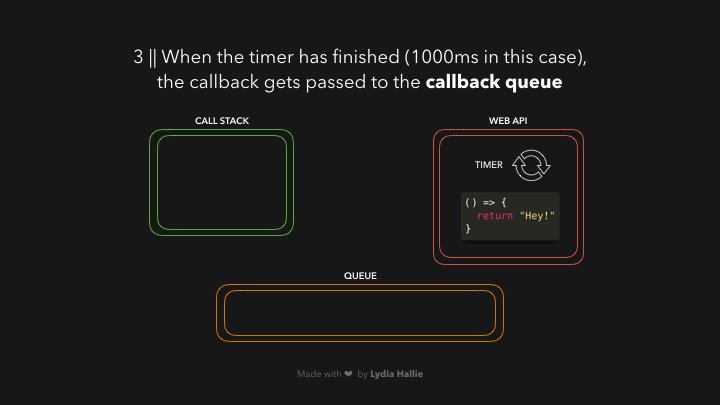
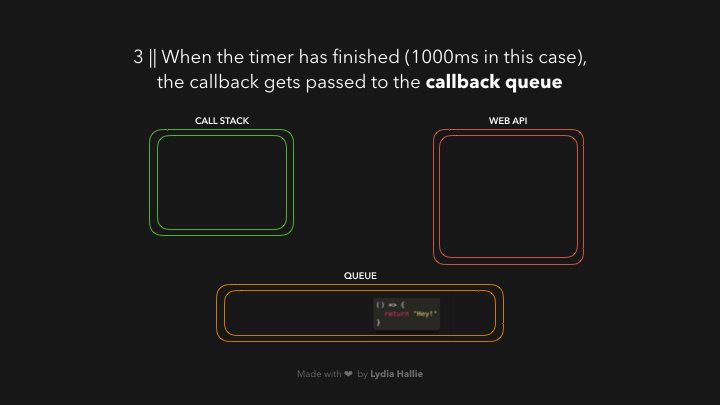
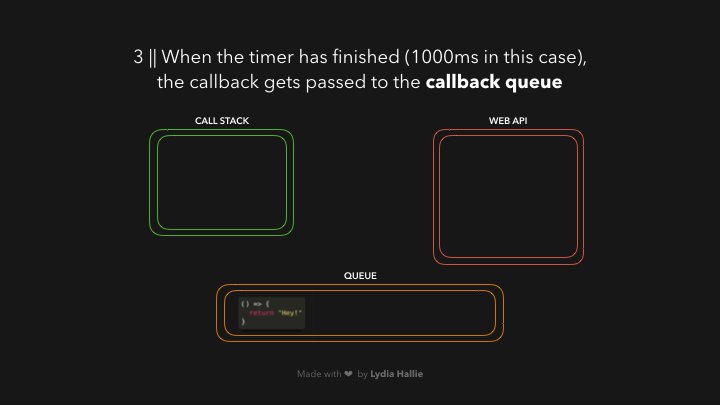
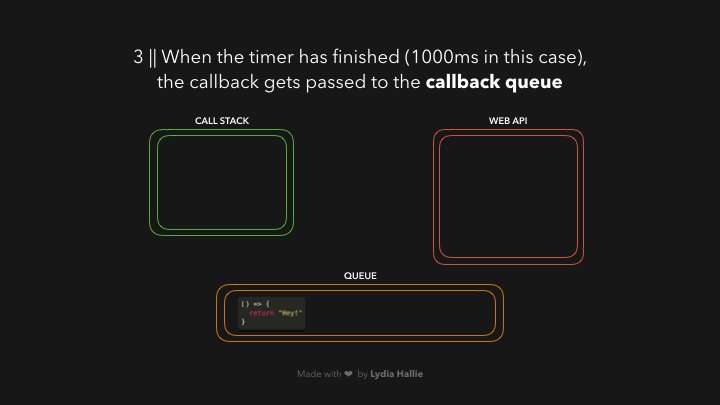
这可能是一个令人困惑的部分:这并不意味着回调函数在1000ms后被添加到callstack(因此返回一个值)它只需在1000ms后添加到队列中。但这是一个队列,该功能必须要等待轮到它才行,!
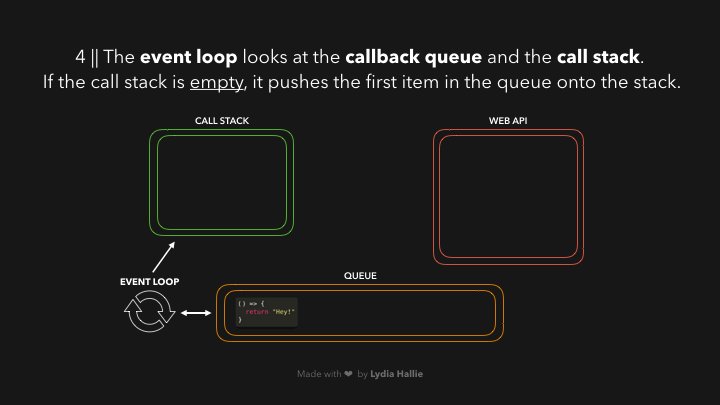
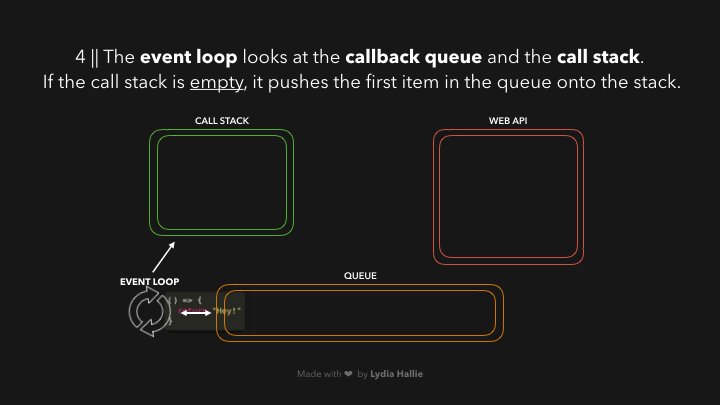
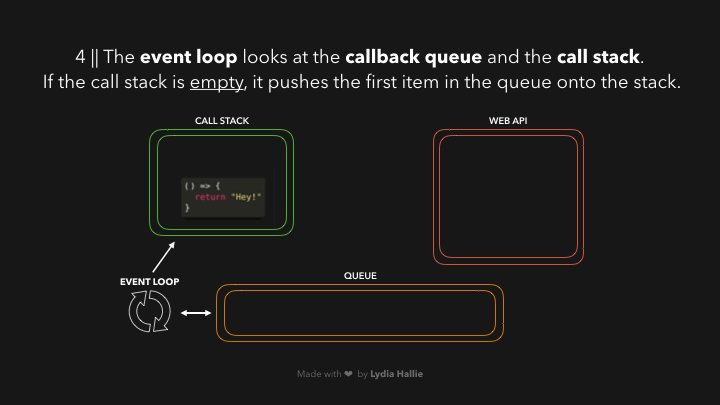
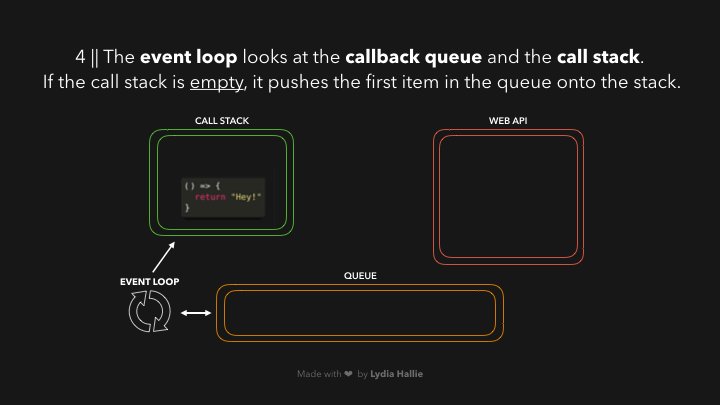
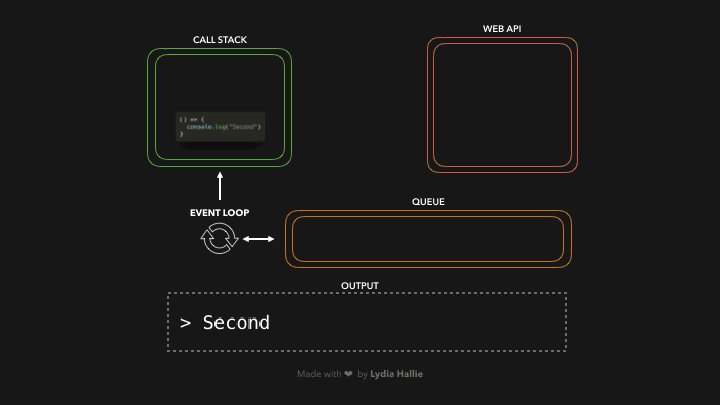
现在,这就是我们一直在等待的部分......事件循环是时候完成其唯一的任务了:将队列与调用堆栈连接!如果调用堆栈是空的,那么如果所有以前调用的函数都返回其值并已从堆栈中弹出,则队列中的第一个项目将添加到调用堆栈中。在这种情况下,没有调用其他函数,这意味着当回调函数是队列中的第一个项目时,调用堆栈是空的。