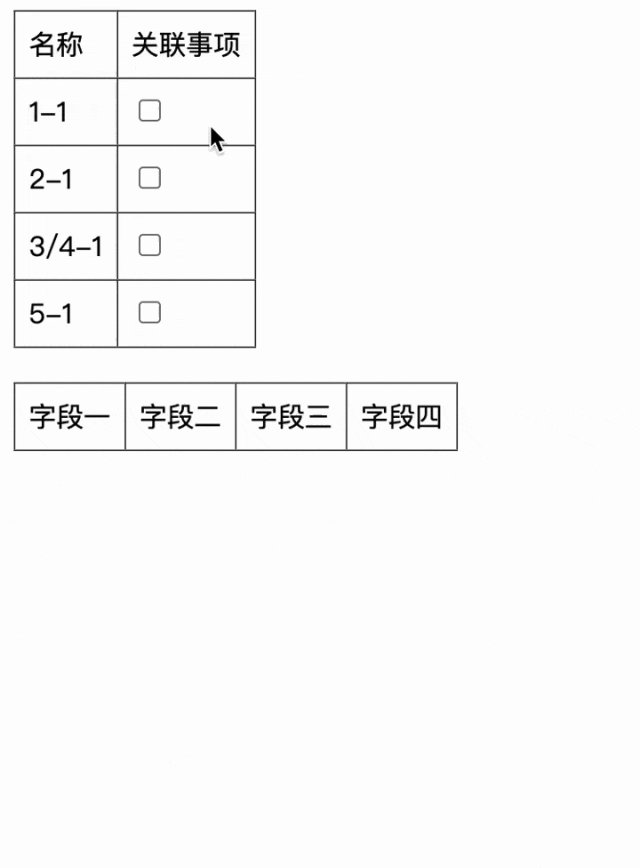
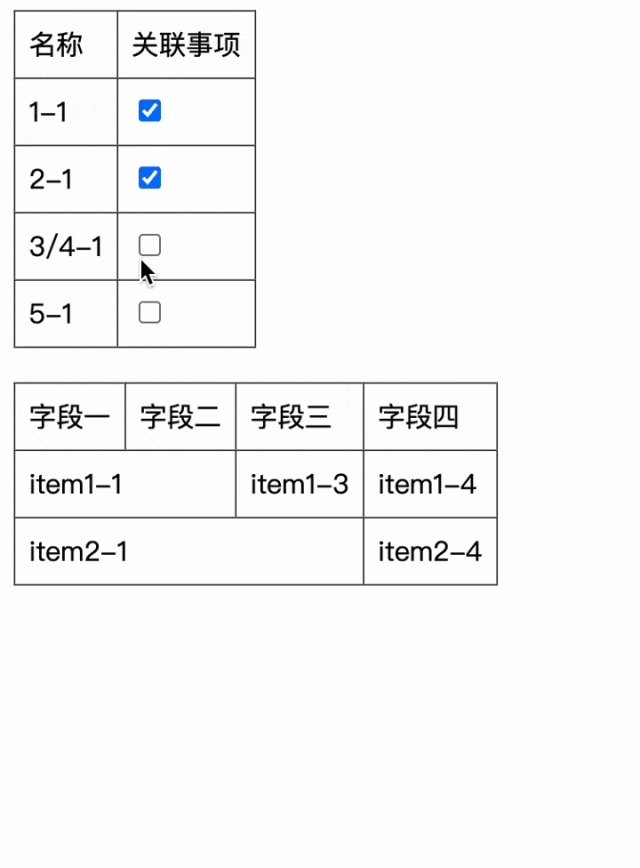
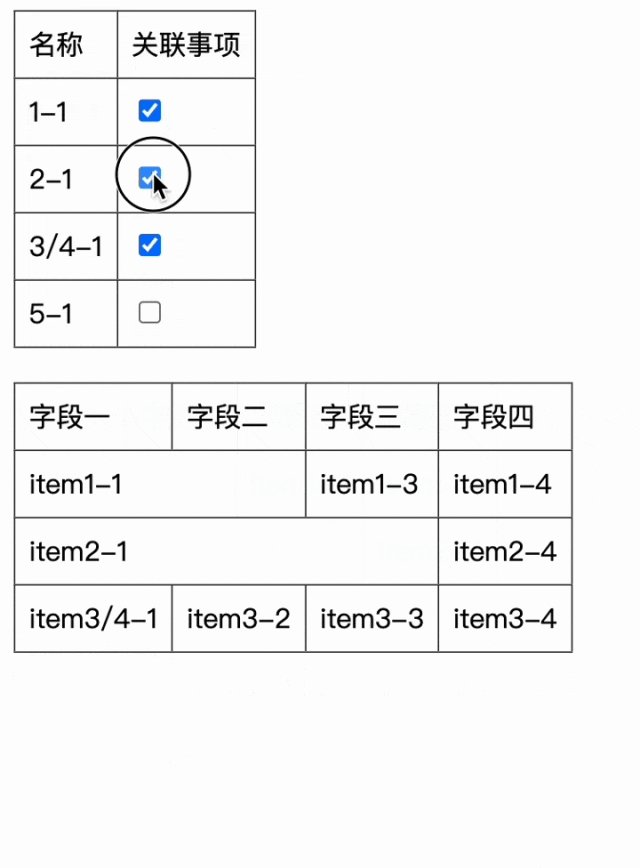
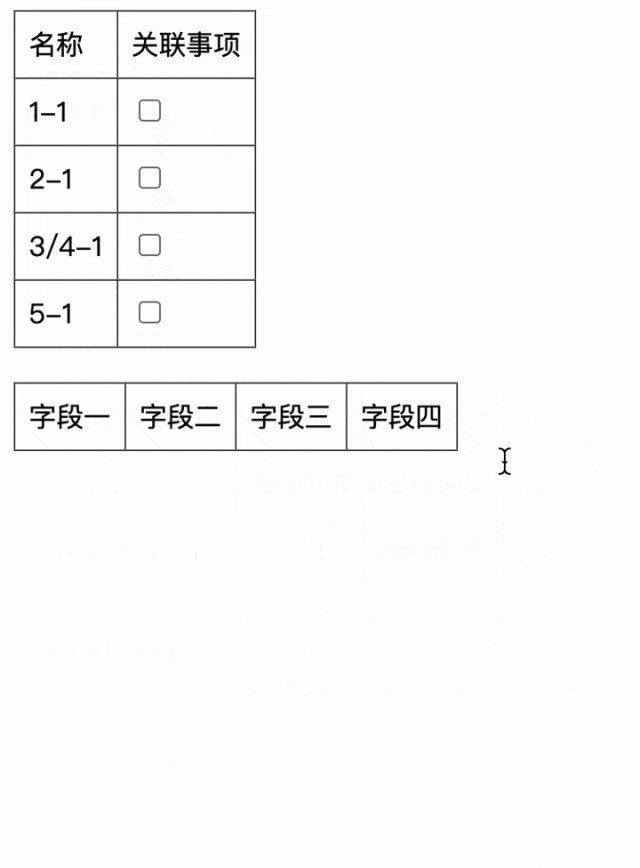
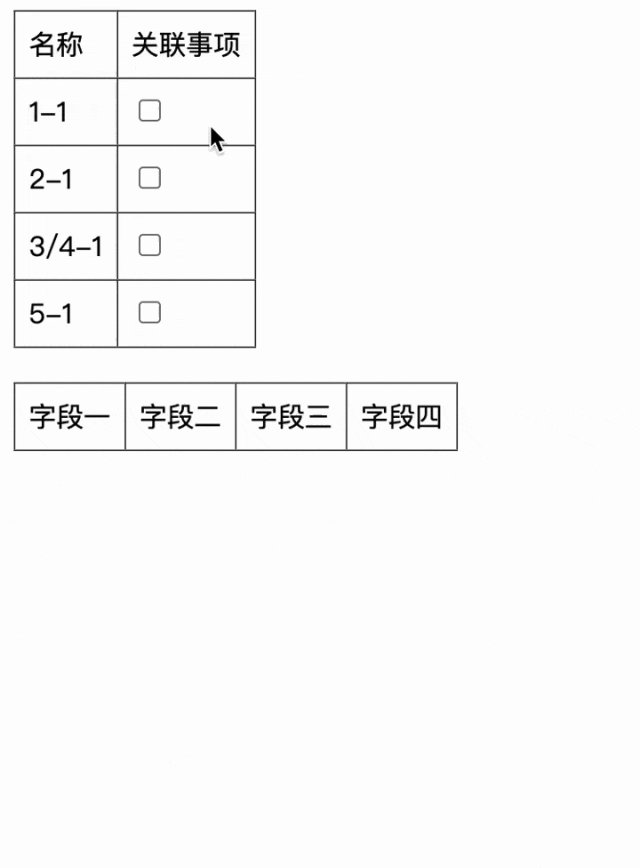
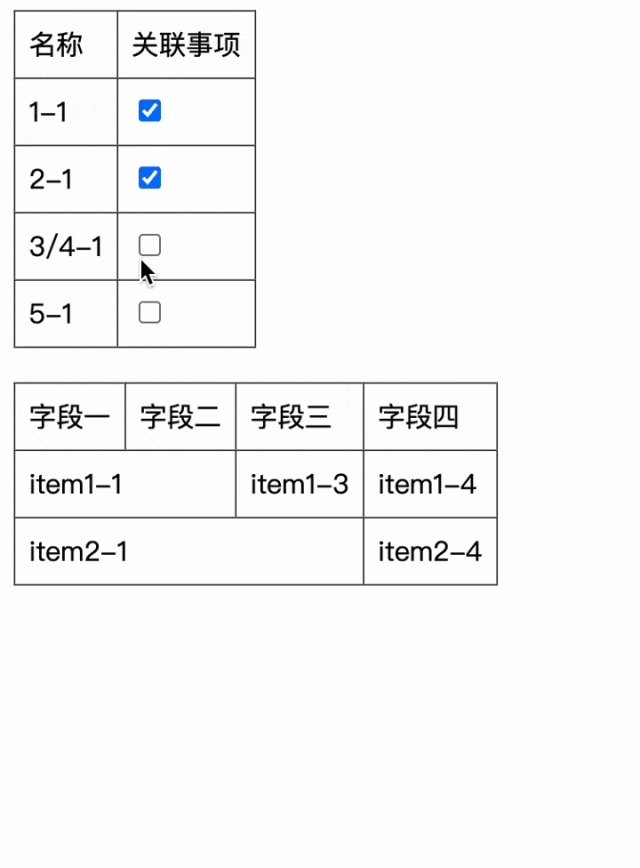
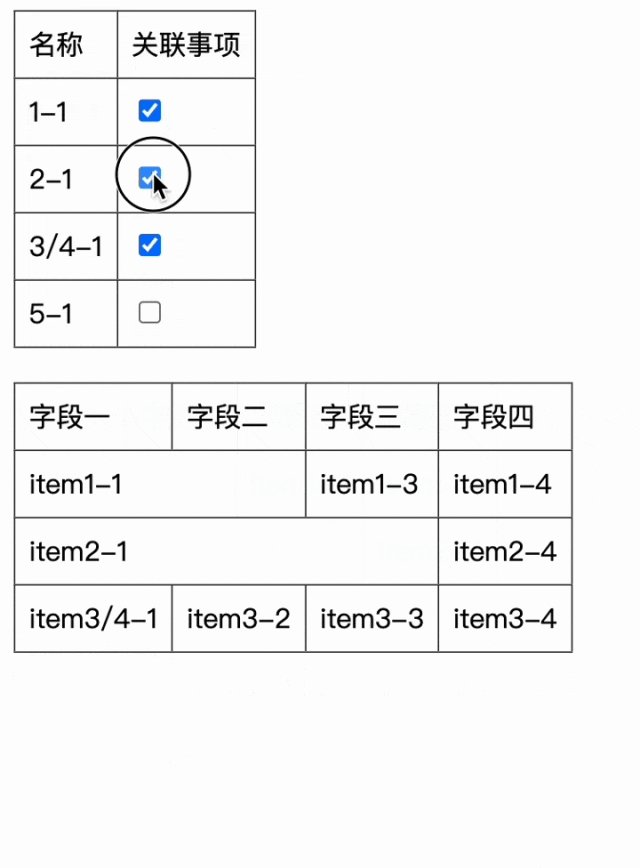
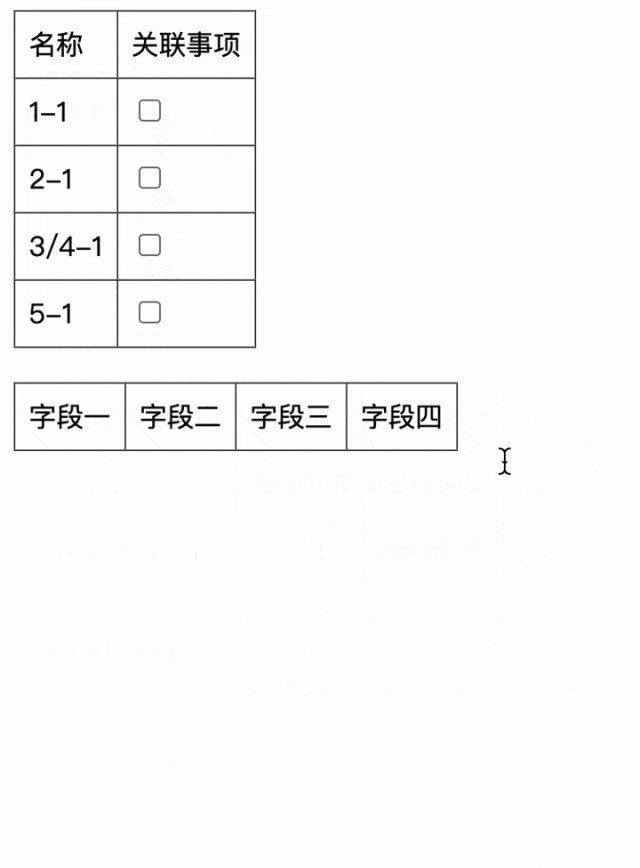
前一段时间,做了个这样的交互,本以为比较简单的一个交互,但是硬生生的折磨了小编三天,特意来记录一下,要实现的效果是这样

代码如下,可以结合相关注释,更加深层的理解整个过程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>堆代码 duidaima.com</title>
<style>
td {
padding: 8px;
}
</style>
</head>
<body>
<table border="1" style="border-collapse: collapse">
<thead>
<tr>
<td>名称</td>
<td>关联事项</td>
</tr>
</thead>
<tbody>
<tr>
<td>1-1</td>
<td>
<input type="checkbox" id="o1" />
</td>
</tr>
<tr>
<td>2-1</td>
<td>
<input type="checkbox" id="o2" />
</td>
</tr>
<tr>
<td>3/4-1</td>
<td>
<input type="checkbox" id="o3" />
</td>
</tr>
<tr>
<td>5-1</td>
<td>
<input type="checkbox" id="o4" />
</td>
</tr>
</tbody>
</table>
<table
id="origin_table"
border="1"
style="border-collapse: collapse; margin-top: 20px;display: none;"
>
<thead>
<tr>
<td>字段一</td>
<td>字段二</td>
<td>字段三</td>
<td>字段四</td>
</tr>
</thead>
<tbody>
<tr class="a1">
<td colspan="2">item1-1</td>
<!-- <td>item1-2</td> -->
<td>item1-3</td>
<td>item1-4</td>
</tr>
<tr class="a2">
<td colspan="3">item2-1</td>
<!-- <td>item2-2</td>
<td>item2-3</td> -->
<td>item2-4</td>
</tr>
<tr class="a3 a3-1">
<td rowspan="2">item3/4-1</td>
<td>item3-2</td>
<td>item3-3</td>
<td>item3-4</td>
</tr>
<tr class="a3 a3-2">
<!-- <td>item4-1</td> -->
<td>item4-2</td>
<td>item4-3</td>
<td>item4-4</td>
</tr>
<tr class="a4">
<td>item5-1</td>
<td>item5-2</td>
<td>item5-3</td>
<td>item5-4</td>
</tr>
</tbody>
</table>
<table
id="test"
border="1"
style="border-collapse: collapse; margin-top: 20px"
>
<thead>
<tr>
<td>字段一</td>
<td>字段二</td>
<td>字段三</td>
<td>字段四</td>
</tr>
</thead>
</table>
<table id="bbb" style="display: none;"></table>
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
// 合并不同的row
jQuery.fn.rowspan = function (colIdx) {
return this.each(function () {
var that;
$("tr", this).each(function (row) {
$("td:eq(" + colIdx + ")", this)
.filter(":visible")
.each(function (col) {
if (that != null && $(this).html() == $(that).html()) {
rowspan = $(that).attr("rowSpan");
if (rowspan == undefined) {
$(that).attr("rowSpan", 1);
rowspan = $(that).attr("rowSpan");
}
rowspan = Number(rowspan) + 1;
$(that).attr("rowSpan", rowspan);
$(this).hide();
} else {
that = this;
}
});
});
});
};
// 去除单元格合并,还原表格
const normalizeTable = function ($, $paramTable) {
let $trs = $paramTable.children("*").children("tr");
//expand colspan
$trs.each(function (i, tr) {
let $curTr = $(tr);
let $tds = $curTr.children("[colspan]");
let tds = [];
$tds.each(function (j, td) {
tds.push(td);
});
tds.forEach((td) => {
let $td = $(td);
let colspan = $td.attr("colspan");
$td.removeAttr("colspan");
colspan = parseInt(colspan);
for (let k = 1; k < colspan; k++) {
let $clone = $td.clone();
$td.after($clone);
}
});
});
$trs = $paramTable.children("*").children("tr");
for (let i = $trs.length - 1; i >= 0; i--) {
let curRowIndex = i;
let $curTr = $($trs[i]);
let $tds = $curTr.children("[rowspan]");
$tds.each(function (j, td) {
let $td = $(td);
let index = td.cellIndex;
let rowspan = parseInt($td.attr("rowspan"));
let lastRowIndex = curRowIndex + rowspan;
$td.removeAttr("rowspan");
for (let k = curRowIndex + 1; k < lastRowIndex; k++) {
let $currentTr = $($trs[k]);
let $flagTd = $currentTr.children(`:eq(${index})`);
if ($flagTd.length > 0) {
$flagTd.before($td.clone());
} else {
$currentTr.children(":last").after($td.clone());
}
}
});
}
return $paramTable;
};
$("#bbb").append(normalizeTable($, $("#origin_table").clone()));
$("#bbb table").removeAttr("id");
const o1 = $("#o1");
o1.click(function () {
let isChecked = $(this).is(":checked");
if (isChecked) {
const a1 = $("#origin_table .a1");
$("#test").append(a1.clone());
} else {
$("#test .a1").remove();
}
});
const o2 = $("#o2");
o2.click(function () {
let isChecked = $(this).is(":checked");
if (isChecked) {
const a2 = $("#origin_table .a2");
$("#test").append(a2.clone());
} else {
$("#test .a2").remove();
}
});
const o3 = $("#o3");
const o4 = $("#o4");
$("#o3, #o4").click(function () {
let a = o3.is(":checked");
let b = o4.is(":checked");
$("#test .a3").remove();
// 如果c2 选中
if (a) {
$("#test").append($("#bbb .a3-1").clone());
}
// 如果c3 选中
if (b) {
$("#test").append($("#bbb .a3-2").clone());
}
$("#test").rowspan(0);
$("#test").rowspan(1);
});
</script>
</body>
</html>
这个需求更合理的,应该是点击对应的checkbox之后,将当前行数据的标识作为参数发送到服务,然后根据返回值动态向表格内添加内容。小编在 后续文章中持续更新。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号