- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号

app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
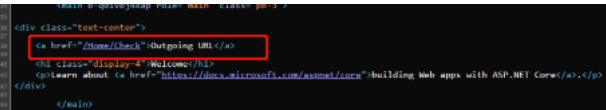
接下来我们进入HomeController的Index视图,添加下面代码:<a asp-controller="Home" asp-action="Check">Outgoing URL</a>运行应用程序,在浏览器中查看生成的HTML格式,我们会发现生成了如下代码:
<a href="/Home/Check">Outgoing URL</a>如下图所示:

<a asp-controller="Customer" asp-action="Check">Check action of Customer Controller</a>在这种情况下,生成如下链接:
<a href="/Customer/Check">Check action of Customer Controller</a>
<a asp-action="Index">Go to Index</a>在这种情况下,你会发现在HTML中生成的地址仅仅包含/ 而不是Home/Index,如下所示:
<a href="/">Go to Index</a>
这是因为在应用程序中定义的路由针对controller和action提供了默认值,默认的controller是Home,默认的action是Index,这和asp-controller和asp-action帮助标签功能是相等的,因此ASP.NET Core没有给Href属性添加Controller和Action。
using Microsoft.AspNetCore.Mvc;
namespace RouteLinks.Controllers
{
[Route("News/[controller]/USA/[action]/{id?}")]
public class AdminController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
在AdminController上添加一个路由,使用attribute 路由生成一个链接。<a asp-controller="Admin" asp-action="Index">Index Action of Admin Controller</a>下面是Attribute 路由生成的链接:
<a href="/News/Admin/USA/Index">Index Action of Admin Controller</a>
app.MapControllerRoute(
name: "defaultonly",
pattern: "{controller}/{action}",
defaults: new { controller = "USA" });
假如你应用程序中有2个路由app.MapControllerRoute(
name: "stock",
pattern: "Stock/{action}",
defaults: new { controller = "Home" });
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在Home控制器的Index视图中添加下面代码:<a asp-action="Index">Link1</a> <a asp-controller="Product">Link2</a>生成下面代码:
<a href="/Stock/Index">Link1</a> <a href="/Product">Link2</a>
第一个链接生成url使用了stock路由,第二个链接生成url使用了default,在第一个链接<a asp-action="Index">Link1</a>中,我们没有给controller 提供值,因为它使用了默认值,因此这里满足第二条规则,我们也可以使用<a asp-controller="Home" asp-action="Index">产生相同的链接,这里我们给controller参数提供了Home的值,在这种情况下第二条规则被匹配成功。
using Microsoft.AspNetCore.Mvc;
namespace RouteLinks.Controllers
{
public class ProductController : Controller
{
public string Index(int id)
{
return "Id Value is: " + id;
}
}
}
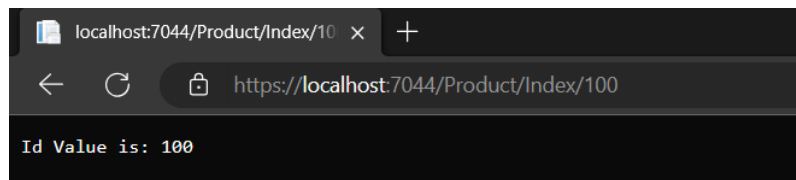
我们从Home控制器的Index视图链接到Product控制器的Index方法,我们给Id段传递一个值,使用asp-route-{value} 帮助标签添加下面链接在Home控制器的Index视图中:<a asp-controller="Product" asp-action="Index" asp-route-id="100">Pass 100 to the id segment</a>现在运行应用程序并且检查html中生成的链接:
<a href="/Product/Index/100">Pass 100 to the id segment</a>点击链接,将会跳转到Product控制器的Index方法,我们将显示Id段的值,这个段的值是100,使用asp-route-{value}帮助标签来设置该值

app.MapControllerRoute(
name: "sales",
pattern: "sales/{controller=Home}/{action=Index}");
我们现在使用路由来创建一个链接,使用asp-route帮助标签,asp-route="sales",sales是路由的名称。<a asp-route="sales">Sales</a>将会生成如下地址:
<a href="/sales">Sales</a>我们除了使用asp-controller和asp-action帮助标签之外,还可以使用asp-route标签。
/Product/List/10Url.Action() 方法使用下面参数:
string url = Url.Action("Index", "Home", new { id = 100 });
这里第一个参数是Action名称,第二个参数是Controller名称,第三个参数是asp-route-{value}<a href="/Product/List#Printing">Printing</a>我们可以使用asp-fragment="fragment-name" 帮助标签创建URL片段
<a asp-controller="Product" asp-action="List" asp-fragment="Printing">
URL Fragment
</a>
九. 在网页尾部添加斜杠(/)builder.Services.Configure<RouteOptions>(options =>
{
options.AppendTrailingSlash = true;
});
将会生成如下urlhttps://localhost:7248/Stock/Index/ https://localhost:7248/Product/ https://localhost:7248/Product/Index/100/十.小写URL
builder.Services.Configure<RouteOptions>(options =>
{
// 堆代码 duidaima.com
options.LowercaseUrls = true;
});
路由中间件会将url设置为小写形式