- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
众所周知,截止.Net Core 2.0, 目前官方类库的API中不支持Bitmap,System.Drawing.Primitives 这是官方的一个Drawing库,但是没有Bitmap、Graphics等很多东西,所以Core项目做图形验证码基本无法实现。但是可以通过引入第三方库ZKWeb.System.Drawing替代系统原生的库System.Drawing。这是一个兼容.Net Core的System.Drawing实现,由mono项目修改而来,适用于windows和linux。
Install-Package ZKWeb.System.Drawing -Version 4.0.1

@{
Layout = "../../Pages/Shared/_Layout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滑块验证-堆代码 duidaima.com</title>
<style>
* {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.sc-captcha {
width: 300px;
margin: 100px auto;
}
.sc_net_panel {
padding: 10px;
}
.sc_net_panel>div {
position: relative;
}
.bg_slider {
position: absolute;
left: 0;
top: 0;
}
.bg_refresh {
position: absolute;
right: 5px;
top: 5px;
background: #808080;
color: #fff;
border-radius: 3px;
width: 16px;
line-height: 16px;
text-align: center;
cursor: pointer;
}
.sc_net_slider_icon {
position: absolute;
left: 0;
top: 0;
height: 37px;
text-align: center;
border-radius: 5px;
border: #808080 1px solid;
width: 37px;
line-height: 37px;
cursor: pointer;
}
.sc_net_slider_icon:hover {
color: #fff;
background: #1991fa;
}
.sc_net_slider_text {
position: absolute;
left: 0;
top: 0;
text-align: center;
width: 280px;
color: #45494c;
border: #808080 1px solid;
border-radius: 5px;
line-height: 35px;
height: 37px;
cursor: default;
}
.sc_net_slider_area {
position: absolute;
left: 0;
top: 0;
height: 37px;
}
.my_p {
text-align:center;
color:red;
}
</style>
</head>
<body>
<div>
<div class="sc-captcha">
<div class="sc_net_panel">
<div class="sc_net_bg">
<div class="sc_net_bgimg">
</div>
<div class="bg_refresh" onclick="loadCaptcha()" title="刷新">↻</div>
</div>
</div>
<div class="sc_net_panel1">
<div class="sc_net_panel">
<div class="sc_net_slider">
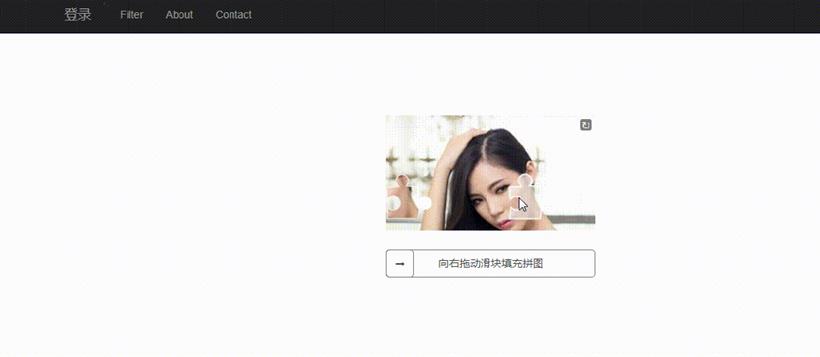
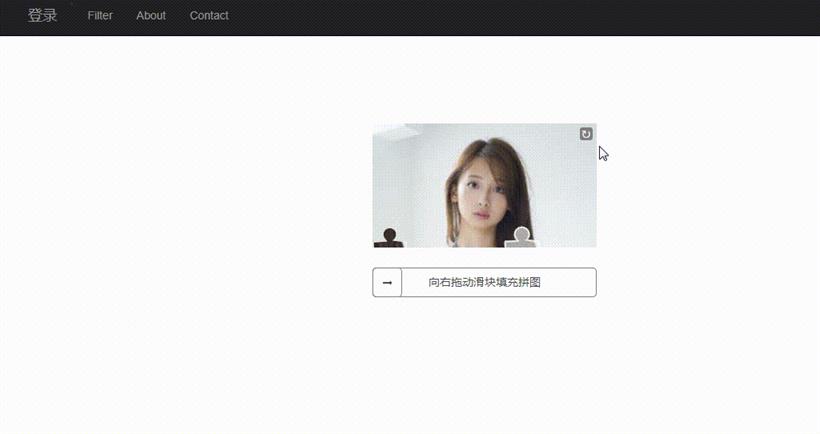
<div class="sc_net_slider_text">向右拖动滑块填充拼图</div>
<div class="sc_net_slider_area"></div>
<div id="table1" class="sc_net_slider_icon">➞</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div class="sc-captcha">
<div class="sc_net_panel">
<p id="msg" class="my_p"></p>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
var initial_x; //初始坐标
var end_x; //结束坐标
var slider = getByClassName0("sc_net_slider_icon"); //获取滑块
var bg_slider;
//添加监听事件
slider.addEventListener('mousedown', handleDragStart);
slider.addEventListener('touchstart', handleDragStart);
document.addEventListener('mousemove', handleDragMove);
document.addEventListener('touchmove', handleDragMove);
document.addEventListener('mouseup', handleDragEnd);
document.addEventListener('touchend', handleDragEnd);
document.addEventListener('mousedown', function () {
return false;
});
document.addEventListener('touchstart', function () {
return false;
});
//初始加载背景图片
window.onload = function (){
loadCaptcha();
}
//获取图片数据
function loadCaptcha() {
$.ajax({
url: "@Url.Action("GetCaptcha","SlideCapt")",
type: "get",
dataType: "JSON",
crossDomain: true,
success: function (json) {
$("#table1").css("position", "absolute");//滑块恢复初始位置
$("#table1").css("left", 0);//滑块恢复初始位置
isMouseDown = false;//滑块禁止移动
var bg = createCanvas(280, 155); //定义画布大小
bg.className = 'bg_img'; //定义画布名称
bg_slider = createCanvas(62, 155); //定义滑块大小
bg_slider.className = 'bg_slider'; //定义滑块名称
CanvasSetImage(bg, json.background); //创建画布
CanvasSetImage(bg_slider, json.slider); //创建滑块
/*向界面添加节点*/
var doc = document.getElementsByClassName("sc_net_bgimg")[0];
doc.innerHTML = "";
doc.appendChild(bg);
doc.appendChild(bg_slider);
/*end*/
}
})
}
//设置画布,滑块的大小
function createCanvas(width, height) {
var canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
return canvas;
};
//创建画布,滑块
function CanvasSetImage(_canvas, base64) {
//获取2d画布对象
var ctx = _canvas.getContext("2d");
//创建图片标签
var _img = document.createElement("img");
//设置图片地址
_img.src = base64;
_img.onload = function () {
ctx.drawImage(_img, 0, 0);
}
}
//根据类名获取元素
function getByClassName0(className) {
return document.getElementsByClassName(className)[0];
};
//originX originY初始坐标
//clientX clientY相对于界面的坐标
//screenX screenY相对于屏幕的坐标
//isMouseDown=true/false 滑块是否能移动
var originX, originY, trail = [],
isMouseDown = false;
var isOk = false;
//滑块启动
function handleDragStart(e) {
if (isOk) return;
originX = e.screenX || e.touches[0].clientX;
originY = e.screenY || e.touches[0].clientY;
isMouseDown = true;
initial_x = $(".bg_slider").offset().left; //获取初始坐标
};
//滑块拖动
function handleDragMove(e) {
if (!isMouseDown) return false;
var eventX = e.clientX || e.touches[0].clientX;
var eventY = e.clientY || e.touches[0].clientY;
var moveX = eventX - originX;
var moveY = eventY - originY;
if (moveX >= 0 && moveX <= 243) {
slider.style.left = moveX + "px";
bg_slider.style.left = moveX / 243 * 218 + "px";
}
};
//滑块结束
function handleDragEnd(e) {
$("#msg").text("");
if (!isMouseDown) return false;
isMouseDown = false;
var eventX = e.clientX || e.changedTouches[0].clientX;
if (eventX == originX) return false;
end_x = $(".bg_slider").offset().left; //获取最终坐标
var result = Math.round(end_x - initial_x);
$.post("@Url.Action("GetCaptcha","SlideCapt")"+ "?x=" + result, function (res) {
if (res.Mess == "fail") {
$("#msg").text("出错了,请重新尝试!");
handleDragStart(e);
loadCaptcha();
} else {
$("#msg").text("恭喜你,已打败80%的用户!");
}
});
};
</script>
</body>
</html>
生成验证码和主附图裁剪帮助类:#region << 版 本 注 释 >>
/*----------------------------------------------------------------
* 堆代码 duidaima.com
* 创建时间:2023/8/21 10:25:35
* 版本:V1.0.0
* 描述:
*
* ----------------------------------------------------------------
* 修改人:
* 时间:
* 修改说明:
*
* 版本:V1.0.1
*----------------------------------------------------------------*/
#endregion << 版 本 注 释 >>
using MyWebApp.Helper;
using System;
using System.DrawingCore;
using System.DrawingCore.Drawing2D;
using System.DrawingCore.Imaging;
using System.IO;
using System.Net;
using Color = System.DrawingCore.Color;
using Point = System.DrawingCore.Point;
using Rectangle = System.DrawingCore.Rectangle;
using SizeF = System.DrawingCore.SizeF;
namespace MyWebApp.Common.SlideCaptcha
{
/// <summary>
/// 生成验证码和裁剪帮助类
/// </summary>
public class Captcha
{
public static Captcha64Model GenerateBase64()
{
CaptchaModel model = Captcha.Generate();
if (model != null)
{
return new Captcha64Model()
{
X = model.X,
Y = model.Y,
Background = ImageToBase64(model.Background, ImageFormat.Jpeg),
Slide = ImageToBase64(model.Slide, ImageFormat.Png)
};
}
else
{
return null;
}
}
/// <summary>
/// 生成验证码
/// </summary>
/// <returns></returns>
public static CaptchaModel Generate()
{
Bitmap image = BgImage();
if (image != null)
{
int l = Config.l;
int d = Config.d;
int width = image.Width;
//int height = image.Height;
int height = 200;
int x = RandomNext(width / 3, width - d - l - 10);//初始x
int y = RandomNext(10 + d, height - l - 10); ;//初始y
GraphicsPath path = GetSliderPath(x, y);
Graphics g = GetGraphics(image);
//水印
if (Config.showWatermark)
{
Font font = new Font("宋体", 12, FontStyle.Bold);
SizeF size = g.MeasureString(Config.watermarkText, font);
Point Plogo = new Point((int)(width - size.Width - 5), (int)(height - size.Height - 5));
Color color = image.GetPixel(Plogo.X, Plogo.Y);
SolidBrush bru = new SolidBrush(AntiColor(color));
g.DrawString(Config.watermarkText, font, bru, Plogo);
}
Pen pen = new Pen(Color.FromArgb(200, 255, 255, 255), 2);
g.DrawPath(pen, path);
Image slider = CaptureSlider(image, path, x, width, height);
SolidBrush brush = new SolidBrush(Color.FromArgb(100, 255, 255, 255));
g.FillPath(brush, path);
g.Save();
g.Dispose();
return new CaptchaModel()
{
X = x,
Y = y,
Background = image,
Slide = slider
};
}
return null;
}
/// <summary>
/// 获取图片Graphics
/// </summary>
/// <param name="image"></param>
/// <returns></returns>
private static Graphics GetGraphics(Image image)
{
Graphics g = Graphics.FromImage(image);
g.SmoothingMode = SmoothingMode.HighQuality;
g.CompositingQuality = CompositingQuality.HighQuality;
g.InterpolationMode = InterpolationMode.High;
return g;
}
/// <summary>
/// 获取滑块path
/// </summary>
private static GraphicsPath GetSliderPath(int x, int y)
{
int l = Config.l;
int r = Config.r;
int b = Config.b;
int c = Config.c;
int d = Config.d;
int blod = Config.blod;
GraphicsPath path = new GraphicsPath(FillMode.Winding);
Point Pa = new Point(x, y);
Point Pb = new Point(x + l / 2 - b, y - c + blod);
Point Pd = new Point(x + l, y);
Point Pe = new Point(Pd.X + c - blod, y + l / 2 - b);
Point Pg = new Point(Pd.X, y + l);
Point Ph = new Point(x, y + l);
Point Pj = new Point(x + c - blod, Pe.Y);
path.AddLine(Pa, Pb);
path.AddArc(x + l / 2 - r, y - d, d, d, 130f, 280f);
path.AddLines(new Point[] { Pd, Pe });
path.AddArc(x + l, y + l / 2 - r, d, d, 220f, 280f);
path.AddLines(new Point[] { Pg, Ph });
path.AddArc(x, y + l / 2 - r, d, d, 140f, -280f);
path.AddLine(Pj, Pa);
return path;
}
/// <summary>
/// 获取滑块区域
/// </summary>
/// <param name="image"></param>
/// <param name="path"></param>
/// <param name="x"></param>
/// <param name="width"></param>
/// <param name="height"></param>
/// <returns></returns>
private static Image CaptureSlider(Image image, GraphicsPath path, int x, int width, int height)
{
Bitmap concave = new Bitmap(image.Width, image.Height);
Graphics g = GetGraphics(concave);
TextureBrush brush = new TextureBrush(image);
g.Clear(Color.Transparent);
g.FillPath(brush, path);
g.Dispose();
return CaptureImage(concave, x, height);
}
/// <summary>
/// 裁剪图片
/// </summary>
/// <param name="fromImage"></param>
/// <param name="offsetX"></param>
/// <param name="width"></param>
/// <param name="height"></param>
/// <returns></returns>
private static Image CaptureImage(Image fromImage, int offsetX, int height)
{
int width = Config.l + Config.d + Config.blod;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = GetGraphics(bitmap);
g.DrawImage(fromImage, 0, 0, new Rectangle(offsetX, 0, width, height), GraphicsUnit.Pixel);
g.Dispose();
return bitmap;
}
/// <summary>
/// 生成随机数
/// </summary>
/// <param name="min"></param>
/// <param name="max"></param>
/// <returns></returns>
private static int RandomNext(int min, int max)
{
Random random = new Random(Guid.NewGuid().GetHashCode());
return random.Next(min, max);
}
/// <summary>
/// 取反色
/// </summary>
/// <param name="color"></param>
/// <returns></returns>
public static Color AntiColor(Color color)
{
if (color.R > 128 && color.G > 128 && color.B > 128)
{
return Color.Black;
}
else
{
return Color.White;
}
}
/// <summary>
/// 获取背景图
/// </summary>
/// <returns></returns>
private static Bitmap BgImage()
{
try
{
int num = RandomNext(1, 60);
#region 外部图片
WebClient web = new WebClient();
//Stream stream = web.OpenRead($"http://00x1.com/images/Pic/{num}.jpg");
#endregion
#region 自定义图片
string rootPath = Directory.GetCurrentDirectory() + @"\wwwroot\captImages\";
string imagePath = rootPath + $"{num}.jpg";
Stream stream = FileHelper.FileToStream(imagePath);
#endregion
//Bitmap bitmap = (Bitmap)Image.FromStream(stream);
Bitmap bitmap = new Bitmap(imagePath);
return bitmap;
}
catch (Exception ex)
{
return null;
}
}
/// <summary>
/// base64转图片
/// </summary>
/// <param name="base64string"></param>
/// <returns></returns>
public static Bitmap Base64ToImage(string base64string)
{
byte[] b = Convert.FromBase64String(base64string);
MemoryStream ms = new MemoryStream(b);
Bitmap bitmap = new Bitmap(ms);
return bitmap;
}
/// <summary>
/// 图片转base64
/// </summary>
/// <param name="image"></param>
/// <returns></returns>
public static string ImageToBase64(Image image, ImageFormat format)
{
if (image == null) return string.Empty;
string strbaser64 = "";
try
{
string head = "";
string formatName = ImgFormat.NameFromGuid(format);
head = $"data:image/{formatName.ToLower()};base64,";
MemoryStream ms = new MemoryStream();
image.Save(ms, format);
byte[] arr = new byte[ms.Length];
ms.Position = 0;
ms.Read(arr, 0, (int)ms.Length);
ms.Close();
strbaser64 = head + Convert.ToBase64String(arr);
}
catch (Exception)
{
throw new Exception("Something wrong during convert!");
}
return strbaser64;
}
}
}
验证码请求和验证接口:
[Route("[controller]")]
[ApiController]
public class SlideCaptController : Controller
{
[HttpGet]
public IActionResult GetCaptcha()
{
Captcha64Model model = Captcha.GenerateBase64();
CacheHelper.SetCache("sliderX", model.X);
Hashtable ht = new Hashtable();
ht.Add("background", model.Background);
ht.Add("slider", model.Slide);
ht.Add("sliderX", model.X);
return Json(ht);
}
/// <summary>
/// 检查验证
/// </summary>
/// <param name="x"></param>
/// <returns></returns>
[HttpPost]
public IActionResult CheckCaptcha([FromQuery] int x = 0)
{
Hashtable hs = new Hashtable();
string Mess = "";
int Code = 0;
var session = CacheHelper.GetCache("sliderX");
if (session == null)
{
Mess = "请刷新验证码";
Code = 500;
goto block;
}
string sliderXStr = session?.ToString();// as string
int sliderX = Convert.ToInt32(sliderXStr);
int difX = sliderX - x;
if (difX >= 0 - Config.blod && difX <= Config.blod)
{
Mess = "success";
Code = 0;
}
else
{
session = null;
Mess = "fail";
Code = 500;
}
block:
hs.Add("Mess", Mess);
hs.Add("Code", Code);
return Json(hs);
}
}
四、演示
本地准备的验证码图片: