- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
YARP(Yet Another Reverse Proxy)是一个开源的反向代理服务器库,专为ASP.NET Core设计。它由Microsoft开发,旨在提供一个高性能、可扩展的反向代理解决方案。传统的反向代理解决方案,如 Nginx 和 HAProxy,虽然功能强大,但配置和集成可能复杂。特别是在 .NET 环境中,这些解决方案可能不够灵活,且集成工作繁琐。




@page "/fetchdata"
@inject HttpClient Http
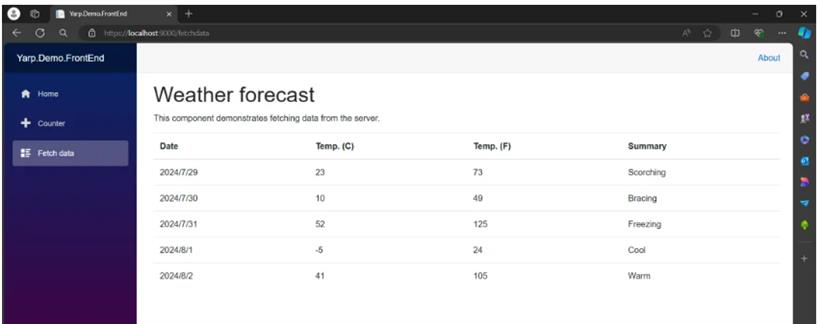
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from the server.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("api/weatherforecast");
}
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public string Summary { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
}
新建一个项目作为反向代理,命名为Yarp.Demo.Proxy,项目中引用Yarp.ReverseProxy包,在启动项中添加服务和中间件:using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection;
// 堆代码 duidaima.com
var builder = WebApplication.CreateBuilder(args);
var yarpConfigSection = builder.Configuration.GetSection("ReverseProxy");
builder.Services.AddReverseProxy()
.LoadFromConfig(yarpConfigSection);
var app = builder.Build();
app.MapReverseProxy();
app.Run();
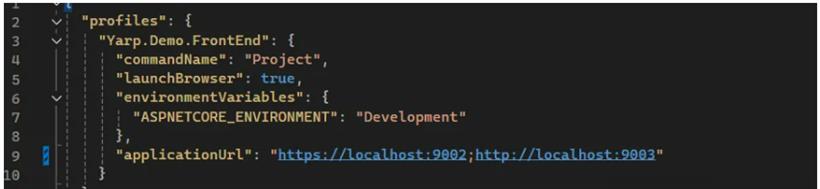
修改监听地址:
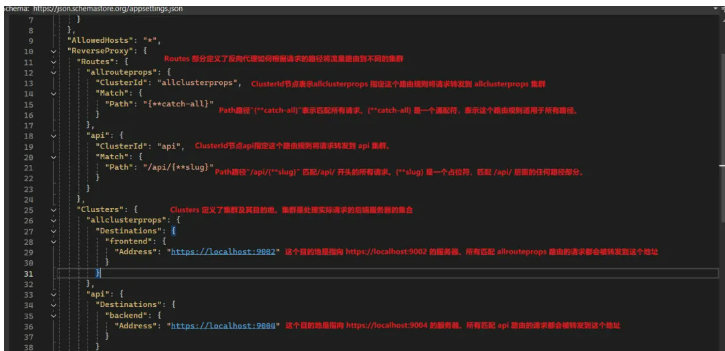
"ReverseProxy": {
"Routes": {
"allrouteprops": {
"ClusterId": "allclusterprops",
"Match": {
"Path": "{**catch-all}"
}
},
"api": {
"ClusterId": "api",
"Match": {
"Path": "/api/{**slug}"
}
}
},
"Clusters": {
"allclusterprops": {
"Destinations": {
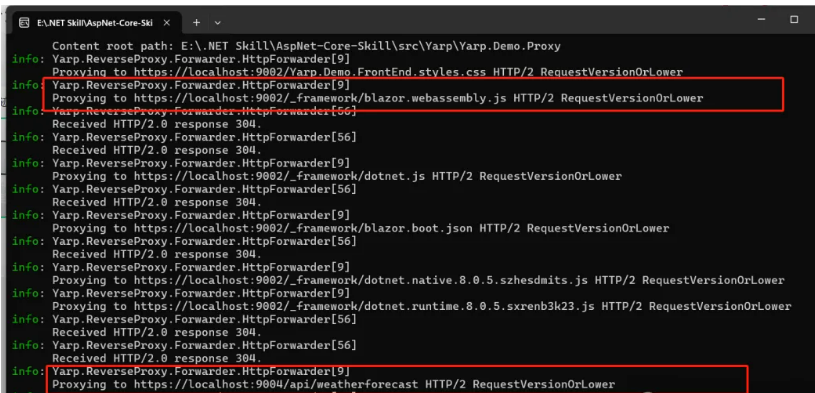
"frontend": {
"Address": "https://localhost:9002"
}
}
},
"api": {
"Destinations": {
"backend": {
"Address": "https://localhost:9004"
}
}
}
}
}
这个 JSON 文件是一个用于配置 YARP(Yet Another Reverse Proxy)的示例。它定义了反向代理的路由规则和集群设置。下面是对每个部分的详细解析: