- 联系我们
- duidaima.com 版权声明
- 闽ICP备2020021581号
-
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
enum LoginStatus { logon, logout, logoutConfirm }
class LoginCubit extends Cubit<LoginStatus> {
LoginCubit({initial = LoginStatus.logout}) : super(initial);
void login() => emit(LoginStatus.logon);
void logout() => emit(LoginStatus.logout);
void logoutConfirm() => emit(LoginStatus.logoutConfirm);
}

class BlocListenerWrapper extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (_) => LoginCubit(),
child: BlocListenerDemo(),
);
}
}
BlocListener 部分的代码如下:// 堆代码 duidaima.com
class BlocListenerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BlocListener 示例'),
),
body: Center(
child: BlocListener<LoginCubit, LoginStatus>(
listener: (context, loginSatus) async {
if (loginSatus == LoginStatus.logout ||
loginSatus == LoginStatus.logon) {
ScaffoldMessenger.of(context)
..hideCurrentSnackBar()
..showSnackBar(SnackBar(
content:
Text(loginSatus == LoginStatus.logout ? '已退出登录' : '登录成功'),
duration: Duration(seconds: 1),
));
} else {
var confirmed = await _confirmLogout(context);
if (confirmed == true) {
context.read<LoginCubit>().logout();
}
}
},
child: BlocBuilder<LoginCubit, LoginStatus>(
builder: (context, loginSatus) => TextButton(
child: Text(
loginSatus == LoginStatus.logon ? '退出登录' : '登录',
style: TextStyle(
fontSize: 24.0,
),
),
onPressed: () {
if (loginSatus == LoginStatus.logon) {
context.read<LoginCubit>().logoutConfirm();
} else {
context.read<LoginCubit>().login();
}
},
),
),
),
),
);
}
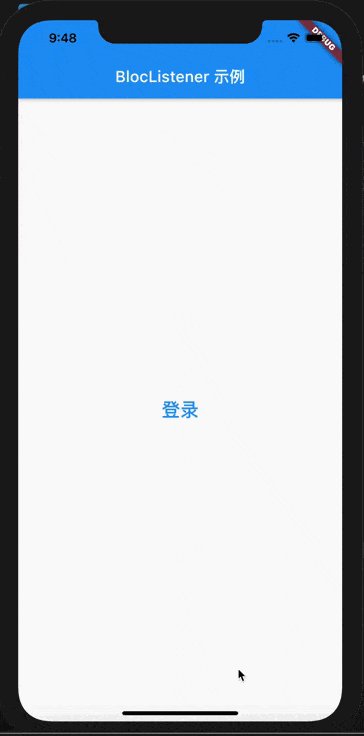
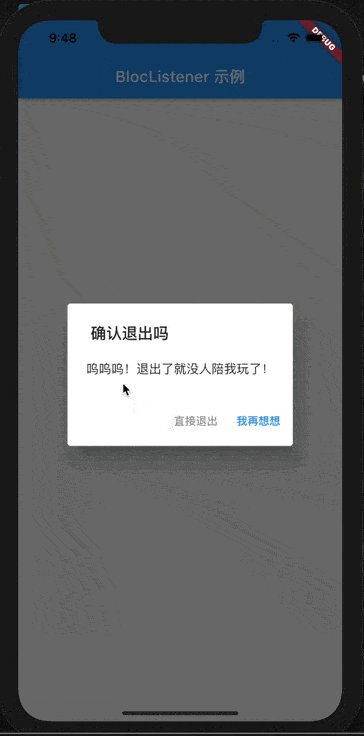
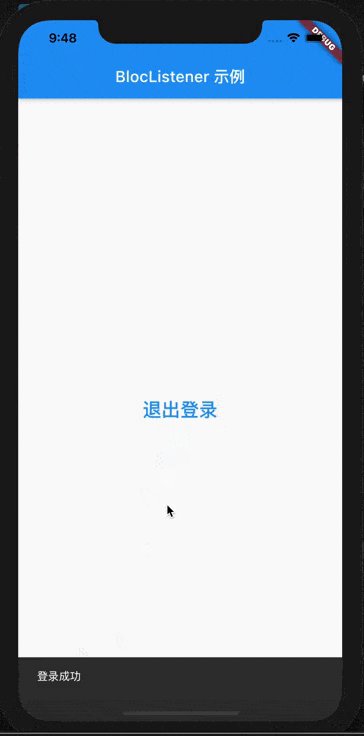
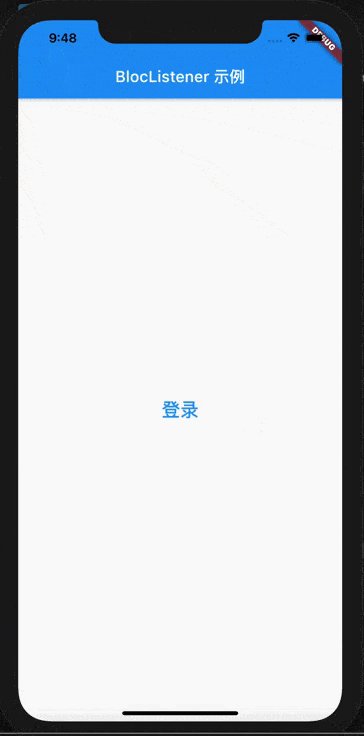
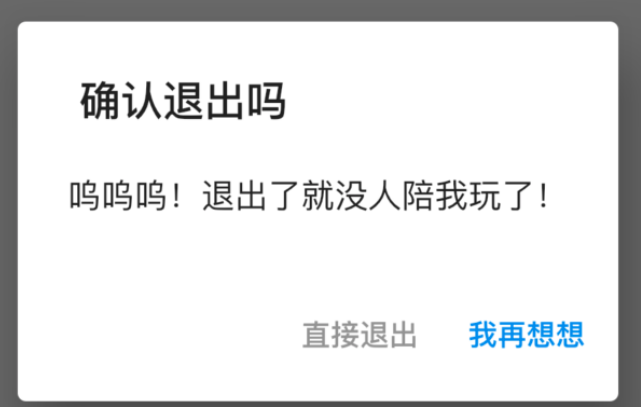
当状态是已登录和已退出登录时显示一个 SnackBar 提示结果,而如果是确认登录,则弹出一个对话框。对话框会返回 true 或 false,如果是 true 则表示确认退出,此时再调用 LoginCubit 的 logout 退出登录。效果如下: