前端开发技术飞速演进,每年都有新工具问世。2025年,哪些工具能真正提升你的开发效率、简化工作流程,让你快速打造出色的网页?作为一名持续关注前端趋势的软件开发者,这里选出7款个人觉得最值得关注的工具,助你高效开发、轻松优化界面。无论你是想快速搭建页面、优化CSS性能,还是轻松掌握复杂布局,这些工具绝对值得收藏!
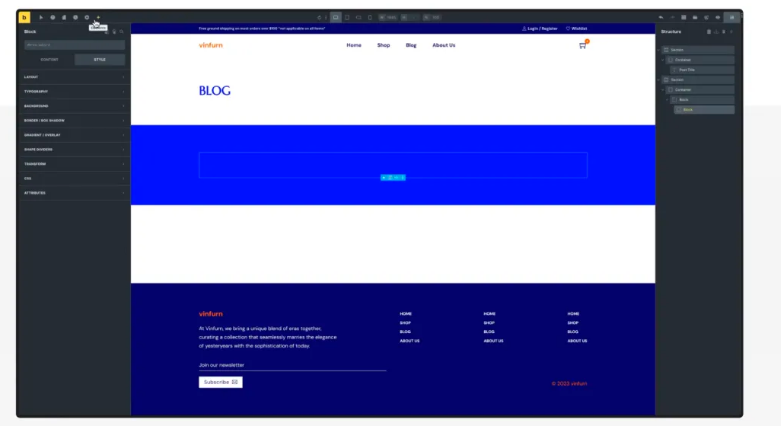
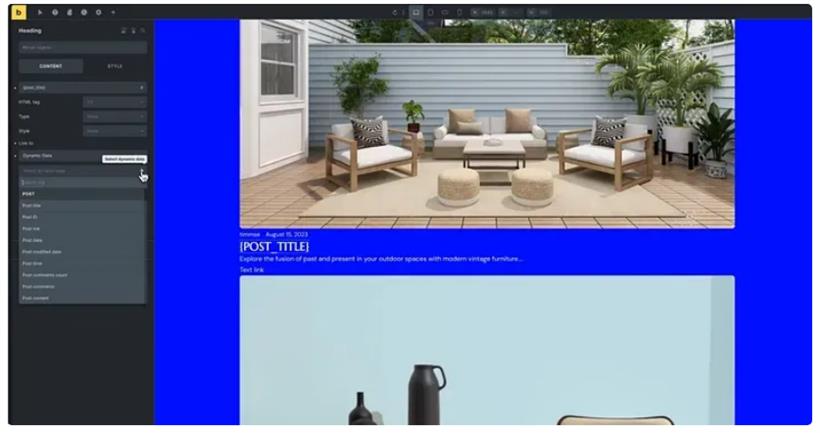
1. Bricks:WordPress可视化建站神器
📌 官网:
https://bricksbuilder.io/
 工具简介:
工具简介:
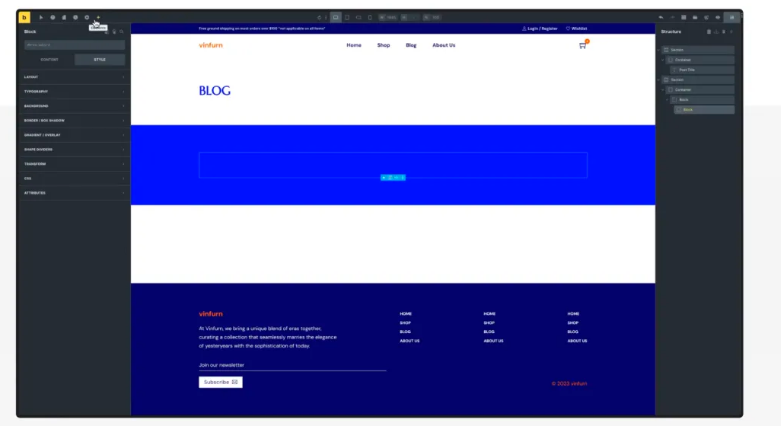
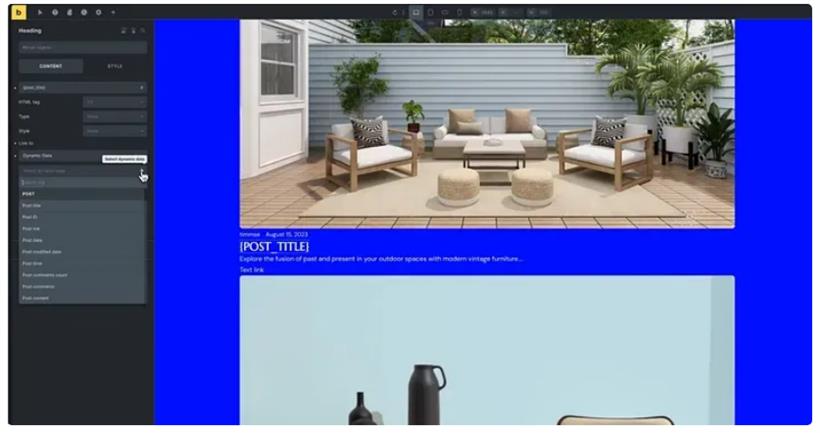
Bricks是一款专为WordPress打造的轻量级可视化建站工具,性能突出、界面简洁,帮助开发者快速定制个性化主题。
核心优势:
🚀 拖拽式设计,极致直观
📱 响应式布局,适配移动端
⚡️ 轻量高效,代码纯净无冗余
🛠 深度支持自定义CSS与JS
🌐 完美兼容动态内容与数据交互
实战场景:

电商开发中,用Bricks快速搭建页面布局、整合商品列表数据,极大提升工作效率,网站性能也明显提升。
2. CSS Grid Generator:告别复杂布局,视觉化创建CSS Grid
📌 官网:
https://cssgrid-generator.netlify.app/
工具简介:
CSS Grid Generator是一款免费的在线工具,可视化快速生成CSS Grid布局,免去手动写复杂CSS代码的痛苦。
核心优势:
🎨 拖放式可视布局调整
⚙️ 自动生成整洁的CSS代码
📱 多断点响应式布局支持
👁 实时预览效果
实战场景:

个人作品集页面,用它快速布局图片、文本等元素,轻松实现响应式,节省大量手写CSS的时间。
3. TargetJS:极简主义的JavaScript小框架
📌 官网:
https://targetj.io/
工具简介:
TargetJS是极轻量级的JavaScript框架,专注高效构建网页交互和动画,无需依赖大型库。
核心优势:
📦 体积极小,性能极佳
🔄 简化DOM操作和事件管理
⚡️ 与React、Vue无缝兼容
🚫 无额外依赖,干净快捷
实战场景:

开发仪表盘页面时,用TargetJS处理交互动效、动画及表单状态管理,性能突出且开发快速。
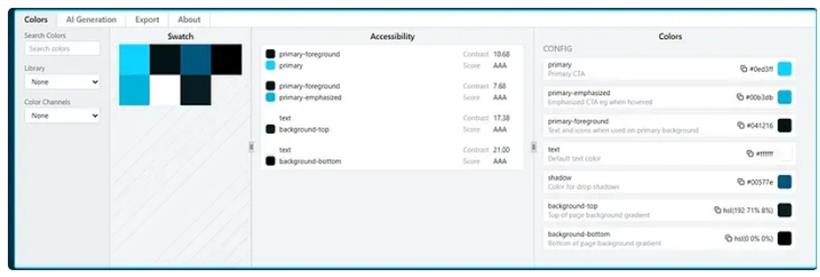
4. CSS Variables Editor:实时管理CSS变量的利器
📌 官网:
https://www.cssvariables.com/
工具简介:
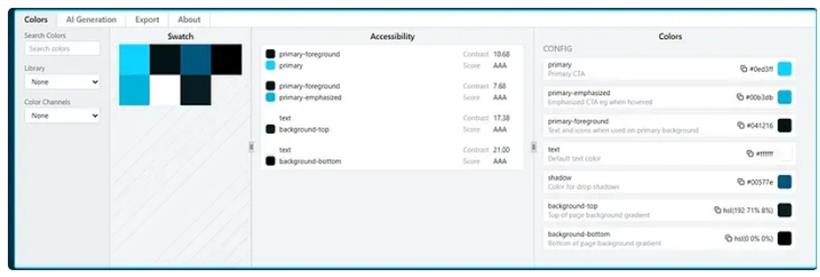
实时管理CSS变量的在线工具,帮助开发者快速调整主题颜色、字体等,提升样式开发效率。
核心优势:
🌈 实时预览CSS变量修改效果
🎨 一键管理主题与配色方案
✅ 项目风格快速统一和调整
实战场景:

设计统一风格的组件库时,通过CSS Variables Editor实时微调颜色,快速统一设计风格,省时又省心。
5. Buttons.cool:200+纯CSS按钮免费用
📌 官网:
https://www.buttons.cool/maker
工具简介:
Buttons.cool提供超过200种风格独特的纯CSS按钮,拿来即用,免去手写按钮样式烦恼。
核心优势:
🎯 纯CSS实现,无JS依赖
🎨 丰富样式、动画效果随意挑选
🖌 快速个性化定制,颜色尺寸灵活调节
实战场景:

着陆页(Landing Page)快速搭建时,直接选择酷炫按钮放入项目,瞬间提升页面质感。
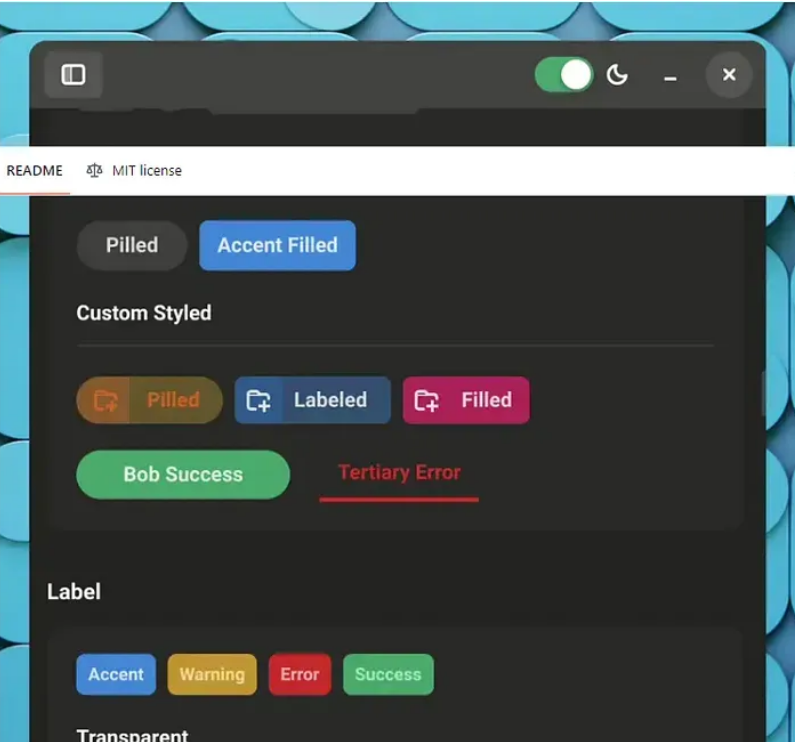
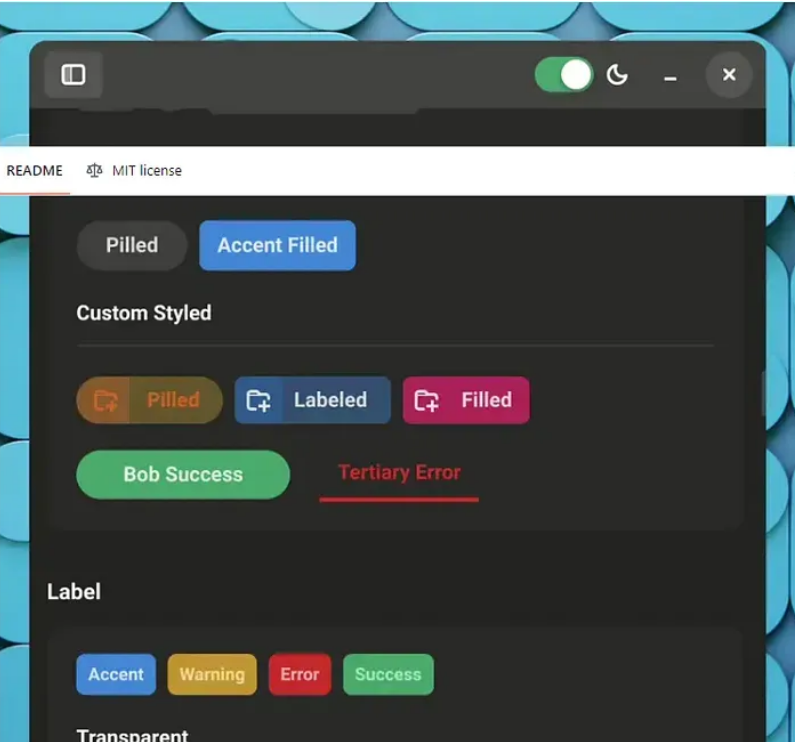
6. Mielo.UI:现代化轻量UI组件库
📌 官网:
https://github.com/mielo-ui/mielo.css/
工具简介:
Mielo.UI是一款开源、轻量且易定制的UI组件库,提供现成组件,快速提升开发效率。
核心优势:
📦 预构建模态框、表单、卡片等组件
🎨 完全通过CSS定制,无需复杂配置
🚀 轻量高效加载快速
实战场景:
后台管理系统开发时,用Mielo.UI快速构建统一风格的界面,减少重复工作,保持风格一致性。
7. CSS Triggers:CSS性能优化的神器
📌 官网:
https://csstriggers.com/
工具简介:
CSS Triggers能直观展示哪些CSS属性会触发浏览器的重绘(Repaint)、布局重排(Reflow)等,帮助开发者进行性能优化。
核心优势:
🚩 明确指出影响性能的CSS属性
⚡️ 提供最佳CSS实践建议
🕵️ 帮助精细化网页性能优化
实战场景:

优化网页加载性能时,快速定位消耗渲染性能的CSS代码,调整优化后加载速度明显提升。
📌 这7款工具,为何值得你收藏?
这些工具之所以如此实用,原因简单明了:
提高开发效率:无论视觉布局还是代码管理,都更加直观高效。
降低项目复杂性:轻量高效,无冗余依赖。
让前端开发更愉悦:节省大量无意义的重复工作,专注于创造。
无论是使用Bricks搭建高效WordPress页面,用CSS Grid Generator简化布局难题,还是用TargetJS优化JS交互,或是用Mielo.UI快速构建美观界面,这些工具都值得一试。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号