本文我们将深入探讨如何利用Context API有效解决React中的属性钻取问题。通过Context API,我们可以在组件树中直接传递状态,无需通过每一层手动传递props,从而简化组件间的通信,减轻开发者的负担。我们将通过具体的代码示例来演示Context API的使用方法,帮助你更好地理解和掌握这一技术,让你的React应用架构更加清晰,代码更加简洁。
利用Context API解决React中的属性钻取问题
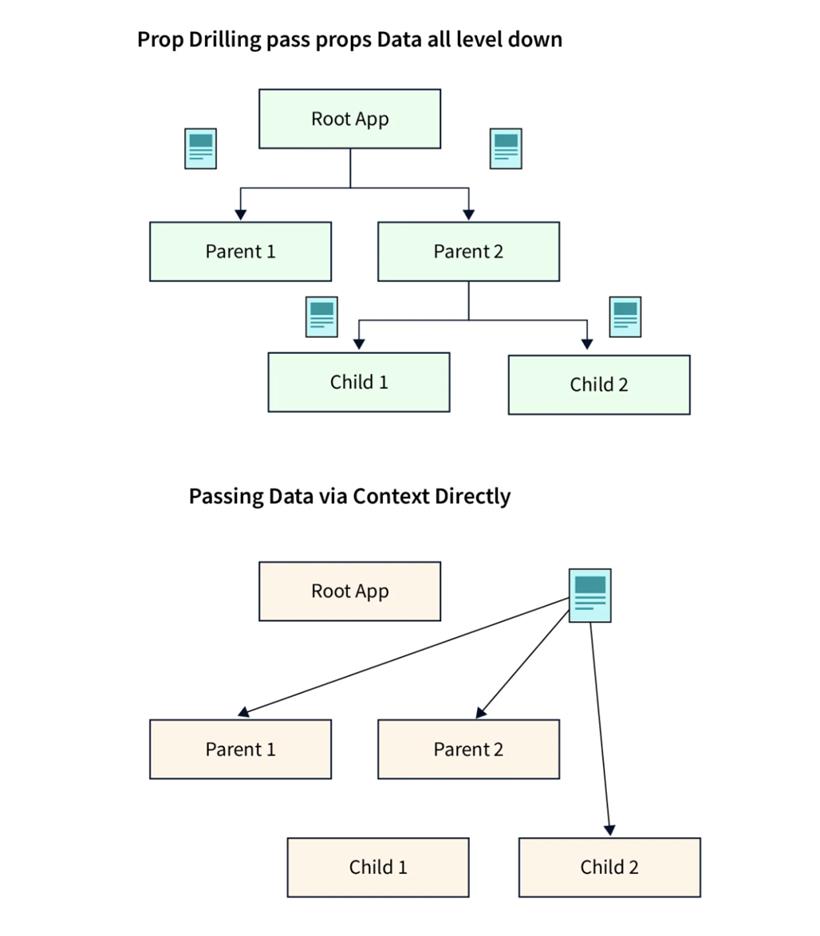
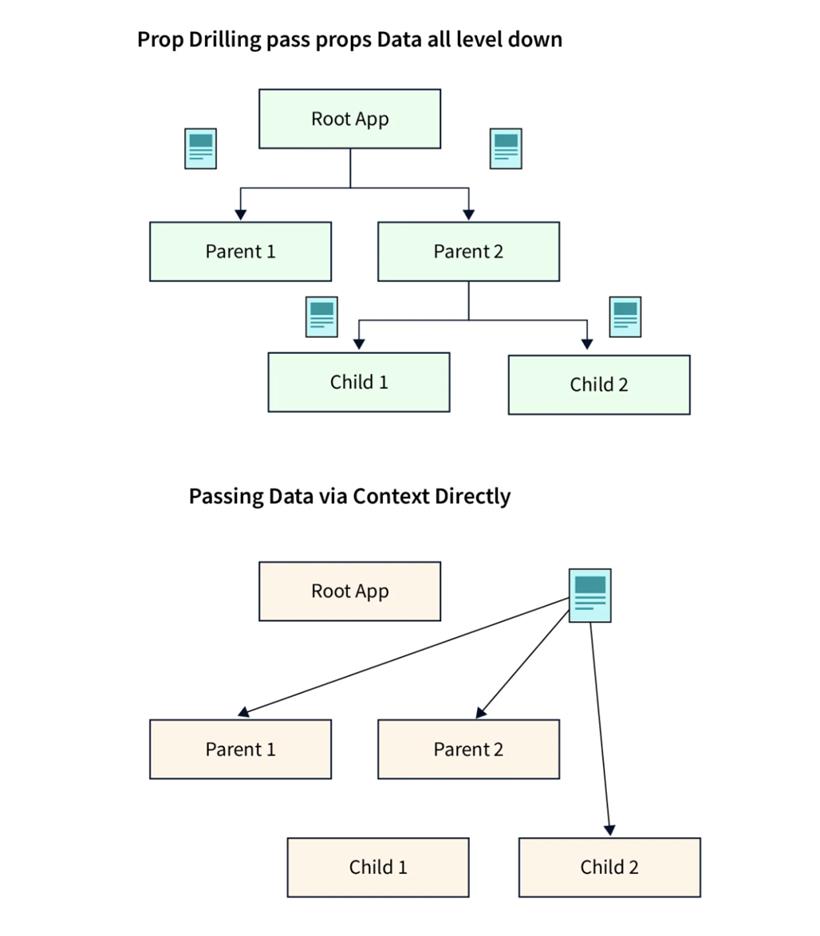
利用Context API解决React中的属性钻取问题,是一种有效的数据管理策略,尤其适用于在多层嵌套的组件树中传递数据的场景。Context API通过创建一个全局的数据层,使得我们可以跨组件共享状态,而不必显式地通过每一层组件传递props。下面我们将通过一个具体的例子,深入了解如何使用Context API来简化组件间的数据传递。
1. 创建Context
首先,我们需要创建一个Context对象。这通过createContext方法实现,该方法来自于React库。创建的Context对象将用于提供和消费状态。
import { createContext } from 'react';
// 堆代码 duidaima.com
// 创建一个context
const UserContext = createContext();
2. 提供Context
在应用的顶层组件中,我们使用UserContext.Provider来包裹需要访问Context中数据的组件树。通过value属性,我们可以将需要共享的数据传递给所有的子组件。
function App() {
return (
<div>
<Navbar />
<UserContext.Provider value={{ user: 'Aegon' }}>
<MainPage />
</UserContext.Provider>
</div>
);
}
在上述代码中,UserContext.Provider包裹了MainPage组件,因此MainPage以及它的所有子组件都能够访问到UserContext中的数据。
3. 消费Context
在需要访问Context中数据的组件内部,我们使用useContext Hook来消费Context。这个Hook接收一个Context对象(我们之前创建的UserContext)作为参数,并返回该Context的当前值。
import { useContext } from 'react';
function Message() {
// 使用useContext Hook访问UserContext中的状态
const { user } = useContext(UserContext);
return <p>Welcome {user} :)</p>;
}
在Message组件中,我们通过useContext获取到了UserContext提供的user状态,并将其渲染到了组件中。这样,我们就避免了需要通过多层组件传递user属性。通过上述步骤,我们成功使用Context API解决了属性钻取问题,极大地简化了。
数据在组件树中的传递方式。利用Context API,我们不仅提高了代码的可维护性和可读性,还提升了开发效率。它使得状态管理在复杂应用中变得更加简单,组件之间的联系也更加紧密而清晰。
这种模式特别适合于那些需要在多个层级之间共享数据的场景,如用户认证信息、主题设置、偏好设置等。但是,也要注意不要过度使用Context,因为它可能会导致组件的重复渲染,影响应用性能。
 Context API使用的考量:组件可重用性与性能影响
Context API使用的考量:组件可重用性与性能影响
在利用Context API解决React中的属性钻取问题的同时,我们也需要注意它的两个主要缺点:组件的可重用性问题和性能问题。虽然在小型应用中这些缺点可能不太明显,但在大型应用中可能会带来不希望的结果。官方的Context文档也提到了这些缺点,因此在使用Context之前,需要谨慎考虑。
组件的可重用性问题
当我们将多个组件包裹在一个Context提供者中时,我们实际上是在隐式地将状态或数据传递给它封装的子组件。即使我们没有直接将状态传递给这些组件,只要我们开始使用Context消费者或使用Context hook,这些组件就隐式地依赖于Context提供者提供的状态了。
问题出现在当我们尝试在Context提供者的范围之外重用这些组件时。组件在渲染之前会首先检查由Context提供者提供的隐式状态是否存在。如果找不到这个状态,就会抛出渲染错误。
考虑到我们先前的代码示例,特别是Message组件的实现,我们可以看到如何通过Context API解决属性钻取问题。然而,这种做法也引入了组件可重用性的挑战。当Message组件或任何其他依赖于Context的组件被移出其原本的Context提供者环境时,这些组件就无法独立使用,因为它们依赖于通过Context传递的状态。
// Message组件尝试访问由Context提供的状态
function Message() {
const { user } = useContext(userContext);
return <p>Welcome {user} :)</p>;
}
如上述代码所示,Message组件通过useContext钩子访问userContext中的user状态。如果尝试在userContext.Provider之外使用Message组件,比如直接在App组件中渲染Message而不提供必要的Context,这会导致运行时错误:
<>
<div>
...
<userContext.Provider value={{ user: 'Aegon' }}>
...
</userContext.Provider>
</div>
{/* 尝试在Context Provider之外使用Message组件 */}
<Message />
</>
这种情况下,Message组件因为找不到所需的user状态而无法正常渲染,抛出错误。这限制了组件的可重用性,因为它们必须始终在相应的Context环境中使用。
性能问题
Context API的另一个重要缺点是可能对性能造成的影响。每当Context的值变更时,所有消费该Context的组件都会重新渲染。在大型应用中,如果过度使用Context API,特别是在多个组件需要访问Context值时,这可能会导致不必要的重新渲染和性能下降。
例如,在我们的App组件中,我们提供了一个用户状态:
<userContext.Provider value={{ user: 'Aegon' }}>
<MainPage />
</userContext.Provider>
如果user状态频繁更新,所有消费userContext的组件,包括Message组件,都会重新渲染。这可能不会在小型或中等规模的应用中引起显著的性能问题,但在大型应用中,特别是当很多组件都依赖同一个Context时,性能问题可能会变得更加严重。
总结来说,尽管Context API提供了一种优雅的解决React属性钻取问题的方法,但在使用时也需要考虑到其对组件可重用性和应用性能的潜在影响。在决定使用Context API时,我们应该权衡其便利性和可能带来的负面影响,确保在不牺牲应用性能和组件灵活性的前提下,做出合理的选择。
结束
在本篇文章中,我们深入探讨了利用Context API解决React中属性钻取问题的方法,同时也详细分析了在过度依赖Context API时可能遇到的两大挑战:组件的可重用性问题和对应用性能的潜在影响。希望这些讨论能帮助大家在使用Context API时做出更加明智的决策,平衡开发效率和应用性能。
 闽公网安备 35020302035485号
闽公网安备 35020302035485号
 闽公网安备 35020302035485号
闽公网安备 35020302035485号